[解決済み】横のアイテムの幅が異なる場合、真ん中のアイテムを中央に配置する方法
2022-04-01 04:41:21
質問
次のようなレイアウトを想像してください。ドットはボックスとボックスの間のスペースを表しています。
[Left box]......[Center box]......[Right box]
右のボックスを削除しても、中央のボックスが残っているのがいいんです、こんな風に。
[Left box]......[Center box].................
左のボックスを削除する場合も同様です。
................[Center box].................
これで、中央のボックス内のコンテンツが長くなっても、中央に配置されたまま、必要なだけのスペースを確保することができるようになりました。左右のボックスは決して縮小されないので、スペースがなくなったときに
overflow:hidden
と
text-overflow: ellipsis
が有効になり、コンテンツが壊れます。
[Left box][Center boxxxxxxxxxxxxx][Right box]
上記はすべて私の理想とする状況ですが、この効果を達成する方法が全く分かりません。なぜなら、私がこのようなフレックス構造を作成すると
.parent {
display : flex; // flex box
justify-content : space-between; // horizontal alignment
align-content : center; // vertical alignment
}
左右のボックスがまったく同じサイズであれば、望ましい効果が得られます。しかし、2 つのうち 1 つが異なるサイズである場合、中央揃えボックスは真の中央揃えではなくなります。
どなたかお手伝いいただける方はいらっしゃいませんか?
更新情報
A
justify-self
がいい、これが理想です。
.leftBox {
justify-self : flex-start;
}
.rightBox {
justify-self : flex-end;
}
解決方法は?
<ブロッククオート左右のボックスが全く同じ大きさであれば、期待通りの効果が得られます。しかし、2つのうち1つが異なるサイズである場合、中央揃えボックスはもはや真の中央揃えではありません。私を助けることができるだれかありますか。
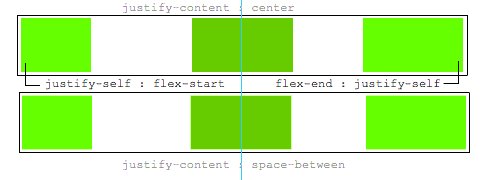
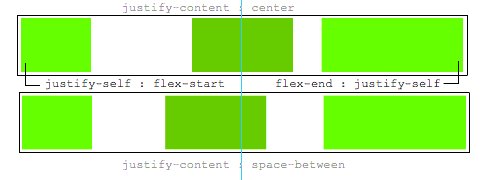
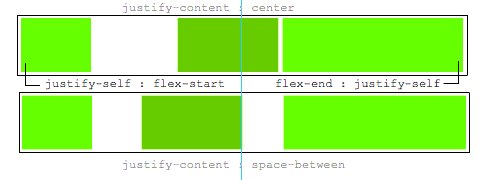
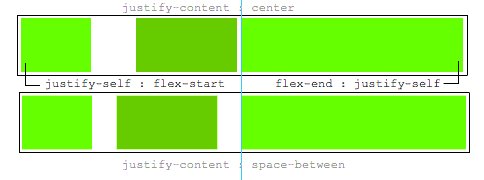
フレックスボックスを使用して、兄弟の幅に関係なく、真ん中のアイテムを中央に配置する方法を紹介します。
主な特徴
- ピュアCSS
- 絶対位置指定なし
- JS/jQueryなし
ネストしたフレックスコンテナを使用し
auto
のマージンです。
.container {
display: flex;
}
.box {
flex: 1;
display: flex;
justify-content: center;
}
.box:first-child > span { margin-right: auto; }
.box:last-child > span { margin-left: auto; }
/* non-essential */
.box {
align-items: center;
border: 1px solid #ccc;
background-color: lightgreen;
height: 40px;
}
p {
text-align: center;
margin: 5px 0 0 0;
}
<div class="container">
<div class="box"><span>short text</span></div>
<div class="box"><span>centered text</span></div>
<div class="box"><span>loooooooooooooooong text</span></div>
</div>
<p>↑<br>true center</p>
その仕組みはこうです。
-
トップレベルのdiv(
.container) は、フレックスコンテナです。 -
それぞれの子 div (
.box) がフレックスアイテムになりました。 -
各
.boxの項目にはflex: 1コンテナスペースを均等に配分するため ( 詳細 ). - これで、項目は行内のすべてのスペースを消費し、幅も同じになりました。
-
各アイテムを(ネストされた)フレックスコンテナにし、その上に
justify-content: center. -
これで各
span要素は中央揃えのフレックスアイテムです。 -
フレックスを使用する
autoマージンを使って、外側のspan
justify-content
関連
-
[解決済み】divの高さを画面の残りスペースで埋めるようにする
-
[解決済み] CSS color vs. background-color vs. background?
-
[解決済み] 絶対位置が機能しない
-
[解決済み] (X)HTMLにおける "PRE "タグの用途は何ですか?
-
[解決済み] Angular 2+のテンプレートで値を表す三項演算子
-
[解決済み] Positioning <div> element at center of screen
-
[解決済み] リスト項目にマウスを置いたときに、カーソルを手の形に変えるには?
-
[解決済み] CSS Flexboxで、"justify-items "と "justify-self "プロパティはなぜないのですか?
-
[解決済み] 横に並んだ2つのdiv要素の高さを同じにするにはどうしたらいいですか?
-
[解決済み] 固定幅のカラムを2つ、フレキシブルカラムを1つ、中央に配置するにはどうすればよいですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】Telegramマークダウンの構文。太字 *と* イタリック?(2018年9月)
-
[解決済み] CSS "margin: 0 auto" が中央揃えにならない
-
[解決済み] CSSでulのインデントを削除する
-
[解決済み] HTMLのテーブルを部分的に透明にするには?
-
[解決済み] WebForms UnobtrusiveValidationMode には、'jquery' の ScriptResourceMapping が必要です。jquery という名前の ScriptResourceMapping を追加してください(大文字と小文字を区別します)。
-
[解決済み] 送信ボタンが機能しない
-
[解決済み] デフォルトで空白を選択
-
[解決済み] type="application/x-shockwave-flash "で表示可能な形式は?
-
[解決済み] 画像をインラインで表示する方法
-
[解決済み] フロートされた子 div の高さを親の高さに拡張するにはどうすればよいですか?