[解決済み] HTML/CSS内でSVGファイルをクロップする方法
2022-03-11 19:48:53
質問
以下のようなHTMLファイル(
mypage.html
). A SVG
ファイル
が画像として添付されています。
<!doctype html>
<html>
<body>
<!-- Display legend -->
<div>
<center> <img src="circos-table-image-medium.svg" height=3500; width=3500; /> </center>
</div>
</body>
</html>
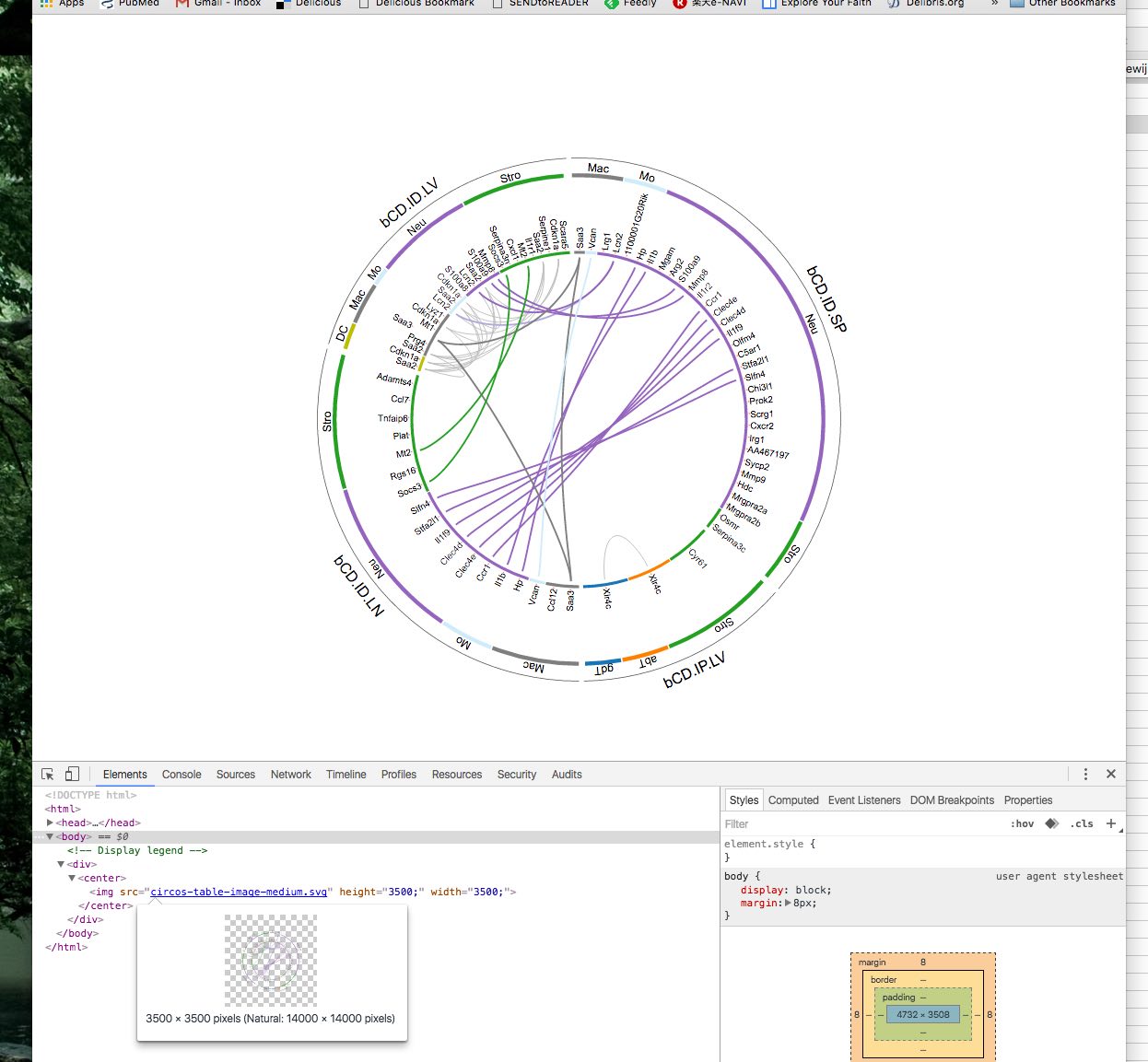
生成されたページは次のようになります。
円の周りに大きな空白があることに注意してください。 これをhtmlやCSSで切り取るにはどうしたらよいでしょうか。
解決方法は?
作物
ネガティブマージンを使い、親要素のサイズを固定することで、画像を切り抜くことができます。
しかし、これはsvgです。
htmlで直接svgを表示できるだけではありません。
<svg viewBox="0 0 100 100" height="150px" width="150px">
<rect x="10" y="10" rx="5" width="80" height="80" fill="pink" stroke="green" stroke-width="5"/>
</svg>
しかし、クロップやリサイズを行うには、単に <svg> タグの viewBox 属性を変更すればよいのです。
viewBox="0 0 100 100"
は、0から100までの単位 x & y を表示します。
viewBox="-100 -100 100 100"
100から100までの単位を表示する x & y
viewBox="50 50 500 500"
50台から500台まで表示されます x & y
関連
-
[解決済み】ラジオボタンの代わりに画像を使用する
-
[解決済み] CSS - display: none; が機能しない
-
[解決済み] div に斜めのエッジを作成する [重複] 。
-
[解決済み] divが重ならないようにするには?
-
[解決済み] CSSでテキストや画像の背景を透明にするには?
-
[解決済み] リンクのように動作するHTMLボタンを作成する方法
-
[解決済み] CSSの三角形はどのように機能するのですか?
-
[解決済み] How do I style a <select> dropdown with only CSS?
-
[解決済み] CSSコンテンツによるHTMLエンティティの追加
-
[解決済み] htmlでSVGをリサイズする?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】html文書に縦の空白を挿入するには?
-
[解決済み] 迷子の終了タグ "head"
-
[解決済み] bodyタグに追加された奇妙なiframe、`rufous-sandbox`について
-
[解決済み] 高さを固定したBootstrapパネルボディの作り方
-
[解決済み] HTML5 Validation Error: body start tag が見えたが、同じタイプの要素がすでに開かれていた
-
[解決済み] SRCとHREFの違い
-
[解決済み] iFrameがURLを読み込んでいない
-
[解決済み] Visual Studio Code CSSエラー「空のルールセットを使用しないでください」【終了しました
-
[解決済み] type="application/x-shockwave-flash "で表示可能な形式は?
-
[解決済み] CSSで画像をリサイズ、トリミングして表示する