HTMLで2つのタブのナビゲーションが競合する問題の解決法
2022-01-08 23:54:41
まず、問題の説明から始めましょう。
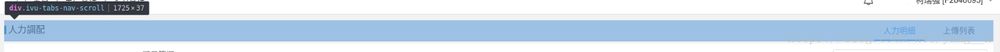
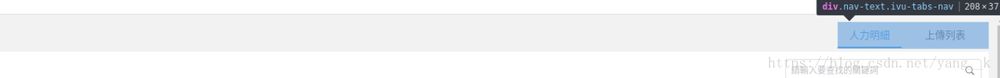
同じページに、float:left と flaot:right の2つのタブがあり、競合が発生しています。
理由 各 div 内のコントロールが慎重に配置されておらず、グローバル定義が使用されているため、一緒に変化してしまう。
その後、レイヤーごとにピンポイントで表示されるようになり、OKになりました。




CSSです。
/**
* @hide
*/
public Notification(Context context, int icon, CharSequence tickerText, long when,
CharSequence contentTitle, CharSequence contentText, Intent contentIntent)
{
this.when = when;
this.icon = icon;
this.tickerText = tickerText;
setLatestEventInfo(context, contentTitle, contentText,
PendingIntent.getActivity(context, 0, contentIntent, 0));
}
概要
上記は、HTMLの2つのタブナビゲーション間の競合の問題の解決策です、私はそれがあなたの助けになることを願って、あなたが何か質問がある場合は、私にメッセージを残してください、私は時間内にあなたに返信されます。もし質問があれば、メッセージを残してください。
関連
-
今日、私は非常に奇妙なリ・ア・クリックの問題に遭遇し、自分自身で解決しました。
-
HTMLドロップダウンボックスのSELECTオプションを変更するさまざまな方法
-
HTMLの基本を解説(上)
-
htmlに要素href URLリンクの自動更新または新しいウィンドウを開く機能実装
-
複数のフォームのテキストボックスの位置を揃える方法のHTML実装
-
Baiduの入力メソッドオープンAPIは、使用を移植するために自由であると主張する
-
HTMLウェイトレス ウェブページのHTMLマークアップを効率化する
-
ReadonlyとDisabledの違い
-
ショートカットアイコンとアイコンコードの違いの紹介
-
HTMLの基本的なディレクトリの問題(相対パスと絶対パスの違い)
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
HTMLページを縮小した後にスクロールバーを表示するサンプルコード
-
htmlのテキストがオーバーフローして省略文字が表示される場合の2つの一般的な解決方法
-
htmlファイルとは何ですか?htmlファイルの開き方
-
スクロールバーを非表示にするHTMLメソッドとスクロールバーを削除するHTMLメソッド
-
iframeタグの使用詳細(属性、透明度、適応的な高さ)
-
Web制作マスターのためのよく使われるHTMLタグの解説
-
dl,dt,ddはどのような場合に使用するのが適切ですか?
-
HTML&CSS&JS互換ツリー(IE、Firefox、chrome)
-
正しいHTML、CSS、RSSフィードを検証する無料ツール
-
htmlのReadOnlyとEnabledの違い