[解決済み] インポートパスの中の@はどういう意味ですか?
質問
私は新しいvue.jsプロジェクトを始めているので、vue-cliツールを使って新しいwebpackプロジェクトをscaffold outしました(例.
vue init webpack
).
生成されたファイルを見ているうちに、以下のようなインポートがあることに気づきました。
src/router/index.js
ファイルを作成します。
import Vue from 'vue'
import Router from 'vue-router'
import Hello from '@/components/Hello' // <- this one is what my qusestion is about
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Hello',
component: Hello
}
]
})
アットマークは見たことないですね(
@
) をパスに含めるのは初めてです。相対パスを許可しているのだと思いますが(多分)、それが本当に何をするものなのか、私が理解していることを確認したかったのです。
ネットで検索してみましたが、説明が見つかりませんでした(おそらく、"at sign"を検索したり、リテラル文字
@
は検索条件として役に立ちません)。
は何を意味するのでしょうか?
@
このパスで行うこと(ドキュメントへのリンクがあれば素晴らしい)、そしてこれはes6のことなのか?webpackのこと?vue-loaderのこと?
アップデイト
Felix Klingが、この同じ質問に関するstackoverflowの重複した質問と回答を示してくれたことに感謝します。
他のstackoverflowの投稿のコメントはこの質問に対する正確な答えではありませんが(私の場合、それはbabelプラグインではありませんでした)、それが何であるかを見つけるための正しい方向を示してくれました。
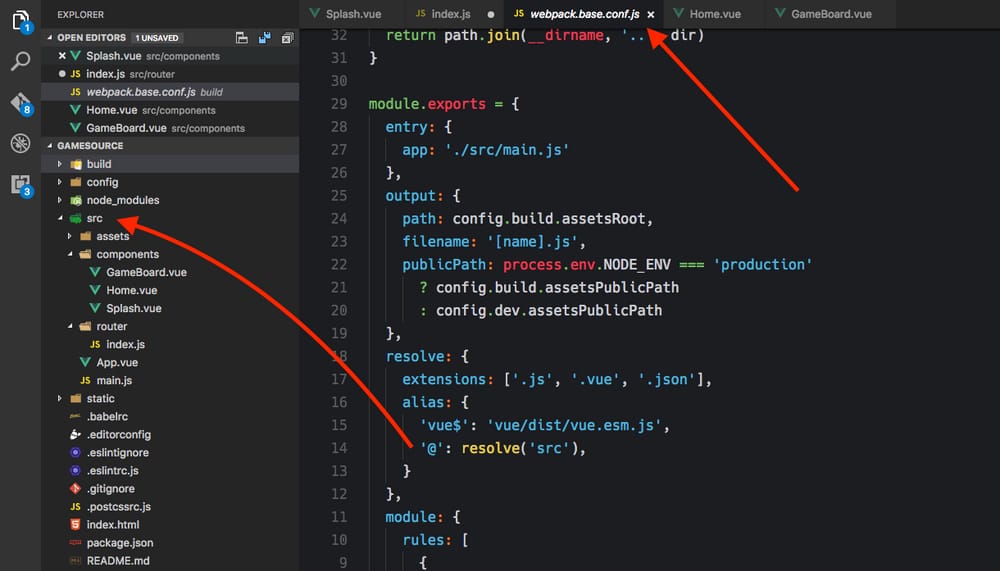
vue-cli が作成する scaffolding の中で、webpack の基本設定の一部が .vue ファイルのエイリアスをセットアップしています。
これは、srcファイルからの相対パスが得られるという点でも、意味があります。
と
の必要性を排除しています。
.vue
をインポートパスの末尾に追加します(通常は必要です)。
ありがとうございました。
解決方法は?
これは、Webpackを使用して行われます
resolve.alias
の設定オプションで、Vueに固有のものではありません。
VueのWebpackテンプレートでは
を置き換えるように設定されています。
@/
で
src
パス
:
const path = require('path');
...
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
...
'@': path.resolve('src'),
}
},
...
として、エイリアスを使用する。
import '@/<path inside src folder>';
関連
-
[解決済み] JavaScriptで "use strict "は何をするのか、その根拠は?
-
[解決済み] JavaScriptでオブジェクトをディープクローンする最も効率的な方法は何ですか?
-
[解決済み] とは何ですか! (not not)演算子とは何ですか?
-
[解決済み] callとapplyの違いは何ですか?
-
[解決済み] 私のJavaScriptコードは "No 'Access-Control-Allow-Origin' header is present on requested resource "というエラーを受け取りますが、Postmanはそうならないのはなぜですか?
-
[解決済み] JavaScriptの変数のスコープとは何ですか?
-
[解決済み] なぜ ++[[]][+[] +[+[]] は "10" という文字列を返すのでしょうか?
-
[解決済み] javascript:void(0)」とは何ですか?
-
[解決済み】JavaScript版sleep()とは?)
-
[解決済み】関数の前のエクスクラメーションマークは何をするのですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
HTML+CSS+JavaScriptで簡単な三目並べゲームを作成する。
-
Vueにシンプルなメモ帳機能を実装
-
vueはopenlayersを使用してスカイマップとガオードマップをロードする
-
Vueでルートネスティングを実装する例
-
[解決済み】Node Version Manager のインストール - nvm コマンドが見つかりません。
-
[解決済み] 配列の結合時に未定義のプロパティ 'push' を読み込むことができない
-
[解決済み】"フォームが接続されていないため、フォームの送信がキャンセルされました "というエラーの取得について
-
[解決済み】エラー。Ionic使用中にモジュール '../lib/utils/unsupported.js' が見つかりませんでした。
-
[解決済み】<select>で現在選択されている<option>をJavaScriptで取得するにはどうすればよいですか?
-
[解決済み】javascriptのインポートで@マークは何をするのですか?