[解決済み】コンテンツが溢れたフレックスボックスをスクロールさせる
2022-03-31 17:26:23
質問

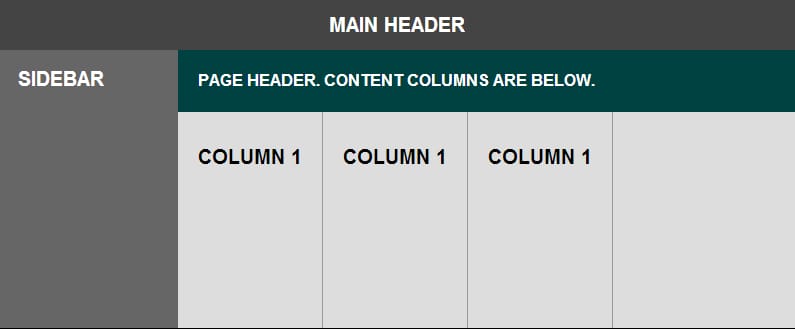
以下はそのコードです。 上記のレイアウトを実現するために使っているのが
.header {
height: 50px;
}
.body {
position: absolute;
top: 50px;
right: 0;
bottom: 0;
left: 0;
display: flex;
}
.sidebar {
width: 140px;
}
.main {
flex: 1;
display: flex;
flex-direction: column;
}
.content {
flex: 1;
display: flex;
}
.column {
padding: 20px;
border-right: 1px solid #999;
}
<div class="header">Main header</div>
<div class="body">
<div class="sidebar">Sidebar</div>
<div class="main">
<div class="page-header">Page Header. Content columns are below.</div>
<div class="content">
<div class="column">Column 1</div>
<div class="column">Column 1</div>
<div class="column">Column 1</div>
</div>
</div>
</div>
スタイリングに使用するコードは省略しました。全部を見るには ペン .
上記はうまくいくのですが
content
領域のコンテンツがオーバーフローすると、ページ全体がスクロールしてしまいます。私は、コンテンツエリアそのものをスクロールさせたいので
を追加しました。
overflow: auto
に
content
ディブ
.
今の問題点は、カラム自体が親の高さからはみ出さないので、そこでもボーダーが切れてしまうことです。
を設定するにはどうすればよいのでしょうか?
content
エリアを独立してスクロールさせながら、その子エリアが
content
ボックスの高さ?
解決方法は?
私は、次のように話しています。 タブアトキンス (フレックスボックス仕様の作者) がこの件に関して、私たちはこのように考えています。
HTMLです。
<div class="content">
<div class="box">
<div class="column">Column 1</div>
<div class="column">Column 2</div>
<div class="column">Column 3</div>
</div>
</div>
CSSです。
.content {
flex: 1;
display: flex;
overflow: auto;
}
.box {
display: flex;
min-height: min-content; /* needs vendor prefixes */
}
以下はペンです。
これがうまくいくのは
align-items: stretch
は、アイテムに固有の高さがある場合は縮小しない。
min-content
.
関連
-
[解決済み] <div style="display:none">によるテーブルデータの非表示。
-
[解決済み] cssのフォントサイズ14px/26pxってどうなってるの?
-
[解決済み] フレックスボックスのアイテム間の距離を設定するためのより良い方法
-
[解決済み] CSS Flexboxで、"justify-items "と "justify-self "プロパティはなぜないのですか?
-
[解決済み] Flexbox:水平方向と垂直方向の中央揃え
-
[解決済み] Flexboxの子の高さを親の高さの100%にするには?
-
[解決済み】Divの高さが100%で、コンテンツに合わせて拡大される。
-
[解決済み】HTML5入力のプレースホルダの色をCSSで変更する。
-
[解決済み】display:flexを使って残りの縦幅をCSSで埋める。
-
[解決済み】フレックスボックスで要素を最下段に揃える
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】DIVの幅が100%というのは本当の100%ではない
-
[解決済み] "セレクタ(CSS)にIDを使うな "なら、IDの代わりに何を使えばいい?
-
[解決済み] Bootstrapのポップオーバーの幅を変更する
-
[解決済み] アニメーションディレイが効かない
-
[解決済み] three.jsの背景を透明や他の色に変更する。
-
[解決済み] HTMLとCSSのBackground-imageが表示されない
-
[解決済み] 四角いボタンの作り方
-
[解決済み] CSSで背景画像を着色する方法を教えてください。
-
[解決済み] ChromeでCSSが効かない
-
[解決済み] ブルマのテーブルをレスポンシブにするにはどうしたらいいですか?