[解決済み】マップアプリの下部のシートを真似るにはどうしたらいいですか?
質問
iOS 10の新しいApple Mapsアプリのボトムシートを模倣する方法をどなたか教えてください。
Androidでは
BottomSheet
しかし、iOSではそのようなものは見つかりませんでした。
それは、コンテンツが挿入された単純なスクロールビューで、検索バーが一番下にあるようなものでしょうか?
私はiOSプログラミングのかなり初心者なので、もし誰かがこのレイアウトを作るのを手伝ってくれるなら、それは非常にありがたいことです。
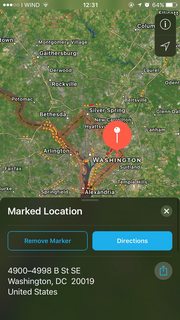
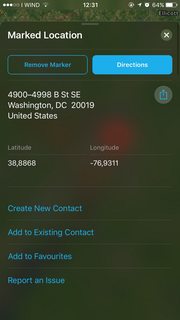
ボトムシートとは、このようなものです。
解決方法は?
新しいマップアプリのボトムシートが、ユーザーのインタラクションにどのように反応するのか、正確にはわかりません。しかし、スクリーンショットにあるようなカスタムビューを作成し、それをメインビューに追加することができます。
方法をご存じだと思いますが。
1- storyboards または xib ファイルを使用してビューコントローラを作成します。
2- googleMapsやAppleのMapKitを使用する。
使用例
1- ビューコントローラを2つ作成します。 MapViewController と BottomSheetViewController . 最初のコントローラはマップをホストし、2番目はボトムシートそのものです。
MapViewControllerの設定
ボトムシートビューを追加するためのメソッドを作成します。
func addBottomSheetView() {
// 1- Init bottomSheetVC
let bottomSheetVC = BottomSheetViewController()
// 2- Add bottomSheetVC as a child view
self.addChildViewController(bottomSheetVC)
self.view.addSubview(bottomSheetVC.view)
bottomSheetVC.didMoveToParentViewController(self)
// 3- Adjust bottomSheet frame and initial position.
let height = view.frame.height
let width = view.frame.width
bottomSheetVC.view.frame = CGRectMake(0, self.view.frame.maxY, width, height)
}
そして、viewDidAppear メソッドでそれを呼び出します。
override func viewDidAppear(animated: Bool) {
super.viewDidAppear(animated)
addBottomSheetView()
}
BottomSheetViewControllerの設定
1) 背景を用意する
ぼかしやビビットな効果を加える方法を作成する
func prepareBackgroundView(){
let blurEffect = UIBlurEffect.init(style: .Dark)
let visualEffect = UIVisualEffectView.init(effect: blurEffect)
let bluredView = UIVisualEffectView.init(effect: blurEffect)
bluredView.contentView.addSubview(visualEffect)
visualEffect.frame = UIScreen.mainScreen().bounds
bluredView.frame = UIScreen.mainScreen().bounds
view.insertSubview(bluredView, atIndex: 0)
}
このメソッドを viewWillAppear で呼び出します。
override func viewWillAppear(animated: Bool) {
super.viewWillAppear(animated)
prepareBackgroundView()
}
コントローラのビューの背景色がclearColorであることを確認します。
2) bottomSheetの外観をアニメーション化する
override func viewDidAppear(animated: Bool) {
super.viewDidAppear(animated)
UIView.animateWithDuration(0.3) { [weak self] in
let frame = self?.view.frame
let yComponent = UIScreen.mainScreen().bounds.height - 200
self?.view.frame = CGRectMake(0, yComponent, frame!.width, frame!.height)
}
}
3) xibを好きなように修正する。
4) パンジェスチャーレコグナイザーをビューに追加します。
viewDidLoadメソッドにUIPanGestureRecognizerを追加します。
override func viewDidLoad() {
super.viewDidLoad()
let gesture = UIPanGestureRecognizer.init(target: self, action: #selector(BottomSheetViewController.panGesture))
view.addGestureRecognizer(gesture)
}
そして、ジェスチャーの動作を実装してください。
func panGesture(recognizer: UIPanGestureRecognizer) {
let translation = recognizer.translationInView(self.view)
let y = self.view.frame.minY
self.view.frame = CGRectMake(0, y + translation.y, view.frame.width, view.frame.height)
recognizer.setTranslation(CGPointZero, inView: self.view)
}
スクロール可能なボトムシート。
カスタムビューがスクロールビューや他のビューを継承している場合、2つのオプションがありますので。
1つ目
ヘッダービューでビューを設計し、ヘッダにpanGestureを追加します。 (悪いユーザーエクスペリエンス) .
2番目
1 - 下部のシートビューにpanGestureを追加します。
2 - 実装する UIGestureRecognizerDelegate を作成し、コントローラにpanGestureデリゲートを設定します。
3- 実装 で認識する必要があります。 デリゲート関数と 無効にする スクロールビューの isScrollEnabled プロパティの2つのケースで
- ビューが部分的に表示されています。
- ビューが完全に表示されている、scrollView コンテンツオフセット プロパティが 0 で、ユーザーがビューを下方向にドラッグしています。
それ以外の場合は、スクロールを有効にします。
func gestureRecognizer(_ gestureRecognizer: UIGestureRecognizer, shouldRecognizeSimultaneouslyWith otherGestureRecognizer: UIGestureRecognizer) -> Bool {
let gesture = (gestureRecognizer as! UIPanGestureRecognizer)
let direction = gesture.velocity(in: view).y
let y = view.frame.minY
if (y == fullView && tableView.contentOffset.y == 0 && direction > 0) || (y == partialView) {
tableView.isScrollEnabled = false
} else {
tableView.isScrollEnabled = true
}
return false
}
ノート
を設定した場合 .allowUserInteraction をアニメーションのオプションとして指定します。 ので、ユーザーが上にスクロールしている場合は、アニメーションの完了クロージャでスクロールを有効にする必要があります。
サンプルプロジェクト
のオプションを増やしたサンプルプロジェクトを作成しました。 これ のレポは、フローのカスタマイズ方法について、より良い洞察を与えてくれるでしょう。
デモでは、addBottomSheetView()関数で、どのビューをボトムシートとして使用するかを制御しています。
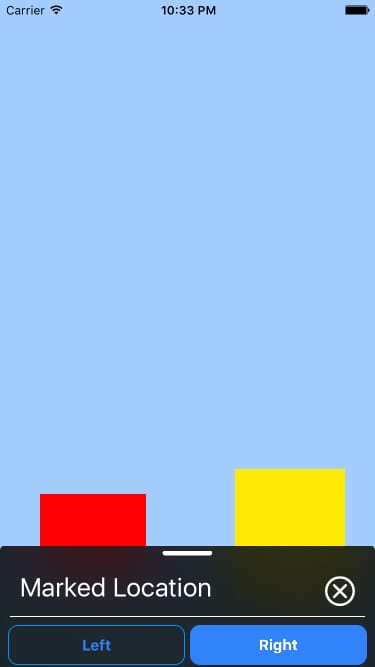
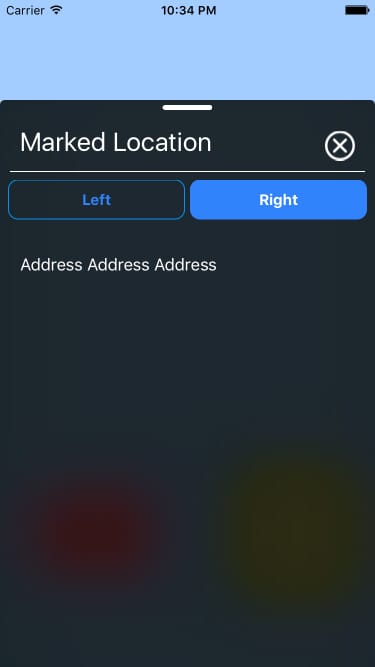
サンプルプロジェクトのスクリーンショット
- 部分表示
- フルビュー
- スクロール可能なビュー
関連
-
[解決済み] iOS HTTP GET リクエストを実行できません -Error Domain=NSURLErrorDomain Code=-1012
-
[解決済み] Objective C - 値で渡す、参照で渡す
-
[解決済み] キーボードがあるときに、UITextFieldを編集開始時に上に移動させるには?
-
[解決済み] iOSまたはmacOSで、インターネット接続が有効かどうかを確認するにはどうすればよいですか?
-
[解決済み] UITableViewの選択を無効にするにはどうすればよいですか?
-
[解決済み] SwiftからObjective-Cのコードを呼び出すにはどうしたらいいですか?
-
[解決済み] App Storeのアプリと連動させる方法
-
[解決済み] UINavigationBarの1px下の行を非表示にする方法
-
[解決済み] Swiftを使用してアプリのバージョンとビルド番号を取得するにはどうすればよいですか?
-
[解決済み】iOSアプリの名前を変更する方法は?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】印刷します。エントリ, ":CFBundleIdentifier", Does Not Exist
-
[解決済み】iOS用のプライベートメッセージUI(受信、送信、作成)フレームワークはありますか?
-
[解決済み] 'strcmp' はこのスコープで宣言されていません。
-
[解決済み] Xcode は、[バンドル ID] に一致する iOS App Store プロビジョニングプロファイルを見つけられませんでした。
-
[解決済み] Xcode コマンド /usr/bin/codesign は終了コード 1 で失敗しました : errSecInternalComponent
-
[解決済み] Cordova Camera iOSの問題。NOT_FOUND_ERR
-
[解決済み] Swift の performSegueWithIdentifier が動作しない。
-
[解決済み] UILabelにスペース/パディングを追加する
-
[解決済み] iOS Swift 3 - UIDatePicker
-
[解決済み] swiftで背景にぼかし効果を加える