[解決済み] ブートストラップテーブルの垂直方向への整列
2022-05-12 03:04:17
質問
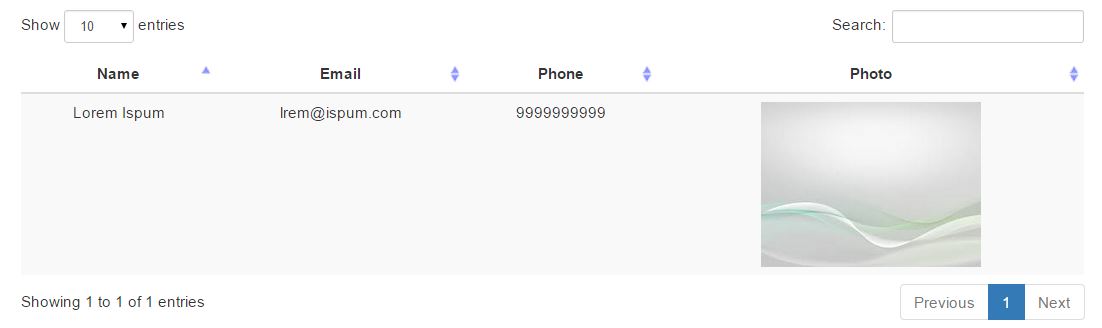
私は4つの列を持つテーブルを表示しようとしており、そのうちの1つは画像です。
以下はスナップショットです。

テキストを中央の位置に縦に揃えたいのですが、なぜかcssが効かないようです。 私はブートストラップのレスポンシブテーブルを使用しました。 なぜ私のコードが動作しないのか、それを動作させるための正しい方法は何であるかを知りたいです。
以下は、テーブルのコードです。
CSS
img {
height: 150px;
width: 200px;
}
th, td {
text-align: center;
vertical-align: middle;
}
HTML
<table id="news" class="table table-striped table-responsive">
<thead>
<tr>
<th>Name</th>
<th>Email</th>
<th>Phone</th>
<th>Photo</th>
</tr>
</thead>
<tbody>
<?php
$i=0;
foreach ($result as $row)
{ ?>
<tr>
<td>
<?php echo 'Lorem Ispum'; ?>
</td>
<td>
<?php echo '[email protected]'; ?>
</td>
<td>
<?php echo '9999999999'; ?>
</td>
<td>
<?php echo '<img src="'. base_url('files/images/test.jpg').'">'; ?>
</td>
</tr>
<?php
}
?>
</tbody>
</table>
どのように解決するのですか?
あなたが提供したものに基づいて、あなたのCSSセレクタは、次のとおりではありません。 特定の であり、Bootstrap によって定義された CSS 規則を上書きするには不十分です。
これを試してみてください。
.table > tbody > tr > td {
vertical-align: middle;
}
で
ブーストラップ4と5
で、これは
.align-middle
垂直方向のアライメント
ユーティリティクラスです。
<td class="align-middle">Text</td>
関連
-
[解決済み] 画像の横のテキストを縦に揃える?
-
[解決済み] チェックボックスとそのラベルをクロスブラウザーで一貫して揃える方法
-
[解決済み] divの中のテキストを縦に揃えるにはどうしたらいいですか?
-
[解決済み] divの内容を下に揃える方法
-
[解決済み] Twitter Bootstrapのメニューをクリックではなく、ホバーでドロップダウンさせる方法
-
[解決済み] Twitter Bootstrap 3を使用して列を中央に配置する
-
[解決済み] Bootstrapの列をすべて同じ高さにするにはどうしたらいいですか?
-
[解決済み] Bootstrap3による垂直方向の整列
-
[解決済み] テーブル内のテキストアラインクラス
-
[解決済み] div 内で画像を水平方向にセンタリングする
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
iframeフレームワークの使用
-
ローカルリソースのロードが許可されていない問題を解決する
-
[解決済み] BootstrapのCollapse Navbarが動作しない
-
[解決済み] HTMLのテーブルからボーダーを完全に削除する方法
-
[解決済み] 横型リストアイテム
-
[解決済み] div' コンテナに合わせて画像を自動リサイズするにはどうしたらいいですか?
-
[解決済み] HTMLの "role "属性は何のためにあるのですか?
-
[解決済み] inline/inline-block要素間のスペースを削除するにはどうすればよいですか?
-
[解決済み] 複数のノンブレイキングスペース("nbsp")ではなく、タブスペースを使用しますか?
-
[解決済み] Do I use <img>, <object>, or <embed> for SVG files?