[解決済み] ブラウザの履歴に戻ることができるかどうかを確認する方法
2022-04-15 01:52:21
質問
JavaScriptで履歴の有無を確認したいのですが、ブラウザに戻るボタンがあるかないかということです。
どのように解決するのですか?
簡単な答えです。できません。
技術的には正確な方法があり、それはプロパティを確認することでしょう。
history.previous
しかし、うまくいきません。 この問題は、ほとんどのブラウザでこれはセキュリティ違反とみなされ、通常は単に 未定義 .
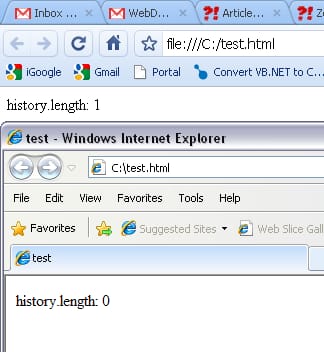
history.length
他の方が提案されているプロパティですか・・・。
しかし
を示さないので、この長さは完全に機能しません。
どこで
になります。 さらに、常に同じ数字から始まるわけではありません。 例えば、ランディングページを設定しないブラウザは0から始まり、ランディングページを使用する別のブラウザは1から始まります。

ほとんどの場合、呼び出すリンクが追加されます。
history.back();
または
history.go(-1);
で、戻れないならリンクをクリックしても何も起こらないというのは予想通りです。
関連
-
Vueでルートネスティングを実装する例
-
nullのプロパティinnerHTMLを読み取れません エラーメッセージ
-
[解決済み] 配列から特定の項目を削除するにはどうすればよいですか?
-
[解決済み] jQueryで要素が非表示になっているかどうかを確認するには?
-
[解決済み] JavaScriptで "use strict "は何をするのか、その根拠は?
-
[解決済み] JavaScriptで文字列が部分文字列を含むかどうかを確認する方法は?
-
[解決済み] GUID / UUIDの作成方法
-
[解決済み] JavaScript で配列に値が含まれているかどうかを確認するにはどうすればよいですか?
-
[解決済み] JavaScriptで空文字列/未定義文字列/null文字列をチェックするにはどうすればよいですか?
-
[解決済み】別のウェブページにリダイレクトするにはどうすればいいですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
Vueの要素ツリーコントロールに破線を追加する説明
-
WeChatアプレット用ユニアプリによるグローバルシェアリング
-
vueの補間表現とv-textディレクティブの違いについて
-
Vueでルートネスティングを実装する例
-
[解決済み] 配列の結合時に未定義のプロパティ 'push' を読み込むことができない
-
[解決済み】GETできない / Nodejsエラー
-
[解決済み】 env: node: macにそのようなファイルやディレクトリはありません
-
nodejs unhandledPromiseRejectionWarning メッセージ
-
フロントエンド null のプロパティ 'disabled' を読み取れない 問題が解決された
-
JSクリックイベント - Uncaught TypeError: プロパティ 'onclick' に null を設定できません。