入力ボックスの種類が数字のときに上下の矢印を消すHTML5メソッド
2022-01-14 08:50:41
html5では
input type="number"
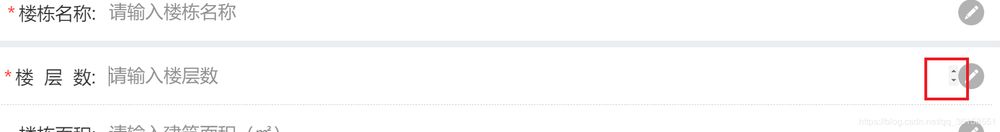
html5では入力タイプの右側に小さな上下の矢印がつくので、この矢印を消してブラウザに対応させ、ページを統一する方法を紹介します。

I. パブリックスタイル
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> Remove up and down arrows when input box type is number</title>
<style>
/*Google* input::-webkit-outer-spin-button,
input::-webkit-inner-spin-button {
-webkit-appearance: none;
}
/*Firefox* input[type="number"] {
-moz-appearance: textfield;
}
</style>
</head>
<body>
<input type="number" ... >
</body>
</html>
ii. 専用スタイル
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> Remove up and down arrows when input box type is number</title>
<style>
/*Remove the up and down arrows from input[number] under Google* .inputNumber input[type='number']::-webkit-outer-spin-button,
.inputNumber input[type='number']::-webkit-inner-spin-button {
-webkit-appearance: none !important;
margin: 0;
}
/* Remove the up and down arrows from input[number] in firefox * .inputNumber input[type="number"] {
-moz-appearance: textfield;
}
</style>
</head>
<body>
<input type="number" class="inputNumber" placeholder="Please enter a phone number"> 1
</body>
</html>
概要
上記は、HTML5の小さな導入は、数値の入力ボックスタイプを削除するときに、上下の矢印の実装方法は、私はそれがあなたを助けることを願って、何か質問がある場合は、私にメッセージを与えてください、私は速やかに皆に返信されます。ここでも、スクリプトハウスのウェブサイトをサポートしていただき、ありがとうございます
この記事がお役に立つと思われる方は、出典を明記の上、ご自由に転載してください!ありがとうございました。
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン