[解決済み] 応答性の高い正方形のグリッド
質問
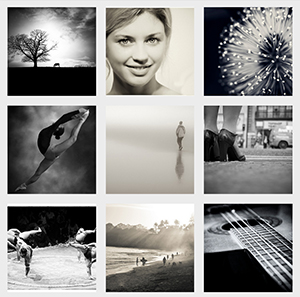
を使ったレイアウトをどのように作成すればよいのでしょうか? レスポンシブ正方形 . 各正方形には 縦と横で整列 というコンテンツがあります。具体的な例は、以下のようになります。

解決方法は?
を作ることができます。 レスポンシブ・グリッドの正方形 を縦と横に並べて 中央揃えコンテンツ とだけ CSS . これから順を追って説明していきますが、まずはどんなことができるのか、2つのデモをご覧ください。
それでは、レスポンシブ・スクエアーの作り方を見てみましょう。
1. レスポンシブな四角を作る :
要素を正方形(またはその他の縦横比)に保つためのコツは、パーセンテージ
padding-bottom
.
補足:top paddingも使えるし、top/bottom marginも使えるが、要素の背景は表示されない。
の幅に応じて計算されます。
親要素
(
参考までにMDNをご覧ください
) の場合、要素の高さはその幅に応じて変化します。これで
アスペクト比を維持する
を、その幅に応じて変更することができます。
この時点でコーディングが可能になります。
HTML :
<div></div>
CSS :
div {
width: 30%;
padding-bottom: 30%; /* = width for a square aspect ratio */
}
以下は 簡単なレイアウト例 の3×3マスのグリッドを、上記のコードで作成します。
このテクニックを使えば、他のどんなアスペクト比でも作ることができます。以下は、アスペクト比と30%の幅に応じたボトムパディングの値を示す表です。
Aspect ratio | padding-bottom | for 30% width
------------------------------------------------
1:1 | = width | 30%
1:2 | width x 2 | 60%
2:1 | width x 0.5 | 15%
4:3 | width x 0.75 | 22.5%
16:9 | width x 0.5625 | 16.875%
2. 四角の中にコンテンツを追加する :
正方形の中に直接コンテンツを入れることはできないので(高さが拡張されて正方形でなくなる)、子要素(この例ではdiv)を作成して、その中に
position: absolute;
を作成し、その中にコンテンツを配置します。こうすることで、コンテンツがフローから外れ、正方形の大きさが保たれる。
忘れちゃいけないこと
を追加してください。
position:relative;
を親 div に追加することで、絶対的な子 div が親 div に対して相対的に位置付けられ、サイズ調整されます。
3x3の正方形のグリッドにコンテンツを追加してみましょう。
HTML :
<div class="square">
<div class="content">
.. CONTENT HERE ..
</div>
</div>
... and so on 9 times for 9 squares ...
CSS :
.square {
float: left;
position: relative;
width: 30%;
padding-bottom: 30%; /* = width for a 1:1 aspect ratio */
margin: 1.66%;
overflow: hidden;
}
.content {
position: absolute;
height: 80%; /* = 100% - 2*10% padding */
width: 90%; /* = 100% - 2*5% padding */
padding: 10% 5%;
}
結果 <-- 整形してきれいにしましょう!
3. コンテンツを中央に配置する :
水平方向 :
これはとても簡単です。
text-align:center
に
.content
.
結果
垂直方向のアライメント:
これは本格的になりますね~。コツは
display: table;
/* and */
display: table-cell;
vertical-align: middle;
しかし
を使用することはできません。
display:table;
で
.square
または
.content
と競合するため
position:absolute;
の中に2つの子プロセスを作成する必要があります。
.content
divを使用します。私たちのコードは、次のように更新されます。
HTML :
<div class="square">
<div class="content">
<div class="table">
<div class="table-cell">
... CONTENT HERE ...
</div>
</div>
</div>
</div>
... and so on 9 times for 9 squares ...
CSS :
.square {
float:left;
position: relative;
width: 30%;
padding-bottom : 30%; /* = width for a 1:1 aspect ratio */
margin:1.66%;
overflow:hidden;
}
.content {
position:absolute;
height:80%; /* = 100% - 2*10% padding */
width:90%; /* = 100% - 2*5% padding */
padding: 10% 5%;
}
.table{
display:table;
height:100%;
width:100%;
}
.table-cell{
display:table-cell;
vertical-align:middle;
height:100%;
width:100%;
}
これで終了しましたので、ここでその結果を見てみましょう。
ライブフルスクリーン結果
関連
-
[解決済み】divの高さを画面の残りスペースで埋めるようにする
-
[解決済み] CSSの親セレクタはありますか?
-
[解決済み] HTML 5: Is it <br>, <br/>, or <br />?
-
[解決済み] div 内の画像を縦に並べる方法
-
[解決済み] divの内容を下に揃える方法
-
[解決済み] divブロック内のテキストを(水平方向と垂直方向に)センタリングするにはどうすればよいですか?
-
[解決済み] div内の要素を縦に並べるにはどうしたらいいですか?
-
[解決済み] Bootstrap3による垂直方向の整列
-
[解決済み] Flexbox:水平方向と垂直方向の中央揃え
-
[解決済み] マークダウンにおける相互参照 (名前付きアンカー)
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
Uncaught TypeError: document.getElementsById は関数ではありません。
-
[解決済み] ジャンボトロンのセンター出しは?
-
[解決済み] HTMLのテーブルからボーダーを完全に削除する方法
-
[解決済み] input type="file "ボタンのスタイリング
-
[解決済み] CSSでdivのアスペクト比を維持する
-
[解決済み] Webサイトのブラウザタブアイコン(ファビコン)を追加する方法を教えてください。
-
[解決済み] label要素の中にinput要素を入れるべきですか?
-
[解決済み] 残りの幅を埋めるためにdivを展開する
-
[解決済み] マークダウンにおける相互参照 (名前付きアンカー)
-
[解決済み] divをレスポンシブな正方形にする方法は?[重複しています。]