ダウンロードボタン機能を非表示にするHTMLページネイティブVIDEOタグ
2022-01-08 16:33:05
Web プロジェクトを作成しているときに、プロフィール動画が 1 つだけあるプロフィール ページに遭遇しました。この短い動画は 1 つだけだったので、動画コンポーネントを使用せず、ネイティブの video タグを使用して問題を解決しました。
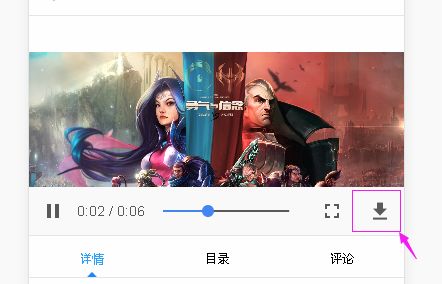
プロフィール動画は非課金ですが、ダウンロードボタンや動画の名前を付けて保存する機能はいらないので、ダウンロード機能がないように見せる方法を考え、メモを取りました。

上記のダウンロードボタンを非表示にしたい、3つのスタイルが行う、無意味な直接の郵便番号:。
video::-internal-media-controls-download-button {
display:none;
}
video::-webkit-media-controls-enclosure {
overflow:hidden;
}
video::-webkit-media-controls-panel {
width: calc(100% + 50px);
}
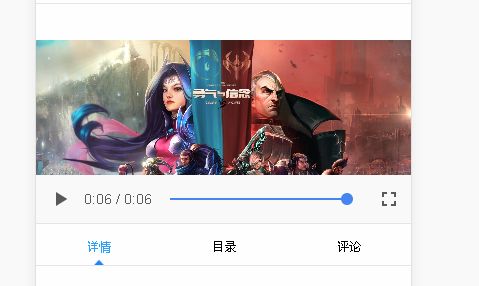
はっきり言って、ダウンロードボタンをビューポートの外に移動しただけなのですが、このCSSを見つけるのに時間がかかりましたよ。

この方法は、実際にビデオのダウンロードを止めるわけではなく、quot;mindful" ユーザーはまだキャッシュファイル内で読み込んだビデオファイルを見つけることができるので、タイトルにあるように、それはただ隠されているだけです。
動画のダウンロードを真にブロックするには、サーバー側で動画のアドレスを暗号化する必要があります。
要約すると
上記は、ダウンロードボタン機能を隠すためのHTMLページネイティブVIDEOタグの小さな導入であり、私はそれがあなたの助けになることを願って、あなたが何か質問がある場合は、私にメッセージを与えてください、私は速やかに皆に返信されます。ここでも非常にスクリプトハウスのウェブサイトのサポートをありがとうございます
関連
-
フロントエンドページのポップアップマスクは、ページのスクロールを無効にします。
-
今日、私は非常に奇妙なリ・ア・クリックの問題に遭遇し、自分自身で解決しました。
-
複数の div に含まれる table の tdwidth が同じに設定され、また誤って整列される。
-
照合でjsを呼び出すいくつかの方法と、推奨の使用方法
-
HTMLのセマンティック化といくつかの簡単な最適化
-
テーブルの背景画像を設定しても、100%表示できない解決方法
-
タグ li はブロックレベルの要素解析ではありません
-
iframeに関するちょっとした発見と反省
-
6つの一般的でないHTMLタグの使用方法
-
フレームセット(フレームウィンドウに分割)の共通属性
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン