htmlのテーブルの行と列を結合する問題を解決する。
大きな段落の文章に加え、表を多用したホームページを作りたいので、表のレイアウトの問題を発見しました。
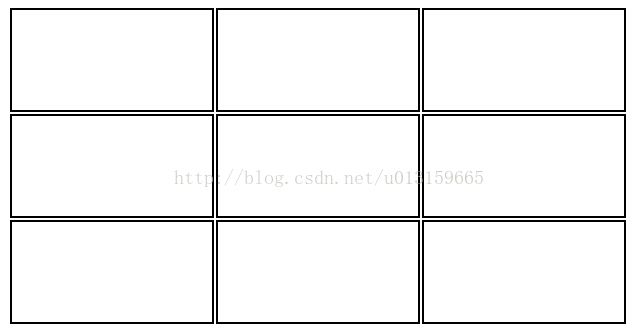
一般的に単純な表、例えば

このフォームはもう少しシンプルで、単に <tr></tr><td></td> (または <th></th> )と記述するだけです。
コードは以下の通りです。
<!DOCTYPE html PUBLIC "-/W3C//DTD XHTML 1.0 Transitional//EN" "<a target=_blank href="http://www.w3.org/TR/ xhtml1/DTD/xhtml1-transitional.dtd">http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd</a>">
<html xmlns="<a target=_blank href="http://www.w3.org/1999/xhtml">http://www.w3.org/1999/xhtml</a>" ;>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled document</title>
<style>
td{width:200px;
height:100px;
border:#000 2px solid;
margin:0px;
padding:0px;
}
</style>
</head></p><p><body>
<table>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
しかし、より千鳥格子のものになると、colspan (across columns) と rowspan (across rows) を使用する必要があります。
colspanとrowspanは表面的なもので、行のマージとも言えます。
colspan (列をまたぐ)。

上の画像の赤い部分は、このセルがすでに2列にまたがっていることを示しています。
コードは以下の通りです(一部のみ)。
<table>
<tr>
<td colspan="2" style="background:#F00"></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
このようなすっきりした表にしたい場合は、まず、スパンさせるセルがある行の下にある最も多くのセルを含む行のセルの数が何個であるかを予算化する必要があり、それによって列をまたぐセルの数が決まります。
上記では、例えば、2列目と3列目のマス目の数が3なので、上図の効果を形成したい場合、1列目の行は2列にまたがるようにしたいので、colspan="2"とします。
rowspan (across rows) は colspan (across columns) と同様です。
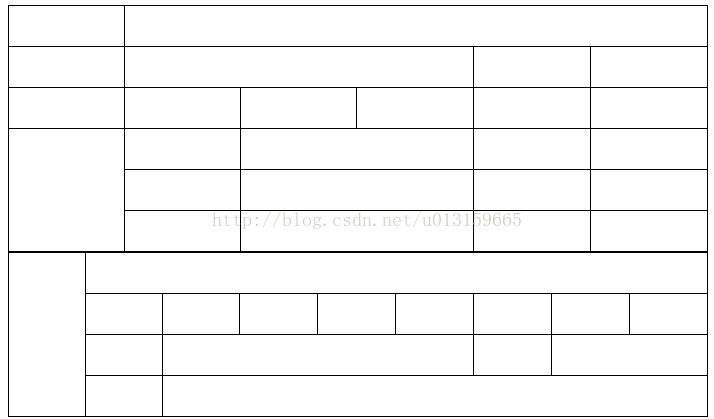
rowspan (across rows)とcolspan (across columns)を一緒にした例。

コードは以下の通りです(コードの一部のみ)。
<table>
<tr>
<th></th>
<th colspan="5"></th>
</tr>
<tr>
<th></th>
<th <span style="color:#000000;">colspan</span>="3"></th>
<th></th>
<th></th>
</tr>
<tr>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
</tr>
<tr>
<th rowspan="3"></th>
<th></th>
<th colspan="2"></th>
<th></th>
<th></th>
</tr>
<tr>
<th></th>
<th colspan="2"></th>
<th></th>
<th></th>
</tr>
<tr>
<th></th>
<th colspan="2"></th>
<th></th>
<th></th>
</tr>
</table>
<table>
<tr class="zj">
<th rowspan="4"></th>
<th colspan="8"></th>
</tr>
<tr>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
</tr>
<tr>
<th></th>
<th colspan="4"></th>
<th></th>
<th colspan="2"></th>
</tr>
<tr>
<th></th>
<th colspan="7"></tr>
</table>
これは、htmlのテーブル表行のマージ問題についての記事はここで紹介されて、より関連するhtmlのテーブル表行のマージ内容は、スクリプトの家の前の記事を検索してくださいまたは次の関連記事を参照してください続けて、あなたは将来的に多くのスクリプトの家をサポートして願っています!.
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
HTMLコードによる画像断片化読み込み機能
-
HTMLページにSVGを挿入するための様々な方法
-
ウェブフロントエンドにおける小さなベクターアイコンの使用について
-
あなたを救うもの、私の食卓(海友ブログ)
-
overflow: hiddenを使用して、ページのスクロールバーを無効にします。
-
ページを開いてから数秒後に他のページにリダイレクトされるようにする
-
表中のcesllspacingとcellpaddingの違いについて
-
htmとhtmlはどう違うのですか? HTMとHTMLはどう違うのですか?
-
タグ li はブロックレベルの要素解析ではありません
-
フォーム要素とプロンプトテキストの位置がずれる問題