フレックスボックスレイアウトのパディング・ボトム/トップ
質問内容
私は フレックスボックスレイアウト があり、2つの項目があります。そのうち1つは padding-bottom :
#flexBox {
border: 1px solid red;
width: 50%;
margin: 0 auto;
padding: 1em;
display: flex;
flex-direction: column;
}
#text {
border: 1px solid green;
padding: .5em;
}
#padding {
margin: 1em 0;
border: 1px solid blue;
padding-bottom: 56.25%; /* intrinsic aspect ratio */
height: 0;
}
<div id='flexBox'>
<div id='padding'></div>
<div id='text'>Some text</div>
</div>
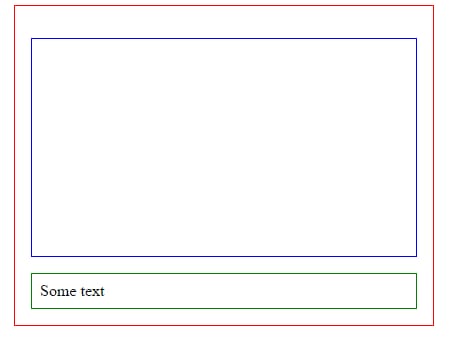
青色の要素 は、その幅に応じて縦横比を維持します。 に従って縦横比を維持する。 これはChromeとIEで動作します で動作し、以下のように表示されます。
しかし ファイアフォックス と エッジ を追加すると、次のようになります (青いボックスのパディングは無視されます。これはアスペクト比を維持するものです)。
私はフレックスボックスの初心者なので、これが機能するべきかしないべきか、よく理解できません。フレックスボックスの要点は物のサイズを変更することですが、なぜ固有のパディングを無視して、青い要素に絶対的なサイズを置くのかがわかりません。
最終的には、Firefox または Chrome が正しいことを行っているかどうかさえ分からなくなりました。Firefox のフレックスボックスのエキスパートがいれば教えてください。
どのように解決するのですか?
2020年9月更新
FireFox と edge は仕様に沿った動作を実装し、flex 要素の margin + padding が
幅
によって計算されます。
ブロック要素と同じように
2018年2月更新
Firefox と edge は、フレックス (およびグリッド) アイテムのトップ、ボトムマージン、パディングに関する動作を変更することに合意しました :
[...] 例えば、左/右/上/下のパーセンテージはすべて、横書きモードでは含むブロックの幅に対して解決されます。 [ ソース ]
まだ実装されていません(FF 58.0.2 でテスト済み)。
2016年4月更新
( 2017年5月現在も有効 )
スペックには が更新されました。 になりました。
<ブロッククオートフレックスアイテムのパーセンテージマージンやパディングは、どちらに対しても解決することができます。
- 独自の軸 (左/右のパーセンテージは幅に対して解決、上/下は高さに対して解決)、または。
- インライン軸 (左/右/上/下のパーセンテージはすべて幅に対して解決されます)
ソース CSSフレキシブルボックスレイアウトモジュール レベル1
これは、クローム IE FF と Edge が(同じ動作でなくても)仕様の推奨に従うことを意味します。
スペックにはこうも書かれています。
のパディングやマージンにパーセンテージを使うことは避けるべきです。 のパディングやマージンにパーセントを使うことは完全に避けるべきです。 ブラウザによって異なる動作をするからです。 [ ソース ]
回避策 :
フレックスコンテナの最初の子要素を他の要素で囲み、その中に
padding-bottom
を2番目の子要素の上に置くことができます。
#flexBox {
border: 1px solid red;
width: 50%;
margin: 0 auto;
padding: 1em;
display: flex;
flex-direction: column;
}
#text {
border: 1px solid green;
padding: .5em;
}
#padding {
margin: 1em 0;
border: 1px solid blue;
}
#padding > div {
padding-bottom: 56.25%; /* intrinsic aspect ratio */
}
<div id='flexBox'>
<div id='padding'><div></div></div>
<div id='text'>Some text</div>
</div>
モダンブラウザ(IE、chrome、FF、Edge)でテストしてみましたが、どれも同じ挙動になります。2 番目の子の構成は通常と同じなので、古いブラウザ (IE や Chrome、FF、Edge) では はフレックスボックス レイアウト モジュールをサポートしています。 をサポートしている)古いブラウザでも同じレイアウトでレンダリングされると思います。
前の回答
によると スペック によると、Firefox は正しい動作をしています。
説明:
ブロックアイテムがコンテナの幅に応じてマージン/パディングの%を計算するのとは異なり、フレックスアイテムでは。
フレックスアイテムのマージンやパディングの割合は、常にそれぞれの寸法に対して解決されます。 ブロックとは異なり、常にそれぞれの寸法に対して解決されるわけではありません。 ブロックとは異なり、ブロックのインライン寸法に対して解決されます。
これは、以下のことを意味します。 padding-bottom/topとmargin-bottom/topはコンテナの高さに応じて計算されます。 によって計算され、フレックスボックス以外のレイアウトのような幅ではありません。
親フレックスアイテムに高さを指定していないため、子のボトムパディングは0pxとなるはずです。
ここで
フィドル
の高さに応じて底のパディングが計算されることを示す、親の高さが固定された のフィドルです。
display:flex;
コンテナの高さに従って計算されます。
関連
-
[CSSチュートリアル】CSSのトリッキーなグラデーションで高度な背景光アニメーションの感覚を実現
-
[CSSチュートリアル】CSSスコープ(スタイル分割)の使い方まとめ
-
[解決済み] divの内容を下に揃える方法
-
[解決済み] フレックスボックスのアイテム間の距離を設定するためのより良い方法
-
[解決済み] CSS Flexboxで、"justify-items "と "justify-self "プロパティはなぜないのですか?
-
[解決済み] Flexbox:水平方向と垂直方向の中央揃え
-
[解決済み] Flexboxの子の高さを親の高さの100%にするには?
-
[解決済み】親のパディングを無視した絶対位置決め
-
[解決済み】display:flexを使って残りの縦幅をCSSで埋める。
-
[解決済み】フレックスボックスで要素を最下段に揃える
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[CSSチュートリアル】Pure CSSカスタム複数行抜け問題(原理から実装まで)
-
[CSSチュートリアル】純粋なCSSでWebページの内容をコピーできないようにする方法
-
[CSSチュートリアル]CSSは、メソッドのさまざまな記事の分割行のスタイルの要約を達成するために
-
[CSSチュートリアル】ピュアCSSで実装した通知バーの3種類のスクロール効果
-
[CSSチュートリアル】よく使われるnth-childセレクタをまとめる
-
[css3]css3によるフレックスレイアウト幅の解決方法が有効でない件
-
[css3]CSS3は本当にSCSSに取って代わるのだろうか?
-
[CSSチュートリアル】SVGを使ったCSSアニメーションでエネルギーフローを表現する
-
[CSSチュートリアル】CSS複合セレクタの具体的な使用方法
-
[解決済み] CSSでdivのアスペクト比を維持する