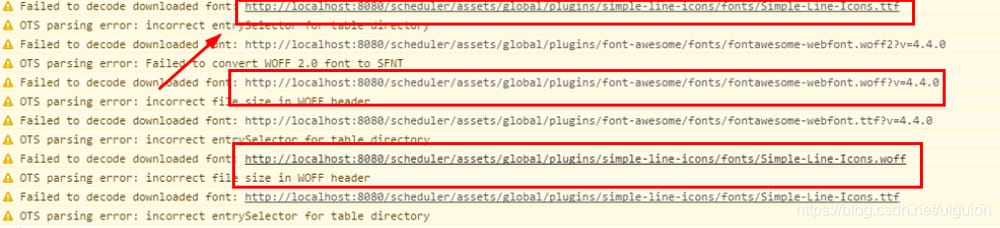
ブラウザの警告 ダウンロードしたフォントのデコードに失敗しました システムページのフォントアイコンが読み込まれていません(オンライン環境のフォントアイコンが表示されていません)。
#ダウンロードしたフォントのデコードに失敗しました
上記のエラーは、ページ上の一部のフォントアイコンが表示されない、または正しく表示されないと判断した場合に、ブラウザから報告されます。
この時点での解決策は3つ(3ステップ)です。
1つ目:mavenを使用しているかどうかを確認します。もしそうなら、mavenのフィルター(インターセプト)のせいで、フォントファイルのバイナリファイル形式が壊れてしまい、フロントエンドのパースでエラーが発生します。
そこで、pom ファイルに以下のコードを追加します。 <project> タグの下の <build> タグの中に入っています。
<resources>
<resources>
<directory>src/main/resources</directory>
<filtering>true</filtering>
<excludes>
<exclude>static/**/*.woff</exclude>
<exclude>static/**/*.woff2</exclude>
<exclude>static/**/*.ttf</exclude>
</excludes>
</resource>
<resource>
<directory>src/main/resources</directory>
<filtering>false</filtering>
<includes>
<include>static/**/*.woff</include>
<include>static/**/*.woff2</include>
<include>static/**/*.ttf</include>
</includes>
</resource>
</resources>
正常に実行された場合は、次の2つのステップは必要ありませんが、そうでない場合は下を見てください。
2つ目 は、静的なリソースが傍受されている結果、セキュリティやshiroや他のセキュリティフレームワークの使用に起因する可能性があり、この時間は、静的なリソース(このオンライン、絶対パスリリースまたはすべてのリリースを行うには多くの方法があります、あなたはあなたのプロジェクトに応じて動作できます特定の、信じることが困難ではないはず)解放することができます。第二段階が完了した後、プロジェクトのほとんどは正常に表示することができますが、まだ問題がある場合は、以下を参照してください続けてください。
第3回 : ここに大穴がありますよ、学生さん。それは、プロジェクトをマイグレートするときやダウンロードするときに、フロントエンドフレームワークの静的なresourcesfontフォルダの下の .woff または .ttf ファイルが破損している .woff または .ttf ファイルが破損している .woff または .ttf ファイルが破損している 重要なことを3回言う。この時、どのように修正するのか?まず第一に、あなたは多くの静的なリソースファイルを持っている場合、そのエラーがわからない、それは問題ではない、ブラウザにエラーメッセージを表示するには、通常、エラーのパスを見ることができます。最後に、あなただけの使用するフロントエンドフレームワークに行く必要がある、ドキュメントを再ダウンロードし、フォントフォルダを見つけ、あなたのプロジェクトでこれらのフォントファイルを置き換える(。 .woffまたは.ttfで終わるファイル ) 、フォントフォルダ全体を置き換えることをお勧めします。

3つのステップに問題がないことを確認し、プロジェクトが正しく表示されると思います。私も3つ目のステップで長い間いじくり回し、ファイルが壊れていることに気づかず、数日後にようやく発見しました( 自分のせいばかりではないこともありますが、解決策を見つけるプロセスがスキルアップの近道だと思います ) ので、特に参考になるように文書化しています。
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
ハートビート・エフェクトのためのHTML+CSS
-
HTML ホテル フォームによるフィルタリング
-
HTML+cssのボックスモデル例(円、半円など)「border-radius」使いやすい
-
HTMLテーブルのテーブル分割とマージ(colspan, rowspan)
-
ランダム・ネームドロッパーを実装するためのhtmlサンプルコード
-
Html階層型ボックスシャドウ効果サンプルコード
-
QQの一時的なダイアログボックスをポップアップし、友人を追加せずにオンラインで話す効果を達成する方法
-
sublime / vscodeショートカットHTMLコード生成の実装
-
HTMLページを縮小した後にスクロールバーを表示するサンプルコード
-
html のリストボックス、テキストフィールド、ファイルフィールドのコード例