[解決済み] セル幅をコンテンツに合わせる
2022-03-16 09:20:39
質問
次のようなマークアップがある場合、CSSを使用して、1つのセル(列内のすべてのセル)を、(デフォルトの動作である)ストレッチではなく、その中のコンテンツの幅に合わせるにはどうすればよいでしょうか。
<style type="text/css">
td.block
{
border: 1px solid black;
}
</style>
<table style="width: 100%;">
<tr>
<td class="block">this should stretch</td>
<td class="block">this should stretch</td>
<td class="block">this should be the content width</td>
</tr>
</table>
EDIT: 幅をハードコードすることもできますが、そのカラムに入るコンテンツは動的なので、そうしたくないのです。
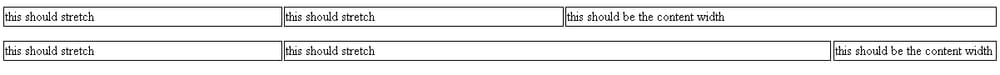
下の画像を見てみると、最初の画像はマークアップが生成するものです。2番目の画像は、私が欲しいものです。

解決方法は?
ご質問の意味がよくわからないのですが、一応お答えします。
td {
border: 1px solid #000;
}
tr td:last-child {
width: 1%;
white-space: nowrap;
}
<table style="width: 100%;">
<tr>
<td class="block">this should stretch</td>
<td class="block">this should stretch</td>
<td class="block">this should be the content width</td>
</tr>
</table>
関連
-
[解決済み] <meta http-equiv="X-UA-Compatible" content="IE=edge">は何をするのですか?
-
[解決済み] BootstrapのCollapse Navbarが動作しない
-
[解決済み] div' コンテナに合わせて画像を自動リサイズするにはどうしたらいいですか?
-
[解決済み] <meta charset="utf-8"> vs <meta http-equiv="Content-Type">.
-
[解決済み] コンテナの幅に応じたフォントの拡大縮小
-
[解決済み] divの内容を下に揃える方法
-
[解決済み] リンクを新しいタブまたはウィンドウで開く[重複]。
-
[解決済み] CSSコンテンツによるHTMLエンティティの追加
-
[解決済み] ボディの高さをブラウザの高さの100%にする
-
[解決済み] CSS3のborder-radiusプロパティとborder-collapse:collapseが混ざらないのですが。border-radiusを使用して、角を丸くした折りたたみテーブルを作成するにはどうすればよいですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
document.forms 使用方法
-
[解決済み] HTMLのテーブルからボーダーを完全に削除する方法
-
[解決済み] HTML 5: Is it <br>, <br/>, or <br />?
-
[解決済み] <button> vs. <input type="button" />. Which to use?
-
[解決済み] How can I set the default value for an HTML <select> element?
-
[解決済み] CSSだけでリンクを無効化する方法
-
[解決済み] hr要素の色を変更する
-
[解決済み] Flexbox:水平方向と垂直方向の中央揃え
-
[解決済み] HTMLアンカーは'name'と'id'のどちらで作成するのが良いですか?
-
[解決済み] メモ帳++でXML/HTMLを自動整形/インデントする方法