[解決済み] マークダウンのテーブルの中にリストを書くにはどうすればよいですか?
2022-04-01 09:25:03
質問
マークダウン・テーブルの中でリスト(箇条書き、番号付き、なし)を作成することはできますか?
表はこのような感じです。
| Tables | Are | Cool |
| ------------- |:-------------:| -----:|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
リストはこんな感じです。
* one
* two
* three
どうにかしてマージできないか?
どのように解決するのですか?
はい、HTMLを使用してマージすることができます。でテーブルを作成すると
.md
のファイルでは、マークダウンの代わりにHTMLコードを使用するのが好きです。
Github風味のマークダウン
は基本的なHTMLをサポートしています。
.md
ファイルを作成します。だから、これが答えだろう。
HTMLと混在するMarkdown。
| Tables | Are | Cool |
| ------------- |:-------------:| -----:|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
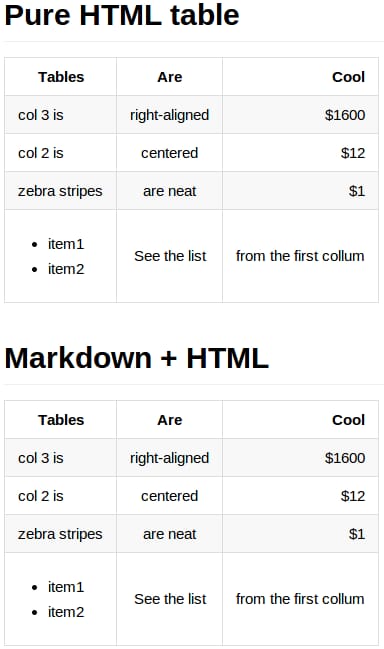
| <ul><li>item1</li><li>item2</li></ul>| See the list | from the first column|
あるいは純粋なHTML。
<table>
<tbody>
<tr>
<th>Tables</th>
<th align="center">Are</th>
<th align="right">Cool</th>
</tr>
<tr>
<td>col 3 is</td>
<td align="center">right-aligned</td>
<td align="right">$1600</td>
</tr>
<tr>
<td>col 2 is</td>
<td align="center">centered</td>
<td align="right">$12</td>
</tr>
<tr>
<td>zebra stripes</td>
<td align="center">are neat</td>
<td align="right">$1</td>
</tr>
<tr>
<td>
<ul>
<li>item1</li>
<li>item2</li>
</ul>
</td>
<td align="center">See the list</td>
<td align="right">from the first column</td>
</tr>
</tbody>
</table>
Githubではこのように表示されます。
関連
-
[解決済み] textareaのresizableプロパティを無効にするにはどうしたらよいですか?
-
[解決済み] 要素を水平方向にセンタリングする方法
-
[解決済み] JavaScriptで要素のクラスを変更するにはどうすればよいですか?
-
[解決済み] GitHubのREADME.mdに画像を追加する方法とは?
-
[解決済み] Markdownのコメント
-
[解決済み] Markdownで画像サイズを変更する
-
[解決済み] GitHub Markdownのテーブルでチェックボックスやティックマークを描くには?
-
[解決済み】jQueryでチェックボックスがチェックされているかどうかを確認するにはどうすればよいですか?
-
[解決済み】あるdivの上に別のdivを重ねる方法
-
[解決済み】Markdownファイル内のGitHub相対リンク
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】iframeを水平方向にセンタリングする方法は?
-
[解決済み】iframeの背景色を変更する問題
-
[解決済み】ローカルの実行ファイルへのハイパーリンクを作成する方法は?
-
[解決済み】スタイルシートとして解釈されるリソースがMIMEタイプtext/htmlで転送される(ウェブサーバーとは関係ないようです)。
-
[解決済み] このCSSでInline-blockが正しく動作しないのはなぜですか?
-
[解決済み] span with onclick event inside the tag
-
[解決済み] 電話番号のマークアップはどのように行うのですか?
-
[解決済み] 順序なしリストが div 内で左いっぱいに整列されない
-
[解決済み] type="application/x-shockwave-flash "で表示可能な形式は?
-
[解決済み] マークダウンテーブルに改行を追加するにはどうすればよいですか?