[解決済み] このタイプのコメントは何ですか?それについての言及さえ見つけることができません
質問
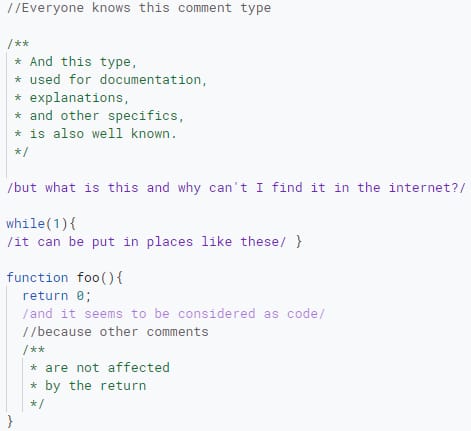
javascriptで小さなものを作っているときに、コメントをつけることができることを発見しました。
/like these/
stack overflowのコードでは色が付かないので、画像で紹介します。

コメントに関する回答では、それに関する言及を見つけることができなかったので、極めて特殊な名称と使い方があるのではないかと思います。
具体的には、googleのApp Scriptを使っていたのですが、そのドキュメントにはシングルスラッシュコメントについて何も書かれていないので、当該IDEと関係があるのかどうか疑問です。
また、コメントと言ったのは、コードの真ん中に置くとコメントとして動作するからですが、リターンの影響を受けていることから、本当のコメントではないことがわかり、さらにわからなくなりました。
何かご意見、または検索を続けるための手がかりがあれば、とてもありがたいです
編集します。
確かにコメントではありませんでした。代わりに奇妙な未使用の表現で、JSはそれがあった特定の状況ではコメントとして理解しました。
また、回答者のスピードも特筆ものです。誤字を直すためにページをリフレッシュしたら、すでにわかりやすく詳しく回答されていました。ありがとうございます
編集2
表現であることがわかったので、探してみると、確かにいくつか言及しているものがあり、例えば
この答え
を簡単に説明しました。
/[///]/
はexpressionですが、expressionの意味をquot;通常のコード"と混同していました。
文字列パターンをマッチングするためのオブジェクト
.
解決方法は?
シングルフォワードスラッシュは、正規表現を区切ります。
console.log(/abc/.test('fooabc'));
また、JavaScriptでは未使用の式も許可されていますが、しばしば混乱を招くので使用しない方がよいでしょう。
/abc/; // unused regular expression literal
表示されている "comment style" は長い正規表現リテラルで、その結果の式は使用されていません。
/why would you ever do this/;
/please don't/
console.log('program running');
このようなことを誰かがメンテナンスしなければならないようなコードで行うのは、非常に奇妙に見えるので、お勧めしません。トリビアの質問のようなものには役に立つかもしれませんが、深刻なものには使えません。ESLintのルールを考えてみましょう。 ノーユーズドエクスプレッション .
関連
-
[解決済み】このエラーの原因は何ですか - "Fatal error: ローカルgruntを見つけることができません"
-
[解決済み】Javascript:getElementById対getElementsById(両方が別のページで動作する)。
-
[解決済み] Uncaught Invariant Violation: 前のレンダリング中よりも多くのフックをレンダリングした
-
[解決済み】Uncaught ReferenceError。Reactが定義されていない
-
[解決済み】SyntaxError: ChromeのJavascriptコンソールでUnexpected Identifierが発生する。
-
[解決済み】Vueのテンプレートまたはレンダー関数が定義されていない 私はどちらも使っていないのですが?
-
[解決済み】Syntax error: JavaScriptの不正なreturnステートメント
-
[解決済み] JavaScriptの "require "とは何ですか?
-
[解決済み】コンソールログに表示されるのに、オブジェクトプロパティにアクセスできない
-
[解決済み] CoffeeScriptでコメントするにはどうしたらいいですか?"/* this */" は機能しません。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】 Uncaught TypeError: data.push is not a function
-
[解決済み】フォームコントロールの値アクセサがない
-
[解決済み】Uncaught ReferenceError: angular is not defined - AngularJSが動作しない。
-
[解決済み] 解決済み】clearInterval()が動作しない [重複] [重複]
-
[解決済み】XMLHttpRequestモジュールが定義されていない/見つからない
-
[解決済み】Google Conversionsが動作しない - スクリプトが読み込まれない
-
[解決済み] テスト
-
[解決済み】エラー:リスン EACCES 0.0.0.0:80 OSx Node.js
-
[解決済み】Kendo Observable Bindingと併用する場合、Kendo Switch Labelsを変更することは可能ですか?[Kendo-UI]です。
-
[解決済み】TypeError: AngularJSで未定義のプロパティ'get'を読み取れない