[解決済み] 縦書きヘッダを持つHTMLテーブルの最も一般的な書き方とは?
質問
こんにちは、久しぶりの質問です。これは、以前から気になっていたことで、質問自体はタイトルにあります。
垂直方向のヘッダーを持つHTMLテーブルを書くための好ましい方法は何ですか?
垂直方向のヘッダーというのは、テーブルがヘッダー(
<th>
) タグが左側にあることです (一般的に)
ヘッダー1 データ データ データ
ヘッダー2 データ データ データ
ヘッダー3 データ データ データ
このようになります。今のところ、2つの選択肢を考えています。
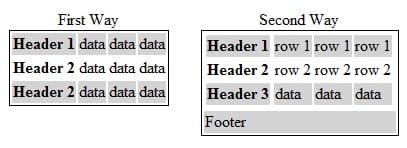
最初の選択肢
<table id="vertical-1">
<caption>First Way</caption>
<tr>
<th>Header 1</th>
<td>data</td><td>data</td><td>data</td>
</tr>
<tr>
<th>Header 2</th>
<td>data</td><td>data</td><td>data</td>
</tr>
<tr>
<th>Header 2</th>
<td>data</td><td>data</td><td>data</td>
</tr>
</table>
この方法の主な利点は、ヘッダがデータの右隣(実際には左隣)にあることですが、私が好きではないのは
<thead>
,
<tbody>
と
<tfoot>
タグが欠落しており、うまく配置された要素を壊さずにそれらを含める方法がないため、2番目の選択肢にたどり着きました。
第二の選択肢
<style type="text/css">
#vertical-2 thead,#vertical-2 tbody{
display:inline-block;
}
</style>
<table id="vertical-2">
<caption>Second Way</caption>
<thead>
<tr>
<th colspan="3">Header 1</th>
</tr>
<tr>
<th colspan="3">Header 2</th>
</tr>
<tr>
<th colspan="3">Header 3</th>
</tr>
</thead>
<tbody>
<tr>
<td>row 1</td>
<td>row 1</td>
<td>row 1</td>
</tr>
<tr>
<td>data</td>
<td>data</td>
<td>data</td>
</tr>
<tr>
<td>data</td>
<td>data</td>
<td>data</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="4">Footer</td>
</tr>
</tfoot>
</table>
ここでの主な利点は、完全に記述可能な html テーブルが得られるということです。
tbody
と
thead
というタグがあり、ヘッダーとデータの関係があまり明確でないことに、マークアップを作成する際に疑問を持ちました。
というわけで、どちらの方法でもテーブルをあるべき姿にレンダリングしてくれますが、ここではピットキュアーです。

ヘッダーを左側または右側に表示することを希望する場合、何か提案、代替案、ブラウザの問題などがあれば教えてください。
どのように解決するのですか?
まず、2番目のオプションは、テーブルのすべての行(TR)が同じ数の列(TD)を含むべきであるという意味で、かなり有効なHTMLではありません。ヘッダーには1つ、本文には3つあります。これを修正するには、colspan属性を使用する必要があります。
参考にしてください。 THEAD、TFOOT、TBODYセクションは同じ数のカラムを含まなければなりません。 11.2.3節の最後の段落 .
とはいうものの は、CSSを有効にしているかどうかに関係なく読めるので、最初のオプションは私の意見ではより良い方法です。一部のブラウザ (または検索エンジンのクローラー) は CSS を使用しないので、ヘッダーが行ではなく列を表すことになり、データが意味をなさなくなります。
関連
-
[解決済み] HTMLページからのリダイレクト
-
[解決済み] HTMLにPDFを埋め込むおすすめの方法とは?
-
[解決済み] リンクを新しいタブまたはウィンドウで開く[重複]。
-
[解決済み] div内の要素を縦に並べるにはどうしたらいいですか?
-
[解決済み] Bootstrap3による垂直方向の整列
-
[解決済み] CSS Flexboxで、"justify-items "と "justify-self "プロパティはなぜないのですか?
-
[解決済み] CSSの爆発を管理する
-
[解決済み] div内の画像の下に余分なスペースがある
-
[解決済み】display:flexを使って残りの縦幅をCSSで埋める。
-
[解決済み】CSS/HTML。テキストをイタリックにする正しい方法は何ですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] BootstrapのCollapse Navbarが動作しない
-
[解決済み] HTMLにおける'"'エンティティの使用法
-
[解決済み] cssのfit-contentで横幅を自動サイズ調整する
-
[解決済み] slackのチームIDやチャンネルIDを調べる最も簡単な方法は何ですか?
-
[解決済み] クリック可能なラベルを持つチェックボックスを作成するには?
-
[解決済み] 複数のノンブレイキングスペース("nbsp")ではなく、タブスペースを使用しますか?
-
[解決済み] input type="file "ボタンのスタイリング
-
[解決済み] input type="date "のフォーマットを変更する方法はありますか?
-
[解決済み] preタグでテキストを折り返すにはどうしたらよいですか?
-
[解決済み] メモ帳++でXML/HTMLを自動整形/インデントする方法