文字列中の指定した文字の全指標を検索する
2023-08-28 17:25:03
質問
例えば、私が
"scissors"
という文字が出現する位置を知りたかったとします。
"s"
と表示された場合、次のように出力されます。
1, 4, 5, 8
.
JavaScriptでこれを最も効率的に行うにはどうしたらよいでしょうか?全体をループさせるのはあまり効率的とは思えません。
どのように解決するのですか?
単純なループが有効です。
var str = "scissors";
var indices = [];
for(var i=0; i<str.length;i++) {
if (str[i] === "s") indices.push(i);
}
ここで、1,4,5,8が欲しいと指示します。インデックスはゼロベースなので、これは0,3,4,7を意味します。つまり、1つ追加することができます。
if (str[i] === "s") indices.push(i+1);
と入力すれば、期待通りの結果が得られます。
フィドルを見ることができます をご覧ください。 .
<ブロッククオート全体をループさせるのはひどく効率が悪いと思うのですが
パフォーマンスに関しては、問題にぶつかるまで深刻に心配する必要はないと思います。
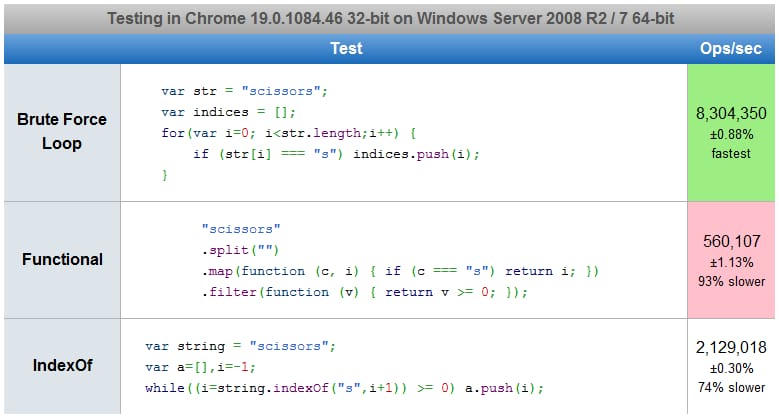
以下は jsPerf のテストでは、さまざまな回答を比較しています。Safari 5.1 では、IndexOf が最も優れたパフォーマンスを発揮します。Chrome 19 では、for ループが最も高速です。

関連
-
[解決済み] 正規表現で変数を使うには?
-
[解決済み] JavaScript で配列に値が含まれているかどうかを確認するにはどうすればよいですか?
-
[解決済み] Javascriptで文字列の最後の文字を切り取るにはどうしたらいいですか?
-
[解決済み] 複数行の長い文字列を作成するためのPythonicな方法
-
[解決済み] JavaScript の文字列をすべて小文字に変換する
-
[解決済み] オブジェクトの配列に対するgroupbyの最も効率的な方法
-
[解決済み】JavaScriptで文字列の出現箇所をすべて置換する方法
-
[解決済み】文字列中のある文字の出現回数をカウントする
-
[解決済み] jQueryで入力ファイルが空かどうかをチェックする方法
-
[解決済み] Javascript の parseInt() で先頭のゼロを削除する。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】string.charAt(x)かstring[x]か?]
-
[解決済み] Node.jsでbase64エンコードされた画像をAmazon S3へアップロードする
-
[解決済み] Chart.jsを使ってドーナツチャートの中にテキストを追加するには?
-
[解決済み] JavaScriptでの大文字小文字を区別しない正規表現
-
[解決済み] Chromeの拡張機能開発にWebStormを使用するにはどうすればよいですか?
-
[解決済み] TypeScriptプロジェクトで既存のC#クラス定義を再利用する方法
-
[解決済み] Reactメモを使うべきではない場合とは?
-
[解決済み] モデルフェッチ時に1をtrueに、0をfalseに変換する方法
-
[解決済み] イテレータでmap()を使用する
-
[解決済み] JSHintの'+'前の改行不良の説明