[解決済み] htmlのiframeで動画を再生する
2022-03-06 16:24:59
質問
動画を再生したいのですが、ダウンロードしかできません。
以下は私のコードです。
<iframe src="videos/1.mp4" width="540" height="310"></iframe>
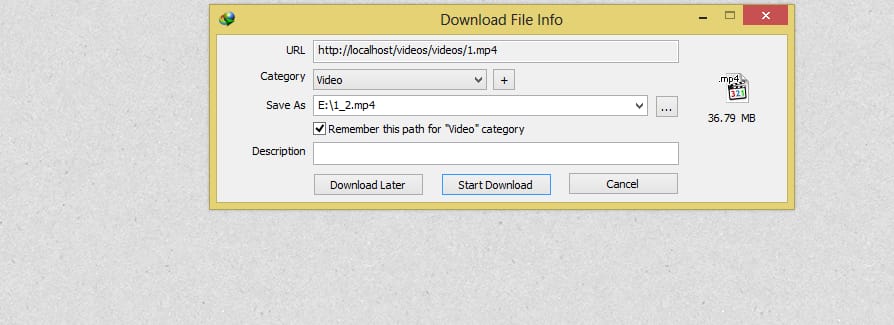
ページロード時の結果です。
videoタグではなく、iframeで動画を再生するにはどうしたらよいですか?
解決方法は?
実は、あなたのコードには何の問題もないのです。 しかし、問題はIDM (Internet Download Manager)にあります。IDMはブラウザが要求するすべてのリンクをフックし、アクセスしようとしている先がIDMの拡張機能リストにあるものと一致するかどうかを検出します。したがって、要求されたファイルの後に最初に実行されるのは、ブラウザよりも高い優先度を持つIDMで、とにかくブラウザ内のリスナーとして機能しているのです。
フックから "localhost" を除外する必要があります。 または、IDMの拡張子リストからmp4拡張子を削除する必要があります(これは効率的ではありません)。
関連
-
[解決済み】iframeを水平方向にセンタリングする方法は?
-
[解決済み】divの高さを画面の残りスペースで埋めるようにする
-
[解決済み] IE=edge,chrome=1というのは今でも有効なのでしょうか?
-
[解決済み] head」タグと「header」タグの本当の違いは何ですか?[重複】について]
-
[解決済み] HTML 5: Is it <br>, <br/>, or <br />?
-
[解決済み] HTMLのid属性に有効な値は何ですか?
-
[解決済み] ffmpegを使って開始時刻と終了時刻を基準に動画をカットする
-
[解決済み】なぜHTMLは "chucknorris "を色と見なすのか?
-
[解決済み】Iframeをコンテナの残り高さの100%にフィットさせる
-
[解決済み】HTML5入力のプレースホルダの色をCSSで変更する。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] CSSのホバー効果が私のコードで機能しない
-
[解決済み】位置固定が機能しない
-
[解決済み] text-overflow: 省略記号が機能しない
-
[解決済み] テーブルセルの背景を透明にする方法
-
[解決済み] <html xmlns="http://www.w3.org/1999/xhtml">」は何をするのですか?
-
[解決済み] div に斜めのエッジを作成する [重複] 。
-
[解決済み] What is the difference between <p> and <div>?
-
[解決済み] 入力のラジオ要素を水平に揃えるにはどうしたらいいですか?
-
[解決済み] HTML Divのボーダーが表示されない
-
[解決済み] type="application/x-shockwave-flash "で表示可能な形式は?