[解決済み] シャドーの広がりやぼかしをコントロールするには?
2022-06-18 03:55:13
質問
私は sketch で UI 要素をデザインし、それらのうちの 1 つは、blur 1 と spread 0 の影を持っています。 views レイヤープロパティのドキュメントを見ましたが、レイヤーは spread や blur など、同等の名前のものを持ちません(唯一のコントロールは単に shadowOpacity だけです)。どのようにして、ぼかしや広がりのようなものを制御することができますか?
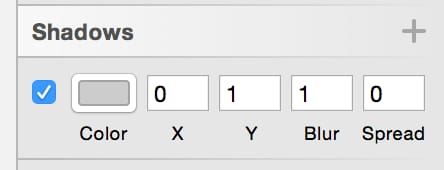
以下は、Sketch での私の設定です。
そして、影はこんな感じにしたいです。
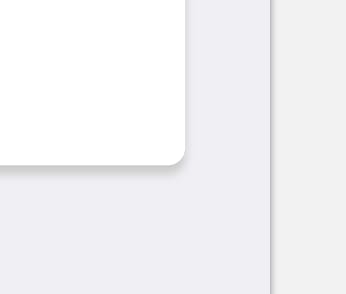
そして、現時点ではこんな感じです。
注意:実際に影を見るには、画像をクリックする必要があります。
私のコードは以下の通りです。
func setupLayer(){
view.layer.cornerRadius = 2
view.layer.shadowColor = Colors.Shadow.CGColor
view.layer.shadowOffset = CGSize(width: 0, height: 1)
view.layer.shadowOpacity = 0.9
view.layer.shadowRadius = 5
}
どのように解決するのですか?
ここでは、UIView のレイヤーに Sketch の 6 つのシャドウ プロパティをすべて、ほぼ完璧な精度で適用する方法について説明します。
extension CALayer {
func applySketchShadow(
color: UIColor = .black,
alpha: Float = 0.5,
x: CGFloat = 0,
y: CGFloat = 2,
blur: CGFloat = 4,
spread: CGFloat = 0)
{
masksToBounds = false
shadowColor = color.cgColor
shadowOpacity = alpha
shadowOffset = CGSize(width: x, height: y)
shadowRadius = blur / 2.0
if spread == 0 {
shadowPath = nil
} else {
let dx = -spread
let rect = bounds.insetBy(dx: dx, dy: dx)
shadowPath = UIBezierPath(rect: rect).cgPath
}
}
}
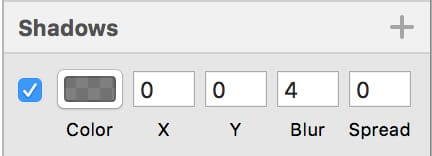
次のように表現したいとします。
経由で簡単にできます。
myView.layer.applySketchShadow(
color: .black,
alpha: 0.5,
x: 0,
y: 0,
blur: 4,
spread: 0)
とか、もっと簡潔に言うと
myView.layer.applySketchShadow(y: 0)
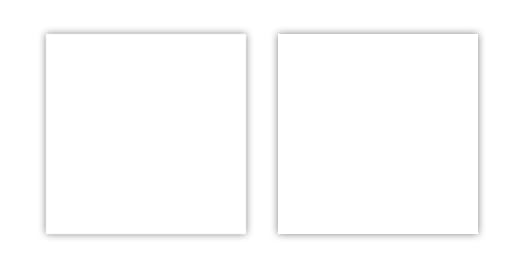
例
左:iPhone 8 UIView のスクリーンショット、右:iPhone 8 UIView のスクリーンショット。スケッチの矩形。
注意
-
ゼロでない
spreadを指定した場合、そのパスがハードコードされます。boundsを元にパスをハードコードします。もしレイヤーの境界が変わることがあれば、その時はapplySketchShadow()メソッドを再度呼び出したいでしょう。
関連
-
[解決済み] アトミック属性と非アトミック属性の違いは何ですか?
-
[解決済み] iOSまたはmacOSで、インターネット接続が有効かどうかを確認するにはどうすればよいですか?
-
[解決済み] iOSのステータスバーの文字色を変更する方法
-
[解決済み] Objective-Cで文字列が空かどうかをテストするにはどうすればよいですか?
-
[解決済み] iOS 8 UITableViewのセパレータインセット0が機能しない件
-
[解決済み] iPadマルチタスクのサポートには、これらの方向が必要です。
-
[解決済み] UIViewの角丸とドロップシャドウ?
-
[解決済み] UITableView - トップにスクロールする
-
[解決済み] UIViewの下に影を描くには?
-
[解決済み] UIViewのサブクラス化のための適切なプラクティス?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[エラー処理】iOSのエラー、アーキテクチャx86_64の未定義シンボルについて
-
JenkinsがIOSを自動パッケージングしてモミを配布
-
[解決済み] 制約条件の変更をアニメーションで表現するには?
-
[解決済み] App Storeのアプリと連動させる方法
-
[解決済み] Objective-Cで文字列が空かどうかをテストするにはどうすればよいですか?
-
[解決済み] iOS 8 UITableViewのセパレータインセット0が機能しない件
-
[解決済み] コードサインエラーです。期限切れのプロファイルを削除した後、プロビジョニングプロファイルが見つからない
-
[解決済み] iphoneアプリのベータテストはどのように行うのですか?
-
[解決済み] Swift 3でディスパッチキューを作成する方法
-
[解決済み] Swiftで配列に要素を追加する