[解決済み] オートコンプリートプラグインの結果をカスタムフォーマットで表示するにはどうすればよいですか?
質問
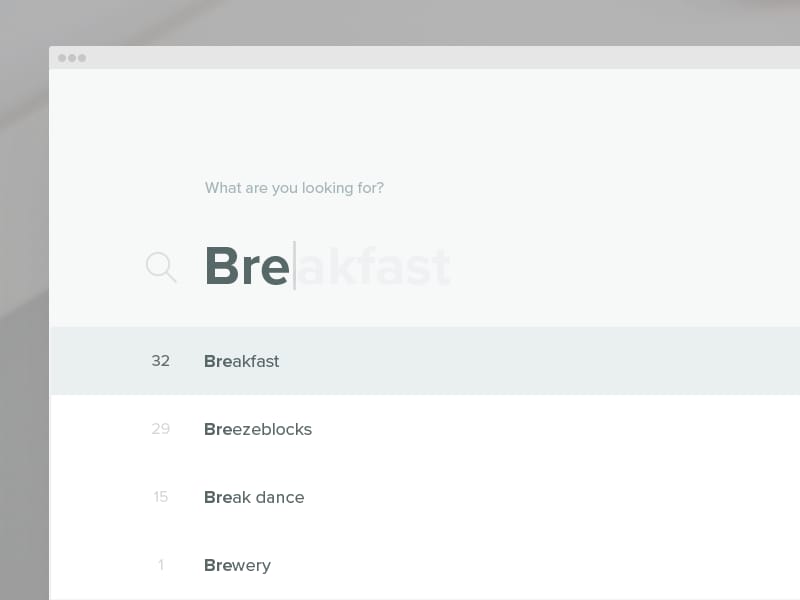
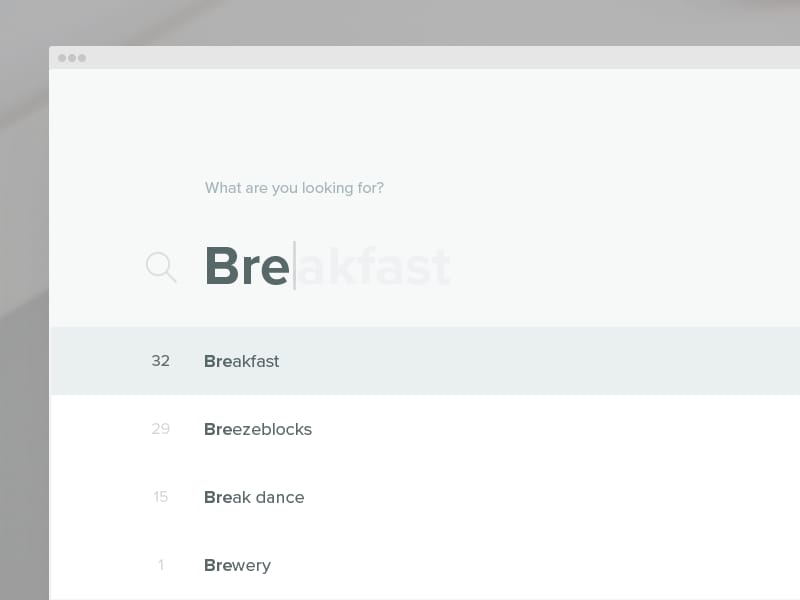
を使用しています。 jQuery UI Autocomplete プラグイン . ドロップダウン結果で検索文字列をハイライトする方法はありますか?
例えば、データとして "foo bar" があり、"foo" と入力すると、". フー というように、ドロップダウンに "bar "と表示されます。
解決方法は?
はい、オートコンプリートをモンキーパッチにすれば可能です。
jQuery UI の v1.8rc3 に含まれるオートコンプリートウィジェットでは、候補のポップアップはオートコンプリートウィジェットの _renderMenu 関数で作成されます。 この関数は、次のように定義されています。
_renderMenu: function( ul, items ) {
var self = this;
$.each( items, function( index, item ) {
self._renderItem( ul, item );
});
},
_renderItem関数は、このように定義されています。
_renderItem: function( ul, item) {
return $( "<li></li>" )
.data( "item.autocomplete", item )
.append( "<a>" + item.label + "</a>" )
.appendTo( ul );
},
そこで必要なのは、_renderItemのfnを、望みの効果を生み出す独自のものに置き換えることです。 ライブラリの内部関数を再定義するこのテクニックは、私が学んだところでは モンキーパッチ . 以下はその方法です。
function monkeyPatchAutocomplete() {
// don't really need this, but in case I did, I could store it and chain
var oldFn = $.ui.autocomplete.prototype._renderItem;
$.ui.autocomplete.prototype._renderItem = function( ul, item) {
var re = new RegExp("^" + this.term) ;
var t = item.label.replace(re,"<span style='font-weight:bold;color:Blue;'>" +
this.term +
"</span>");
return $( "<li></li>" )
.data( "item.autocomplete", item )
.append( "<a>" + t + "</a>" )
.appendTo( ul );
};
}
でその関数を一度呼び出す。
$(document).ready(...)
.
さて、これはハッキングです、なぜなら。
-
リスト内でレンダリングされるすべてのアイテムに対して、正規表現objが作成されます。 この正規表現 obj は、すべてのアイテムに対して再利用される必要があります。
-
完成した部分の書式設定にcssクラスが使われていない。 インラインスタイルです。
これでは、同じページに複数のオートコンプリートがあった場合、すべて同じ扱いになってしまいます。cssスタイルがあれば解決するのですが。
...しかし、これは主要なテクニックを示しており、あなたの基本的な要件には有効です。

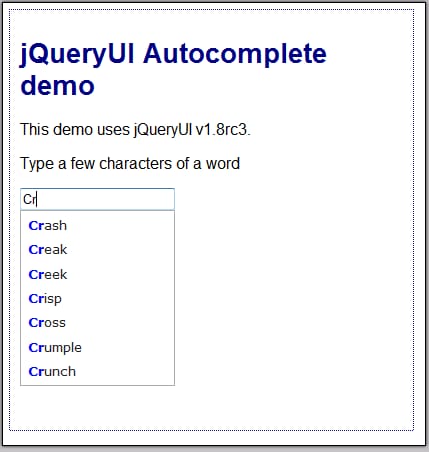
動作例を更新しました。 http://output.jsbin.com/qixaxinuhe
入力された文字の大文字と小文字を区別せず、マッチ文字列の大文字と小文字を区別したい場合は、次の行を使用します。
var t = item.label.replace(re,"<span style='font-weight:bold;color:Blue;'>" +
"$&" +
"</span>");
つまり、上記のオリジナルコードから、以下のように置き換えるだけでいいのです。
this.term
で
"$&"
.
EDIT
上記の変更点
あらゆる
のオートコンプリートウィジェットです。1つだけ変更したい場合は、この質問を参照してください。
ページ上のオートコンプリートのインスタンスに*1つだけ*パッチを当てるには?
関連
-
vueのプロジェクトでモックを使用する方法を知っていますか?
-
[解決済み】GETできない / Nodejsエラー
-
[解決済み】TypeError: Router.use() はミドルウェアの関数を要求しているが、Object を取得した。
-
[解決済み] 配列から特定の項目を削除するにはどうすればよいですか?
-
[解決済み] event.preventDefault() vs. return false
-
[解決済み] JavaScriptの日付の書式設定方法
-
[解決済み] JavaScriptで配列の先頭に新しい配列要素を追加するにはどうすればよいですか?
-
[解決済み] モバイル端末の検出にはどのような方法がありますか?
-
[解決済み] jQueryで名前を指定して要素を選択するには?
-
[解決済み] javascript(またはjQuery)を使って::beforeや::afterなどのCSS疑似要素を選択し、操作する。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
JavaScriptの関数この指摘の問題を説明
-
Vueがechartsのtooltipにクリックイベントを追加するケーススタディ
-
Vueはランニングライト形式のテキストを水平方向にスクロールする機能を実装している
-
vue+webrtc(Tencent cloud)ライブ機能の実践を実現するために
-
JavaScriptの配列共通メソッド解説
-
vueディレクティブv-bindの使用と注意点
-
[解決済み】GETできない / Nodejsエラー
-
[解決済み】Node.jsで "Cannot find module "エラーを解決するには?
-
[解決済み】JavaScriptでインラインIF文の書き方は?
-
[解決済み】リクエストに失敗していないのに、「TypeError: failed to fetch」が表示される。