[解決済み】コンテナ要素にフロート要素が含まれる場合、高さが増加しないのはなぜですか?
質問
heightとfloatの仕組みについてお聞きしたいのですが。外側のdivと、その中にコンテンツがある内側のdivを持っています。高さは内側のdivの内容によって変わりますが、内側のdivが外側のdivをオーバーフローするようです。どうすればいいのでしょうか?
<html>
<body>
<div style="margin:0 auto;width: 960px; min-height: 100px; background-color:orange">
<div style="width:500px; height:200px; background-color:black; float:right"></div>
</div>
</body>
</html>
解決方法は?
フローティング要素はコンテナ要素の高さを増やさないので、クリアしないとコンテナの高さが増えないのですが...。
視覚的に見せます。



さらに説明する。
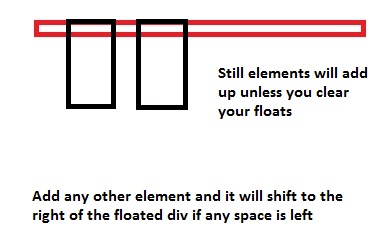
<div>
<div style="float: left;"></div>
<div style="width: 15px;"></div> <!-- This will shift
besides the top div. Why? Because of the top div
is floated left, making the
rest of the space blank -->
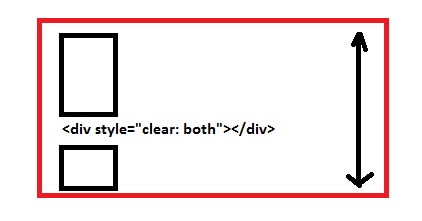
<div style="clear: both;"></div>
<!-- Now in order to prevent the next div from floating beside the top ones,
we use `clear: both;`. This is like a wall, so now none of the div's
will be floated after this point. The container height will now also include the
height of these floated divs -->
<div></div>
</div>
を追加することもできます。
overflow: hidden;
をコンテナ要素に使用することをお勧めします。
clear: both;
の代わりに
また、要素を自己消去したい場合は、次のようにします。
.self_clear:after {
content: "";
clear: both;
display: table;
}
CSS Floatの仕組み
floatとは何ですか、そして何をするのですか?
-
は
floatプロパティは、ほとんどの初心者が誤解しているものです。さて、正確にはfloatを行うのでしょうか?当初はfloatプロパティは、画像の周りにテキストを流すために導入されました。leftまたはright. 以下は別の説明です。 by @Madara Uchicha.というのは、間違っているのでしょうか?
floatプロパティは、ボックスを横に並べて配置するために使用されるのでしょうか?その答えは いいえ を使用すれば問題ありません。floatプロパティを使用して、ボックスを並べて配置することができます。 -
をフロートさせる
デモinlineまたはblockレベル要素のような振る舞いをするようになります。inline-block要素を使用します。 -
要素をフロートさせると
leftまたはrightを指定します。widthがない限り、その要素が持つコンテンツに制限されます。widthが明示的に定義されている場合 ... -
はできません。
float要素center. これは、私がいつも初心者の方に見てきた最大の問題点です。float: center;には有効な値ではありません。floatプロパティを使用します。floatは、一般的にfloat/コンテンツを非常に 左 または 右 . があるのみです。 四 の有効な値はfloatプロパティ、すなわちleft,right,none(デフォルト)とinherit. -
親要素が浮動子要素を含むと崩れてしまうので、これを防ぐために
clear: both;プロパティを使用して、両側のフローティング要素をクリアすることで、親要素の崩壊を防ぐことができます。詳しくは、私の別の回答を参照してください。 こちら . -
(重要) 様々な要素を積み重ねたスタックがあると考えてください。このとき
float: left;またはfloat: right;の場合、要素はスタックの上に1つずつ移動します。したがって、通常のドキュメントフローにある要素は、通常のフローティング要素よりもスタックレベルにあるため、フローティング要素の後ろに隠れることになります。 (とは関係ありません。z-indexというのは全く別の話です)。
CSSフロートの仕組みを説明するために、ヘッダー、フッター、2カラムのシンプルな2カラムレイアウトを想定し、その設計図を以下に示します...

上記の例では、赤いボックスだけをフローティングさせますが、次のような方法もあります。
float
の両方を
left
または
float
になります。
left
に、そしてもうひとつは
right
もそうですが、レイアウトにもよりますが、3カラムなら
float
2カラムから
left
に、もう1つ
right
によりますが、この例では簡略化した2カラムレイアウトなので、次のようになります。
float
から
left
に、もう一方は
right
.
レイアウトを作成するためのマークアップとスタイルについては、この先で説明します...
<div class="main_wrap">
<header>Header</header>
<div class="wrapper clear">
<div class="floated_left">
This<br />
is<br />
just<br />
a<br />
left<br />
floated<br />
column<br />
</div>
<div class="floated_right">
This<br />
is<br />
just<br />
a<br />
right<br />
floated<br />
column<br />
</div>
</div>
<footer>Footer</footer>
</div>
* {
-moz-box-sizing: border-box; /* Just for demo purpose */
-webkkit-box-sizing: border-box; /* Just for demo purpose */
box-sizing: border-box; /* Just for demo purpose */
margin: 0;
padding: 0;
}
.main_wrap {
margin: 20px;
border: 3px solid black;
width: 520px;
}
header, footer {
height: 50px;
border: 3px solid silver;
text-align: center;
line-height: 50px;
}
.wrapper {
border: 3px solid green;
}
.floated_left {
float: left;
width: 200px;
border: 3px solid red;
}
.floated_right {
float: right;
width: 300px;
border: 3px solid red;
}
.clear:after {
clear: both;
content: "";
display: table;
}
レイアウトを順を追って変更し、フロートがどのように機能するかを見てみましょう。
まず最初に、メインのラッパー要素を使用します。
header
を代入し
height
の
50px
ということで、何も派手なことはしていません。これは通常の非フローテッドのブロックレベル要素であり、そのために
100%
フロートされるか、あるいは
inline-block
を追加します。
の最初の有効な値は
float
は
left
ということで、この例では
float: left;
に対して
.floated_left
にブロックをフロートさせる予定です。
left
をコンテナ要素に追加します。
そして、そう、見てみると、親要素である
.wrapper
が折りたたまれ、緑色のボーダーが表示されているものは展開されませんでしたが、展開されるはずですよね?この話はまた後でするとして、とりあえず、カラムをフローティングして
left
.
2つ目の列は、次のとおりです。
float
これを
right
ここでは
300px
広いカラムで
float
から
right
にフローティングされ、最初のカラムの横に置かれることになります。
left
にフローティングされ、さらに
left
には、空のガターが作成されました。
right
には十分なスペースがありました。
right
ということで、私たちの
right
の横にぴったりと配置されています。
left
を使用します。
それでも親要素が潰れている、まあ、今すぐ直そう。親要素が折りたたまれないようにするには、いろいろな方法があるんだ。
-
空のブロックレベル要素を追加し
clear: both;親要素が終了する前に、フローティング要素を保持する、今、この1つは、安価なソリューションであるclearフローティング要素は、あなたのために仕事をしてくれますが、私はこれを使用しないことをお勧めします。
追加します。
<div style="clear: both;"></div>
の前に
.wrapper
div
のように終了します。
<div class="wrapper clear">
<!-- Floated columns -->
<div style="clear: both;"></div>
</div>
この方法では、親が折りたたまれることはありませんが、DOM に不要なマークアップを追加することになります。
overflow: hidden;
は、フローティングされた子要素を保持する親要素で、意図したとおりに機能します。
使用方法
overflow: hidden;
で
.wrapper
.wrapper {
border: 3px solid green;
overflow: hidden;
}
これで、毎回必要な要素を節約することができます。
clear
float
が、これでいろいろなケースをテストしてみたところ、ある特定のケースで失敗しました。
box-shadow
を子要素に追加しました。
デモ
(4辺の影が見えません。
overflow: hidden;
が発生します。)
さて、どうする?要素を保存すると
overflow: hidden;
ということで、以下のスニペットをCSSで使用することで、クリアフィクスハックを行います。
overflow: hidden;
を親要素に対して呼び出します。
class
の下にある親要素で自己消去する。
.clear:after {
clear: both;
content: "";
display: table;
}
<div class="wrapper clear">
<!-- Floated Elements -->
</div>
ここでは、シャドウは意図したとおりに動作し、また、親要素をセルフクリアして折りたたみを防いでいます。
そして最後に、フッターを使用します。
clear
を使用することで、フローティングされた要素を使用することができます。
はいつですか?
float: none;
はデフォルトで使用されるため、どのような用途で
float: none;
?
レスポンシブデザインを採用する場合、この値を頻繁に使用することになります。これは、フローティング要素を特定の解像度で別の要素の下にレンダリングする場合です。その場合
float: none;
プロパティはそこで重要な役割を果たします。
いくつかの実例
float
が便利です。
- すでに見た最初の例は、1つまたは複数のカラムレイアウトを作成することです。
-
使用方法
imgの中に浮遊しています。pこれにより、コンテンツが流れるようになります。
デモ
(フローティングなし
img
)
デモ2
(
img
に浮かんだ。
left
)
-
使用方法
float横並びメニューの作成に デモの様子
2番目の要素も同様にフロートさせるか、`margin`を使用する。
最後に、このような特殊なケースについて説明したいと思います。
float
という単一の要素のみを
left
を使用することはできませんが
float
もう一方はどうなるのでしょうか?
を削除するとします。
float: right;
から
.floated_right
class
は、その
div
が極端にレンダリングされます。
left
はフローティングされていないため
つまり、この場合、どちらかが
float
を
left
も
または
あなたは
使用
margin-left
これは、左のフローティングカラムのサイズと同じになります。
200px
広い
.
関連
-
[解決済み】位置固定が機能しない
-
[解決済み】ローカルの実行ファイルへのハイパーリンクを作成する方法は?
-
[解決済み] このCSSでInline-blockが正しく動作しないのはなぜですか?
-
[解決済み] IE=edge,chrome=1というのは今でも有効なのでしょうか?
-
[解決済み] 以下のHTMLフォームの例で、「mailto:[email protected]」とは何ですか?
-
[解決済み] What is the difference between <p> and <div>?
-
[解決済み] margin-block-startとmargin-topの違いは何ですか?
-
[解決済み] type="application/x-shockwave-flash "で表示可能な形式は?
-
[解決済み】画面の高さに合わせてdivを展開するheight: 100% が機能しないのはなぜですか?
-
[解決済み】Divの高さが100%で、コンテンツに合わせて拡大される。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン