[解決済み] HTML内でTypescriptのenumにアプローチできない
2022-05-28 22:16:28
質問
MyService.service.ts MyComponent.component.ts と MyComponent.component.html で使用するために、Typescript で enum を作成したのですが、このenum はどのように使用するのですか?
export enum ConnectionResult {
Success,
Failed
}
MyService.service.tsから定義されたenum変数を簡単に取得し比較することができますね。
this.result = this.myService.getConnectionResult();
switch(this.result)
{
case ConnectionResult.Failed:
doSomething();
break;
case ConnectionResult.Success:
doSomething();
break;
}
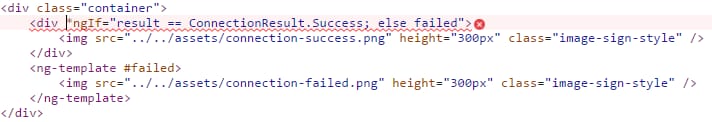
また、HTMLの中で*ngIf文を使って比較するためにenumを使いたかったのです。
<div *ngIf="result == ConnectionResult.Success; else failed">
<img src="../../assets/connection-success.png" height="300px" class="image-sign-style" />
</div>
<ng-template #failed>
<img src="../../assets/connection-failed.png" height="300px" class="image-sign-style" />
</ng-template>
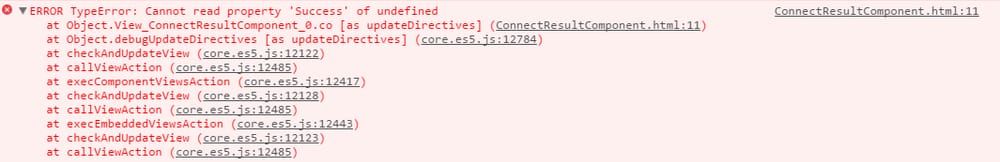
コードはコンパイルされますが、ブラウザはエラーを出します。
未定義のプロパティは読み込めません
以下のhtml表示エラー行で。
なぜenumがこのようにアプローチできないのか、どなたかご存知でしょうか?
どのように解決するのですか?
テンプレートのスコープは、コンポーネントのインスタンスメンバに限定されます。 何かを参照したい場合は、そこで利用可能である必要があります。
class MyComponent {
public get connectionResult(): typeof ConnectionResult {
return ConnectionResult;
}
}
HTMLの中で
*ngIf="connectionResult.Success"
関連
-
[解決済み] Java enumのメンバーを比較する:==またはequals()?
-
[解決済み] enumを列挙するには
-
[解決済み] intをenumにキャストするにはどうすればよいですか?
-
[解決済み] Javaで文字列値からenum値を取得する方法
-
[解決済み] HTML 5: Is it <br>, <br/>, or <br />?
-
[解決済み] C#でenumからint値を取得する
-
[解決済み] セレクトボックスのプレースホルダーを作成するにはどうすればよいですか?
-
[解決済み] C#の[Flags]Enum属性の意味とは?
-
[解決済み] スクロールバーを隠すが、スクロールはできる状態
-
[解決済み】なぜHTMLは "chucknorris "を色と見なすのか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
ローカルリソースのロードが許可されていない問題を解決する
-
[解決済み] BootstrapのCollapse Navbarが動作しない
-
[解決済み] bootstrapでボタンにリンクを貼るには?
-
[解決済み] リンクのように動作するHTMLボタンを作成する方法
-
[解決済み] セレクトボックスのプレースホルダーを作成するにはどうすればよいですか?
-
[解決済み] <meta charset="utf-8"> vs <meta http-equiv="Content-Type">.
-
[解決済み] hr要素の色を変更する
-
[解決済み] 検索エンジンはAngularJSアプリケーションをどのように扱っているのか?
-
[解決済み] HTMLのレイアウトにテーブルを使用しない理由は?[クローズド]
-
[解決済み] HTML5でminlengthの検証属性はありますか?