[解決済み] 正規表現のデバッグはどうやるの?[クローズド]
2022-04-27 19:53:24
質問
正規表現は非常に複雑になることがあります。 空白がないため、読みにくいのです。 デバッガで正規表現を読み解くのは無理だ。 では、専門家は複雑な正規表現をどのようにデバッグしているのだろうか。
どのように解決するのか?
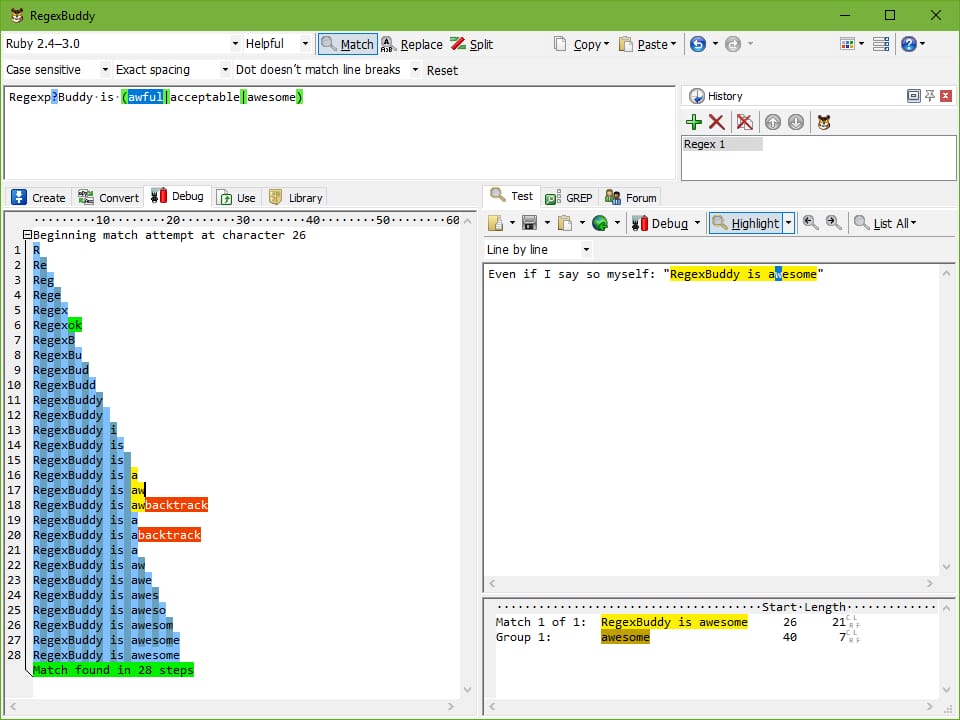
購入する RegexBuddy を使用し、その内蔵の デバッグ機能 . もしあなたが年に2回以上正規表現を使うのであれば、このお金はあっという間に節約した時間に戻ってくることでしょう。RegexBuddy はまた、単純な正規表現や複雑な正規表現を作成するのに役立ち、さらに様々な言語でコードを生成することも可能です。

また、開発者によると、このツールは、ほぼ完璧な状態で WINEと併用した場合のLinux .
関連
-
[解決済み] 正規表現で変数を使うには?
-
[解決済み] Apache LocationMatch Regex
-
[解決済み] RegexにおけるOR条件
-
[解決済み] JavaScriptでメールアドレスを検証するのに最適な方法は何ですか?
-
[解決済み] XHTMLの自己完結型タグを除くオープンタグにマッチするRegEx
-
[解決済み] Node.jsアプリケーションをデバッグするにはどうすればよいですか?
-
[解決済み] JavaScriptの正規表現でマッチしたグループにアクセスするにはどうすればよいですか?
-
[解決済み] Wi-Fi経由でAndroidアプリケーションを実行/インストール/デバッグしますか?
-
[解決済み] 正規表現で「この文字列までなら何でもあり」にマッチさせるには?
-
[解決済み] 文字列からすべての改行を削除する方法
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン