[解決済み】セクションとアーティクルのHTML5
質問
ビデオやニュースフィードなど、さまざまなセクションで構成されるページがあります。これらをHTML5でどのように表現すればよいのか、少し困っています。現在、私はそれらをHTML5として持っています
<section>
というタグがありますが、よくよく調べてみると、より正しいタグは
<article>
. どなたか、この件について教えていただけませんか?
どれも本当の意味でのブログ記事や"document"ではないので、どの要素を適用すればいいのか、ちょっとわかりにくいですね。
乾杯
EDIT: 私は、このアプリケーションのために
article
タグは無関係な要素のためのコンテナ・タグのようなので、私の "sections" はそうなのでしょう。しかし、実際のタグ名の記事は、かなり誤解を招きやすいようで、HTML5がよりウェブに配慮して開発されたとは言っているものの、その中身は、以下のようなものです。
アプリケーション
しかし、私は多くのタグがよりブログ中心/文書ベースであると感じています。
とにかくご回答ありがとうございました。
解決方法は?
で W3 wiki の HTML5 の構造に関するページ と書かれています。
<ブロッククオート
<section>
: 異なる記事を目的別に分類するために使用します。
または、1つの記事の異なるセクションを定義するために使用します。
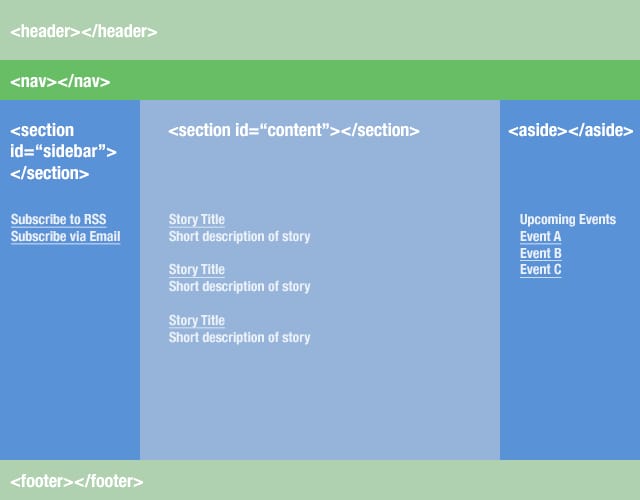
と表示します。 画像 をクリーンアップしたものです。

また
<article>
タグがあります(上記W3リンクより)。
<article>
は
<section>
が、明確に異なる。
一方
<section>
は、コンテンツまたは
機能です。
<article>
は、関連する個々の
個々のブログ記事、ビデオなどの独立したコンテンツ。
画像やニュースなどです。このように考えてください。
各コンテンツは、それぞれ単独で読むのに適しています。
として配信するのが合理的である。
フィードの場合
<article>
は、マークアップに適しています。
この例では
<section id="main">
には、ブログのエントリが含まれています。それぞれのブログ
RSSフィードの1項目として配信するのに適しています。
は、文脈を無視して単独で読んでも意味をなすので、したがって
<article>
が最適です。
<section id="main">
<article>
<!-- first blog post -->
</article>
<article>
<!-- second blog post -->
</article>
<article>
<!-- third blog post -->
</article>
</section>
簡単でしょう?しかし、セクションをネストすることもできます。 の記事で、そうすることが理にかなっている場合。例えば、それぞれの記事が これらのブログ記事は一貫して異なるセクションの構造を持っています。 記事の中にもセクションを置くことができます。それは、次のようになります。 このようなものです。
<article>
<section id="introduction">
</section>
<section id="content">
</section>
<section id="summary">
</section>
</article>
関連
-
[解決済み】iframeの高さを100%にする方法【重複】。
-
[解決済み] CSS color vs. background-color vs. background?
-
[解決済み] 絶対位置が機能しない
-
[解決済み] head」タグと「header」タグの本当の違いは何ですか?[重複】について]
-
[解決済み] HTML5のlocalStorageにオブジェクトを格納する方法は?
-
[解決済み] HTML5の数値入力のスピンボックスを非表示にすることはできますか?
-
[解決済み] HTML5でfloat入力タイプはありますか?
-
[解決済み] HTML5/Canvas/JavaScriptを使用してブラウザ内のスクリーンショットを撮影する
-
[解決済み] scriptタグの中にCDATAセクションが必要なのはどんな場合ですか?
-
[解決済み】HTML5入力のプレースホルダの色をCSSで変更する。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】HTML5検証エラー:body開始タグは見たが、同じタイプの要素がすでに開かれていた
-
[解決済み] CSSのホバー効果が私のコードで機能しない
-
[解決済み】iframeの背景色を変更する問題
-
[解決済み] 名前が''の無効なフォームコントロールはフォーカスされない
-
[解決済み】画像のURLで禁断の403を出す
-
[解決済み] CSS "margin: 0 auto" が中央揃えにならない
-
[解決済み] span with onclick event inside the tag
-
[解決済み] <html xmlns="http://www.w3.org/1999/xhtml">」は何をするのですか?
-
[解決済み] フォームの中にフォームがある、でいいのかな?[重複]
-
[解決済み] HTML CSS インビジブルボタン