[解決済み] ブートストラップ・パネルのサイズを設定するには?
2022-02-18 23:26:41
質問
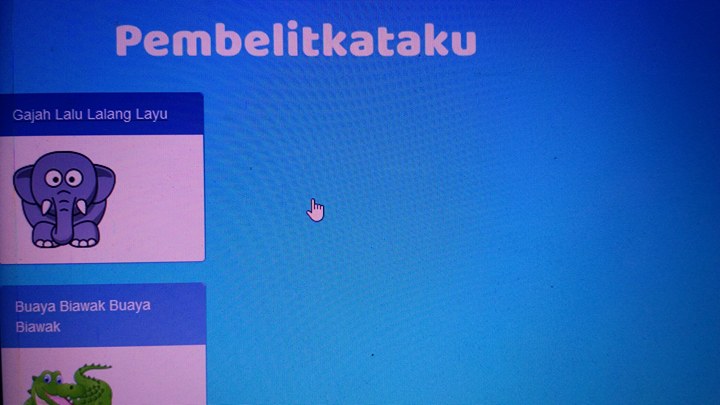
そこで、パネルを使ってウェブページを作っています。アイデアは、データベースから行を取得し、パネルに表示することです。パネルプライマリの幅を15%に設定したところ、視覚的に15%にリサイズされました。パネルをクリックできるようにしたいので、パネルを囲む (<'a'>) を追加したところ、パネルのサイズが視覚的に15%であるにもかかわらず、水平方向のスペースがすべて使用されることに驚きました。カーソルが手であることに注目してください。
この部分のコードを添付します。
<?php
$sql = "SELECT * FROM pembelitkataku";
$result = mysqli_query($db, $sql);
while($row = $result->fetch_array())
{
?>
<a href="">
<div class="panel panel-primary" style="width: 15%">
<div class="panel-heading"><?php echo $row['text']; ?></div>
<div class="panel-body"><?php echo "<img src = 'images/".$row['image']."' width=\"100\">"?></div>
</div>
</a>
<?php
}
?>
質問ですが、複数のパネルを横に並べられるように、視覚的・物理的にパネルサイズを15%に変更するにはどうすればよいでしょうか。
解決方法は?
アンカーはインライン要素であり、ブロックレベルではありません。アンカーはパネルdivの中に置くべきで、ラップするべきではありません。
関連
-
[解決済み] * vchiqインスタンスを開くのに失敗しました。
-
[解決済み] textareaのresizableプロパティを無効にするにはどうしたらよいですか?
-
[解決済み] 要素を水平方向にセンタリングする方法
-
[解決済み] CSSでcellpaddingとcellspacingを設定する?
-
[解決済み] JavaScriptで要素のクラスを変更するにはどうすればよいですか?
-
[解決済み] ページを再読み込みせずにURLを変更するにはどうすればよいですか?
-
[解決済み] 画面サイズ、現在のウェブページ、ブラウザウィンドウのサイズを取得する
-
[解決済み] How can I set the default value for an HTML <select> element?
-
[解決済み] Bootstrapの列をすべて同じ高さにするにはどうしたらいいですか?
-
[解決済み】jQueryでチェックボックスがチェックされているかどうかを確認するにはどうすればよいですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] 整形されていない数値が発生しました。
-
[解決済み】空の配列要素を削除する
-
[解決済み】「初期通信パケットの読み込み」でMySQLサーバーに接続できなくなり、システムエラーになる。0
-
[解決済み】mysqli_result クラスのオブジェクトを文字列に変換できない
-
[解決済み】 PHP 未定義関数の呼び出し
-
[解決済み】新しいPHPMailerはPHPMailerAutoload.phpが必要?
-
[解決済み】XAMPPのphpMyAdminで「設定にあるcontroluserの接続に失敗しました。
-
[解決済み】XAMPPエラー: www.example.com:443:0 サーバー証明書に、サーバー名と一致するIDが含まれていません。
-
[解決済み] $wpdb->update または $wpdb->insert を実行すると、引用符の前にスラッシュが追加される
-
[解決済み] 入力ファイルが指定されていない