[解決済み] 他の要素がマウスオーバーされたときにのみ表示される要素を検査する
2022-09-12 09:16:20
質問
別の要素がマウスオーバー/入力されたときにのみ表示される要素 (ツールチップなど) を検査したいことがよくあります。 表示される要素は、jQueryのmouseenterイベントによって可視化されます。
マウスが含まれる要素から離れるとツールチップが消えるので、ツールチップを検査することができません。
JS イベントを一時停止して、要素にカーソルを合わせ、ブラウザの JS を一時停止して、正常に検査する方法はありますか?
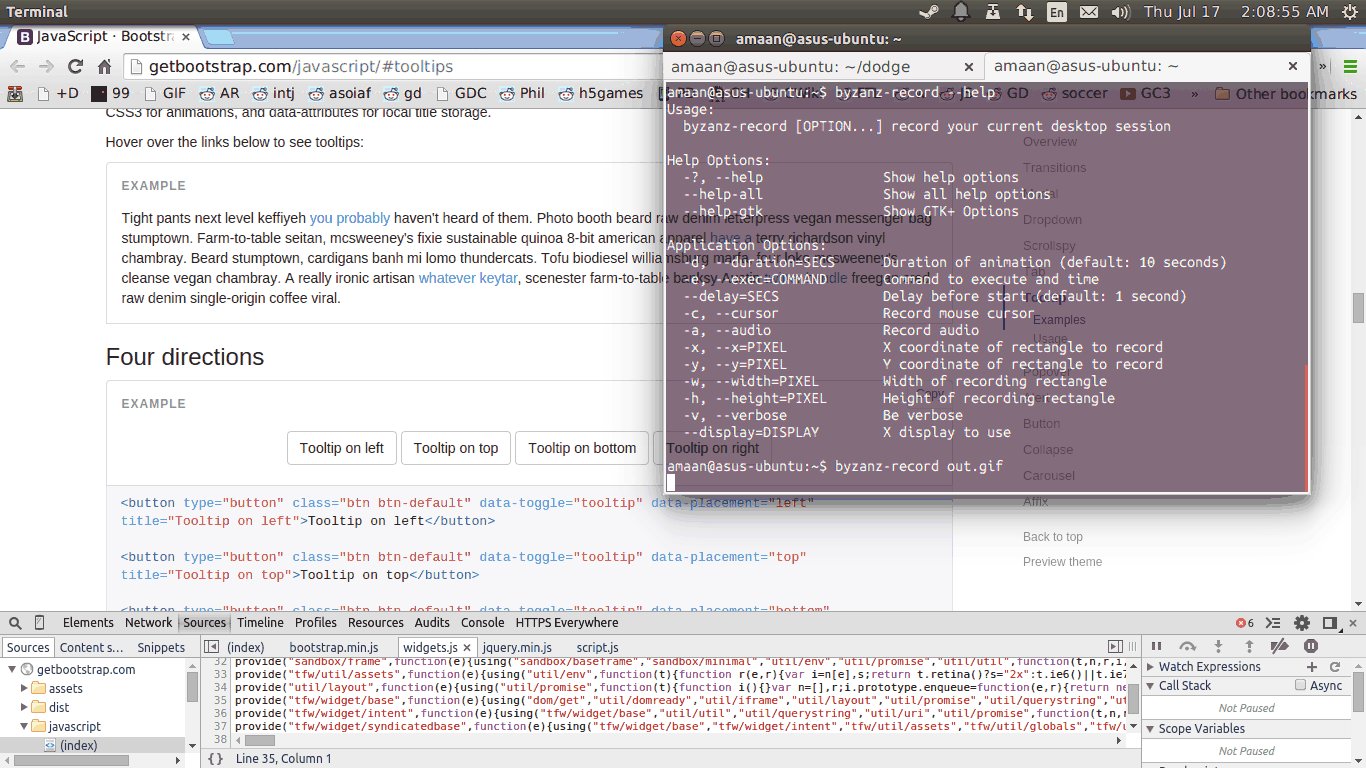
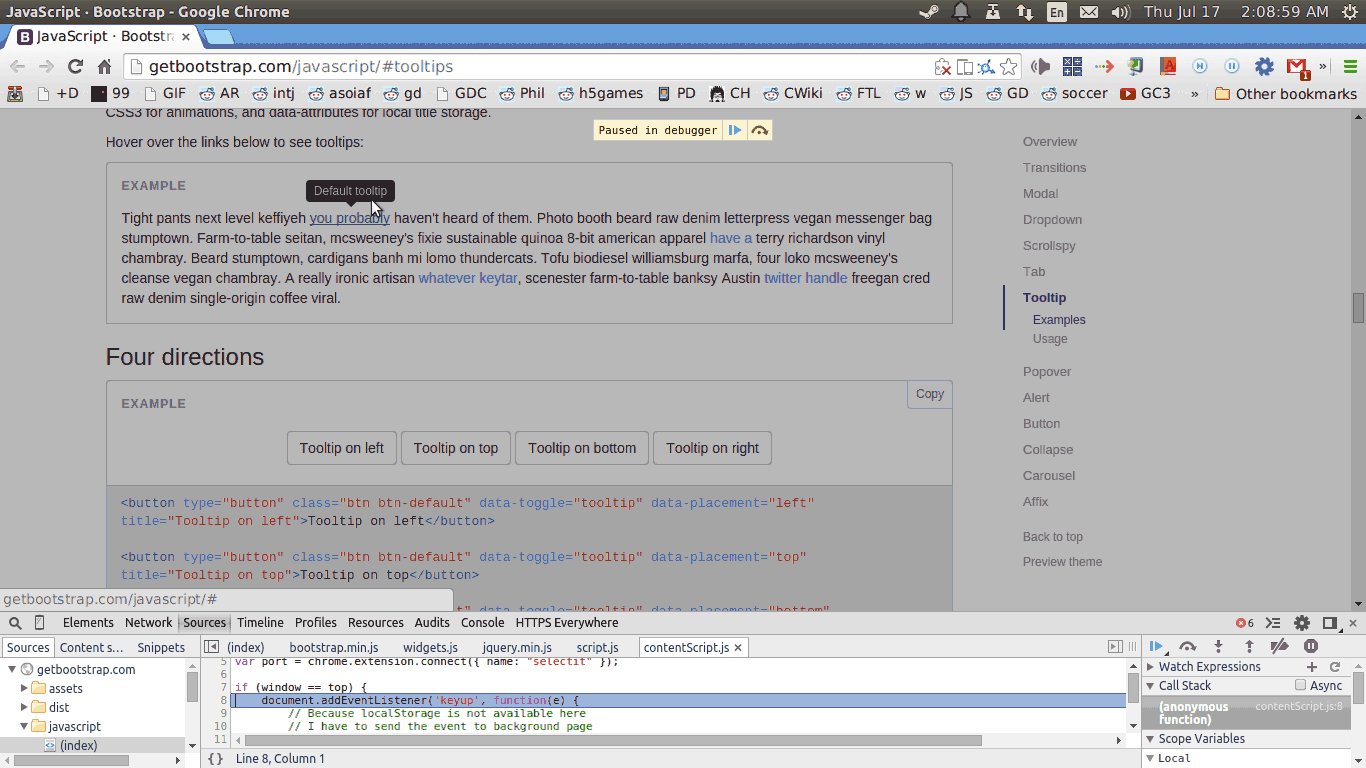
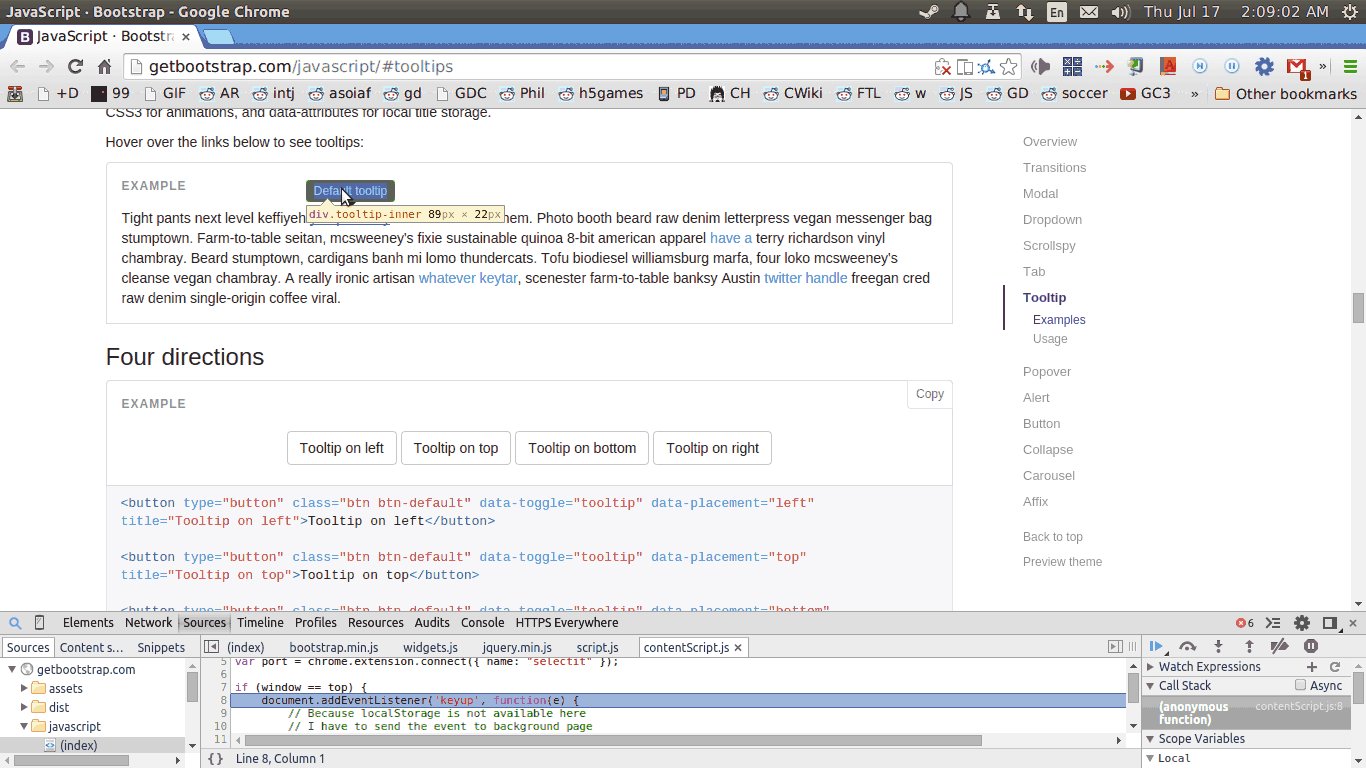
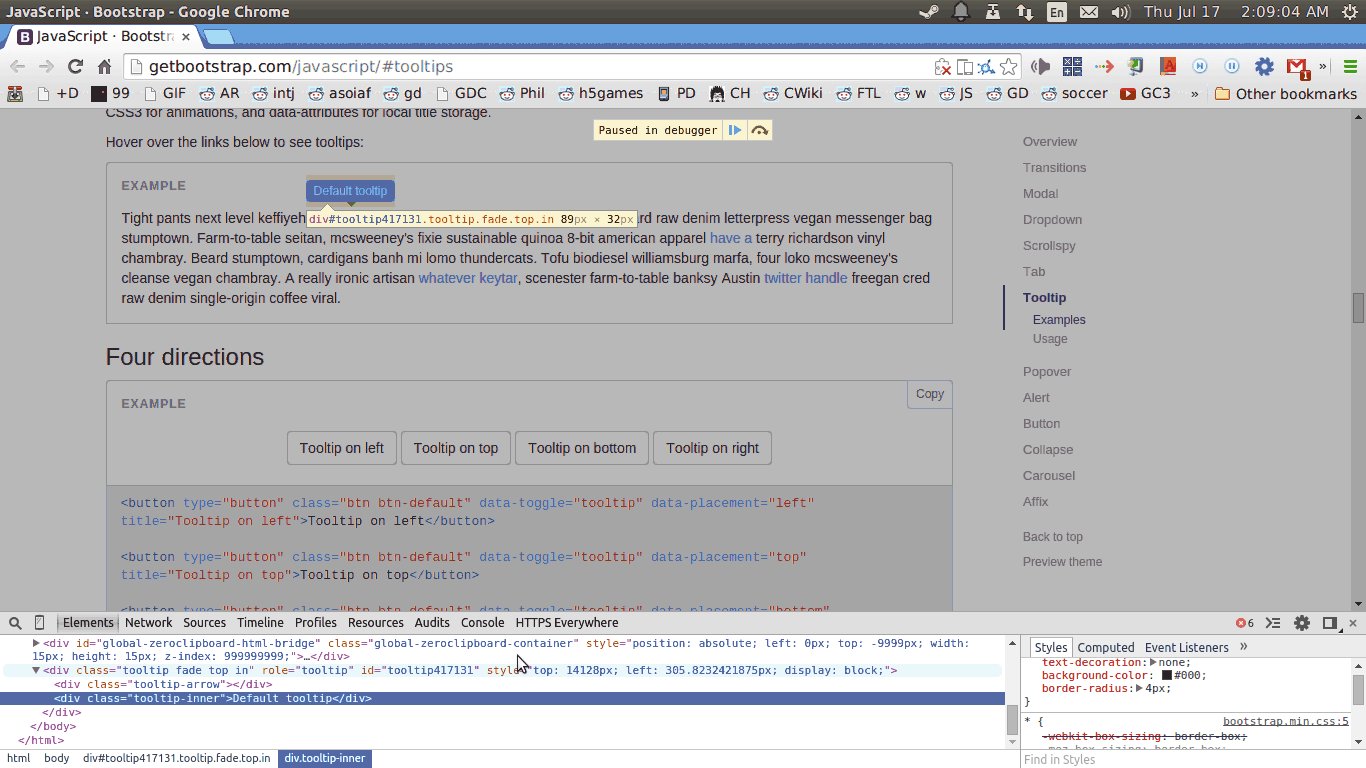
例として、Twitter bootstrap のツールチップを検査することを試してみてください。 http://getbootstrap.com/javascript/#tooltips .
どのように解決するのですか?
Chrome 38.0.2094.0 では、かなり簡単です。
以下のような感じになります。

ステップバイステップです。
- ソースパネルでDevToolsを開く
- ボタンにカーソルを合わせてツールチップを表示させる
- F8 キーを押してページをフリーズさせる
- 要素パネルに切り替え、左上の虫眼鏡アイコンを使ってツールチップを選択する
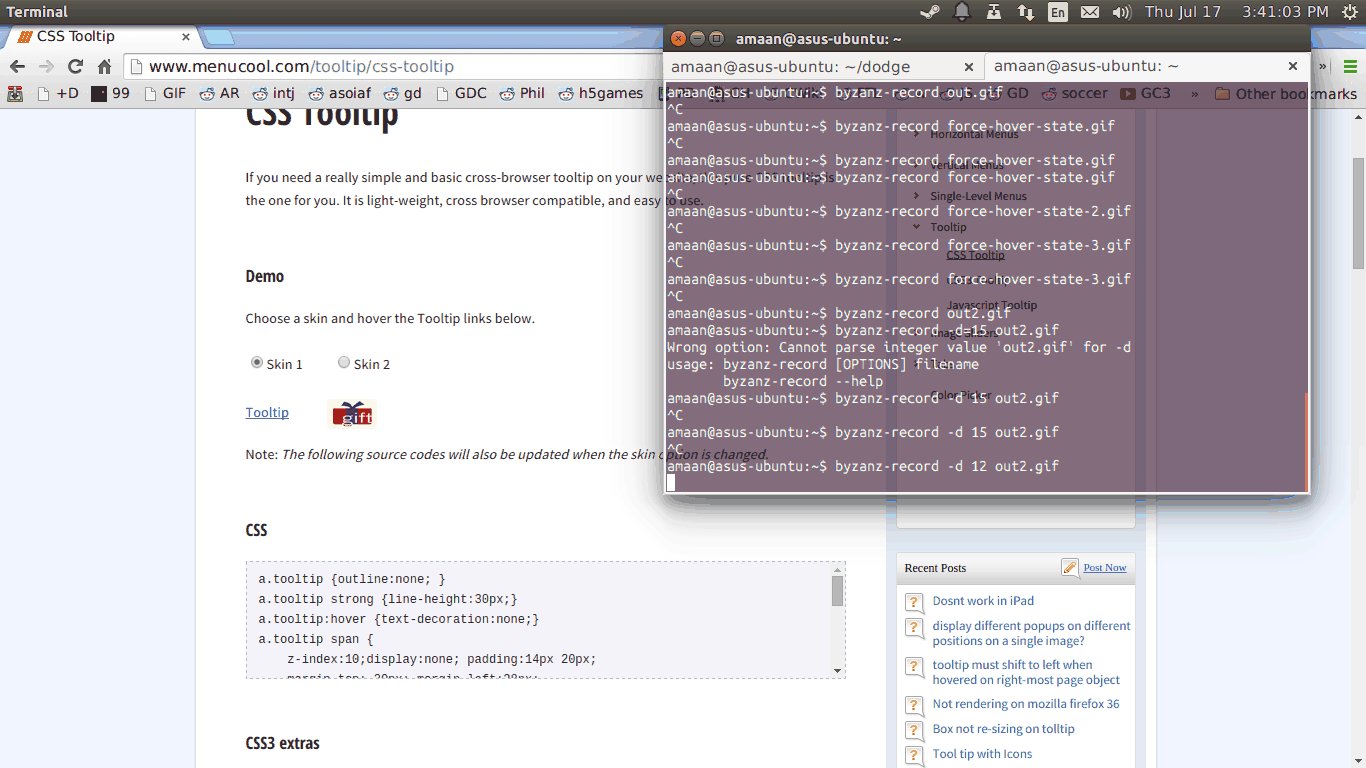
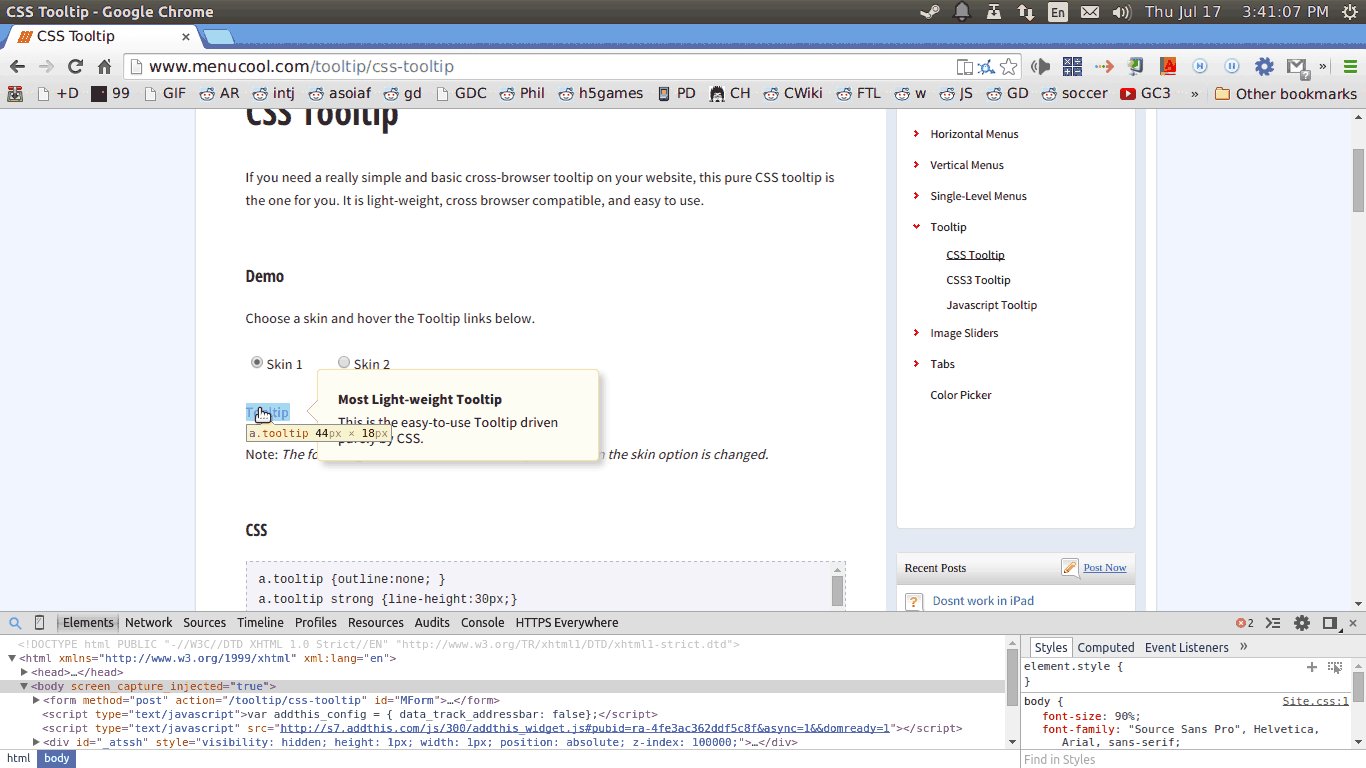
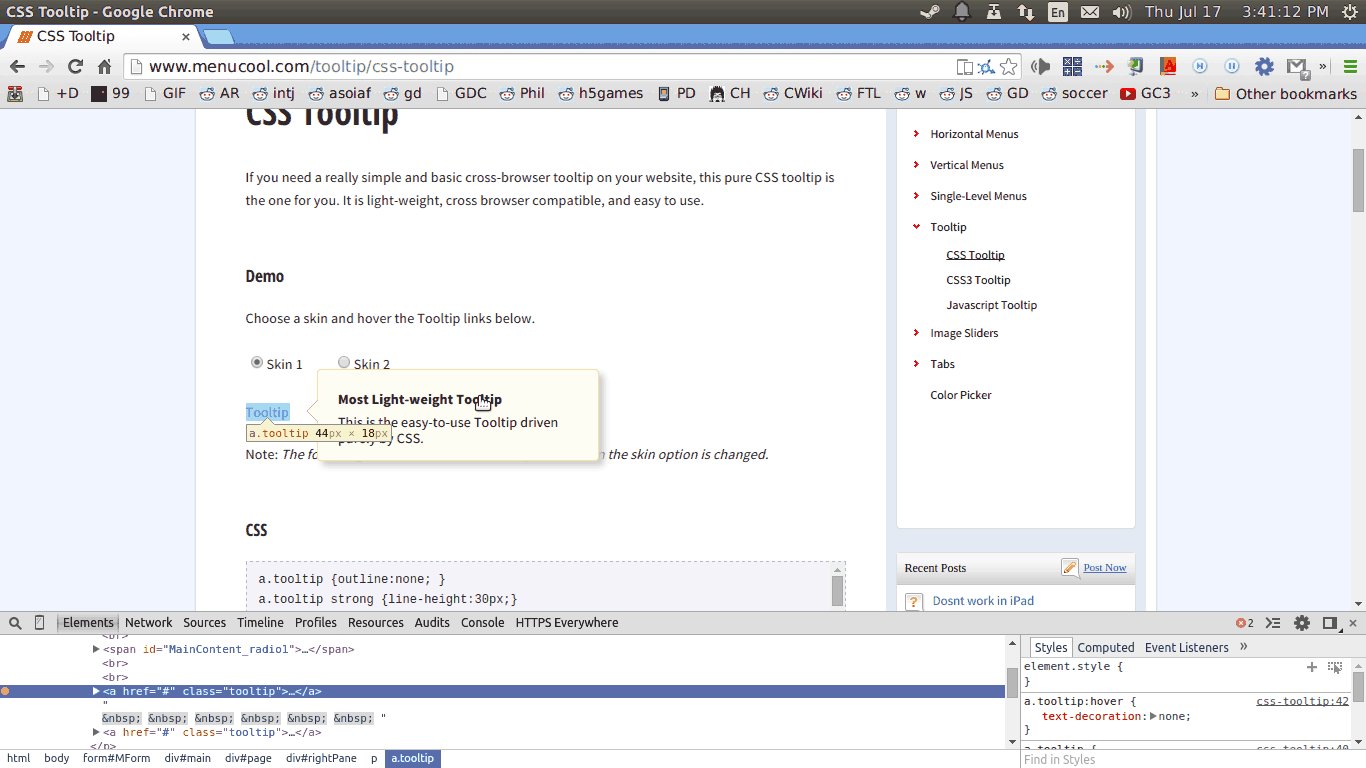
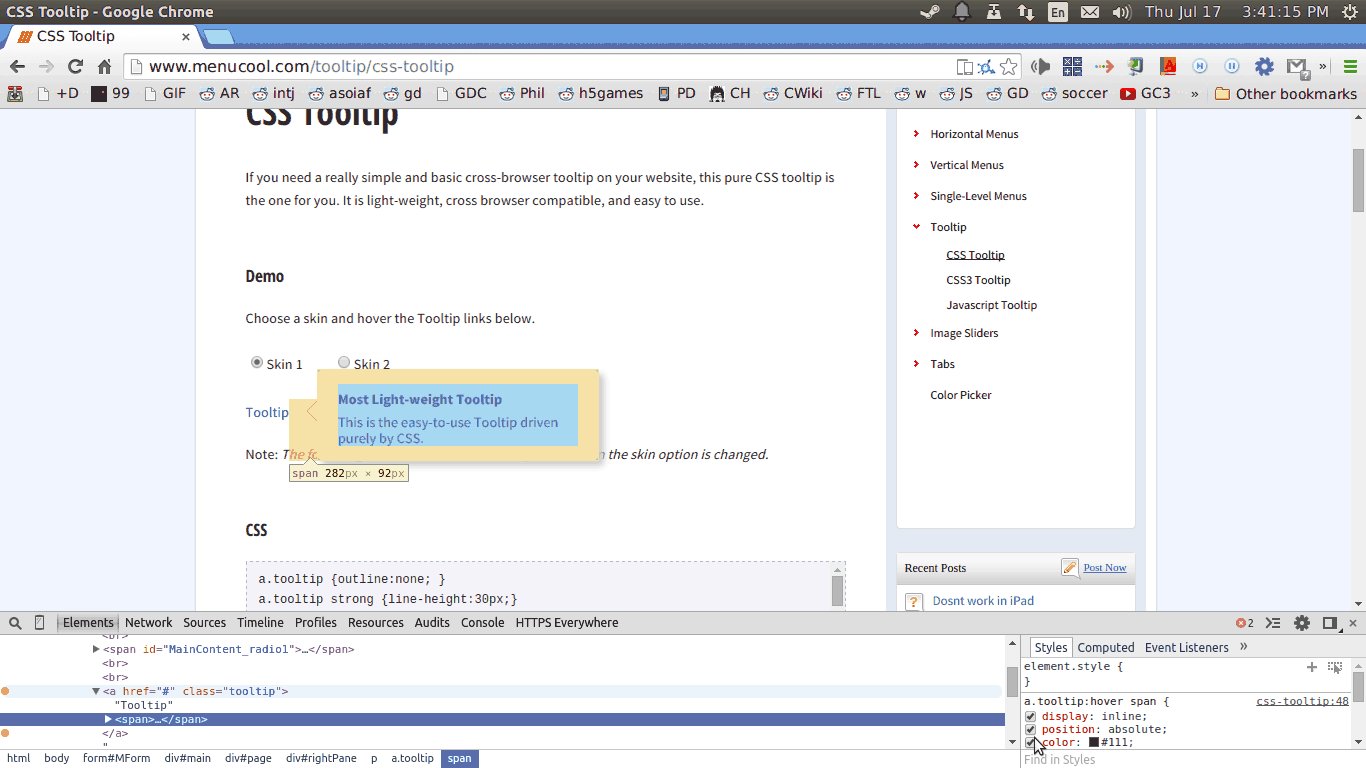
CSSが原因でツールチップが表示される場合、その場合の対処法は以下の通りです。

ステップバイステップです。
- DevTools を開く
- 開発ツールでトリガーとなる要素(リンク)を選択する
- 右クリックして、"force element state" を選択し、":hover" を選択します。
- CSS ツールチップを検査する
関連
-
[解決済み] イベントを発生させた要素のIDを取得する
-
[解決済み] ローカルファイルの読み込み時に "Cross origin requests are only supported for HTTP." というエラーが発生する。
-
[解決済み] AngularJSのエラーです。Cross Origin リクエストはプロトコルスキーム http, data, chrome-extension, https に対してのみサポートされています。
-
[解決済み] URL/アドレスバーからJavascriptの関数を呼び出す
-
[解決済み] JavaScriptで:hoverのCSSプロパティを変更する
-
[解決済み] Reactコンポーネントでthis.setStateを複数回使用するとどうなりますか?
-
[解決済み] Javascript 空の配列の削減
-
[解決済み] モデルフェッチ時に1をtrueに、0をfalseに変換する方法
-
[解決済み] JavaScript で `throw` の後に `return` をする必要がありますか?
-
[解決済み] リダイレクトされずにHTMLフォームを送信する方法
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] JavaScript で範囲を作成する - 奇妙な構文
-
[解決済み] アサインの左側にJavascriptのオブジェクトブラケット表記({ ナビゲーション } =)があります。
-
[解決済み] Javascript 空の配列の削減
-
[解決済み] Javascript / jQueryでAndroid端末を検出する。
-
[解決済み] TypeScriptプロジェクトで既存のC#クラス定義を再利用する方法
-
[解決済み] AJAX Mailchimp サインアップフォームの統合
-
[解決済み] JavaScriptでjson-objectのキーを取得する [重複].
-
[解決済み] Javascript の parseInt() で先頭のゼロを削除する。
-
[解決済み] Prototypeを使ってtextareaを自動サイズ調整するには?
-
[解決済み] <ng-content>が空かどうかを確認する方法は?(これまでのAngular 2+で)