[解決済み] フレックスコンテナ内の等高線列
2022-06-16 16:16:26
質問
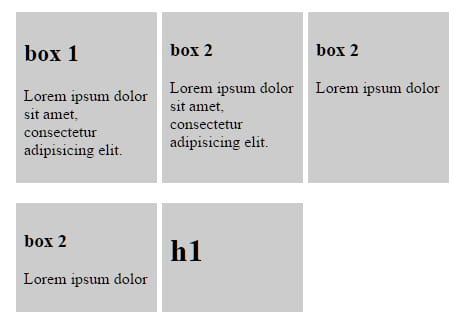
ご覧のように
list-items
は、最初の
row
同じ
height
. しかし、2 番目の
row
には異なる
heights
. すべてのアイテムに一様な
height
.
を与えずにこれを実現する方法はないでしょうか? 固定高さ を与えずに フレックスボックス ?
ここで、私の
code
.list {
display: flex;
flex-wrap: wrap;
max-width: 500px;
}
.list-item {
background-color: #ccc;
display: flex;
padding: 0.5em;
width: 25%;
margin-right: 1%;
margin-bottom: 20px;
}
.list-content {
width: 100%;
}
<ul class="list">
<li class="list-item">
<div class="list-content">
<h2>box 1</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
</li>
<li class="list-item">
<div class="list-content">
<h3>box 2</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
</li>
<li class="list-item">
<div class="list-content">
<h3>box 2</h3>
<p>Lorem ipsum dolor</p>
</div>
</li>
<li class="list-item">
<div class="list-content">
<h3>box 2</h3>
<p>Lorem ipsum dolor</p>
</div>
</li>
<li class="list-item">
<div class="list-content">
<h1>h1</h1>
</div>
</li>
</ul>
どのように解決するのですか?
答えは「NO」です。
理由はフレックスボックスの仕様に記載されています。
複数行のフレックスコンテナでは、各行のクロスサイズは、その行のフレックスアイテムを含むために必要な最小サイズとなります。
つまり、行ベースのフレックスコンテナで複数の行がある場合、各行の高さ("クロスサイズ")は、その行のフレックスアイテムを含むのに必要な最小の高さとなります。
しかし、同じ高さの行は、CSS グリッドレイアウトで可能です。
それ以外の場合は、JavaScriptの代替を検討してください。
関連
-
[解決済み】divの高さを画面の残りスペースで埋めるようにする
-
[解決済み] BootstrapのCollapse Navbarが動作しない
-
[解決済み] HTMLとCSSによるテーブルスクロール [重複]について
-
[解決済み] div' コンテナに合わせて画像を自動リサイズするにはどうしたらいいですか?
-
[解決済み] <meta charset="utf-8"> vs <meta http-equiv="Content-Type">.
-
[解決済み] HTMLで表示される上下の三角形(軸のない矢印)に使用できる文字は何ですか?
-
[解決済み] クリアフィックスとは何ですか?
-
[解決済み] HTMLでBase64画像を表示する方法
-
[解決済み] テーブル内のテキストアラインクラス
-
[解決済み] フレックスボックス 最後の行をグリッドに揃える
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] <html xmlns="http://www.w3.org/1999/xhtml">」は何をするものですか?
-
[解決済み] input type="button "に背景画像を追加するには?
-
[解決済み] CSSでテキストを垂直方向にセンタリングするには?[重複しています]
-
[解決済み] リンクのように動作するHTMLボタンを作成する方法
-
[解決済み] クリック可能なラベルを持つチェックボックスを作成するには?
-
[解決済み] ボディの高さをブラウザの高さの100%にする
-
[解決済み] input type="date "のフォーマットを変更する方法はありますか?
-
[解決済み] Flexbox:水平方向と垂直方向の中央揃え
-
[解決済み] Webサイトのブラウザタブアイコン(ファビコン)を追加する方法を教えてください。
-
[解決済み] Do I use <img>, <object>, or <embed> for SVG files?