HTML要素] 画像を埋め込む方法
img 要素は、HTML 文書に画像を埋め込むことができます。 そのため
画像を埋め込むには、src属性とalt属性を使用し、以下のコードを記述する必要があります。
< イムグ src = "... /img/example/img-map.jpg "です。 アルト = "商品画像" 幅 = "580" 高さ = "266" />
表示効果。

1 ハイパーリンクに画像を埋め込む
img要素の一般的な使用方法は、a要素と組み合わせて画像ベースのハイパーリンクを作成することで、次のようなコードになります。
- < a ホールド = "otherpage.html" >
- < イムグ src = "... /img/example/img-map.jpg" のようになります。 地図 アルト = "製品画像" 幅 = "580" 高さ = "266" />
- < a >
この画像の表示方法は、ブラウザでも何ら変わりはありません。したがって、特定の画像がハイパーリンクを表しているという視覚的な合図をユーザーに提供することが重要です。これはCSSを使って行うことができますが、より良い方法は、画像のコンテンツで行うことです。
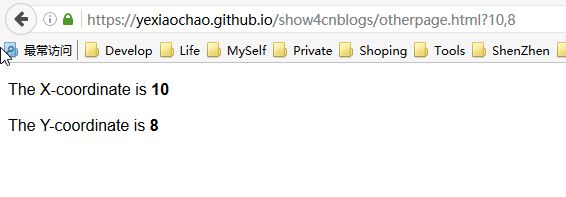
このような画像をクリックすると、ブラウザは親要素aのhref属性で指定されたURLに移動します。img要素にismap属性を適用すると、サーバー側の分岐応答マップ、つまり画像をクリックした位置がURLに付加されることになります。例として、クリック位置が画像の上端から8ピクセル、左端から10ピクセルの場合、ブラウザは以下のアドレスに遷移します。
- https://yexiaochao.github.io/show4cnblogs/otherpage.html?10,8
次のコードは、otherpage.htmlの内容を示しており、クリック位置の座標を表示するための簡単なスクリプトが含まれています。
- < ボディ >
- < p > X座標は < b > < スパン イド = "xco" > ? < スパン > < b > < p >
- < p > Y座標は < b > < スパン イド = "yco" > ? < スパン > < b > < p >
- < スクリプト タイプ = "application/javascript" >
- ヴァー コード = ウィンドウ .location.href.split('?') [1].split(',');
- document.getElementById("xco") .innerHTML = コード [0];
- document.getElementById("yco") .innerHTML = コード [1];
- < スクリプト >
- < ボディ >
をマウスでクリックすると、その効果を見ることができます。
画像
サーバーサイドで分割されたレスポンス・マップは、通常、ユーザーが画像をクリックした領域によってサーバーが異なる反応をすることを意味し、例えば、異なるレスポンス・メッセージを返します。img 要素の ismap 属性が省略された場合、マウスでクリックされた座標はリクエスト URL に含まれません。
2 クライアントパーティション応答マップの作成
画像のさまざまな領域をクリックすることで、ブラウザが別のURLに移動できるクライアントサイドのパーティショニングされたレスポンスグラフを作成することができます。このプロセスはサーバーを介する必要がないため、画像上の領域とそれらが表す動作を定義するために要素が使用されます。クライアントサイドのパーティションドレスポンスマップの重要な要素は map 要素で、画像上のクリック可能な領域をそれぞれ表す 1 つ以上の area 要素を含んでいます。
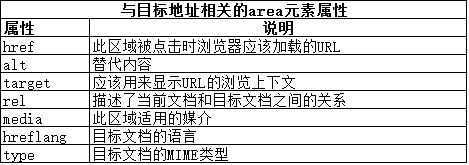
の属性は以下の通り。area要素の属性は2つに分類され、1つはareaが表す画像領域がユーザーによってクリックされた場合にブラウザが移動するURLを扱うもので、次の図はこの属性の分類を説明したもので、他の要素に見られるものと類似しています。

2つ目のカテゴリには、より興味深いプロパティであるshapeとcoordsのプロパティが含まれています。これらのプロパティは、ユーザーがクリックできる様々な画像領域を示すために使用することができます。shapeとcordsの属性は一緒に機能する。coords属性の意味は、次の図に示すようにshape属性の値に依存します。

これらの要素を導入した上で、例として以下のようなコードになります。
- < ボディ >
- < イムグ src = "... /img/example/img-map.jpg" のようになります。 地図 アルト = "製品画像" ユーザマップ = "#mymap" 幅 = "580" 高さ = "266" />
- < 地図 名称 = "マイマップ" >
- < 地域 ホールド = "javascript:show_page(1)" 形状 = "レクト" コード = "'34,60,196,230" アルト = "製品1" />
- < 地域 ホールド = "javascript:show_page(2)" 形状 = "レクト" コード = "'210,60,370,230" アルト = "製品2" />
- < 地域 ホールド = "javascript:show_page(3) "です。 形状 = "レクト" コード = "'383,60,545,230" アルト = "製品3" />
- < 地図 >
- < スクリプト タイプ = "application/javascript" >
- 関数 show_page(num){
- //ダイアログボックスで商品を表示し、対応するジャンプページを表示します。
- alert("This is product "+num");
- }
- < スクリプト >
- < ボディ >
リンクをクリックすると効果が表示されます: http://yexiaochao.github.io/show4cnblogs/img-map.html
表示効果は同じですが、対応する商品画像をクリックすると、対応する商品名がポップアップ表示され、ジャンプ先の商品ページを示すようになっています。
以上、[HTML要素]画像埋め込み実装方法をお伝えしましたが、ご参考になれば幸いです、また、スクリプトホームを応援していただければ幸いです。
元記事のアドレス:http://www.cnblogs.com/luka/archive/2016/07/23/5580949.html
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
html css3 伸縮しない 画像表示効果
-
Html階層型ボックスシャドウ効果サンプルコード
-
iframeのsrcが指すコンテンツが更新されない場合の解決策を説明します。
-
htmlページにミュージックビデオを追加する例
-
表には、表示したいボーダーラインのコードが表示されます
-
htmlページ! --[IEの場合]...! [endif]--詳細を使用する
-
複数のフォームのテキストボックスの位置を揃える方法のHTML実装
-
ページの下のフレームは、探索する文字化けしたコードの問題のパラメータを渡すために
-
テーブルの枠線/セルの区切り線を非表示にする方法
-
基礎学習チュートリアルのHTMLテーブルの表タグ