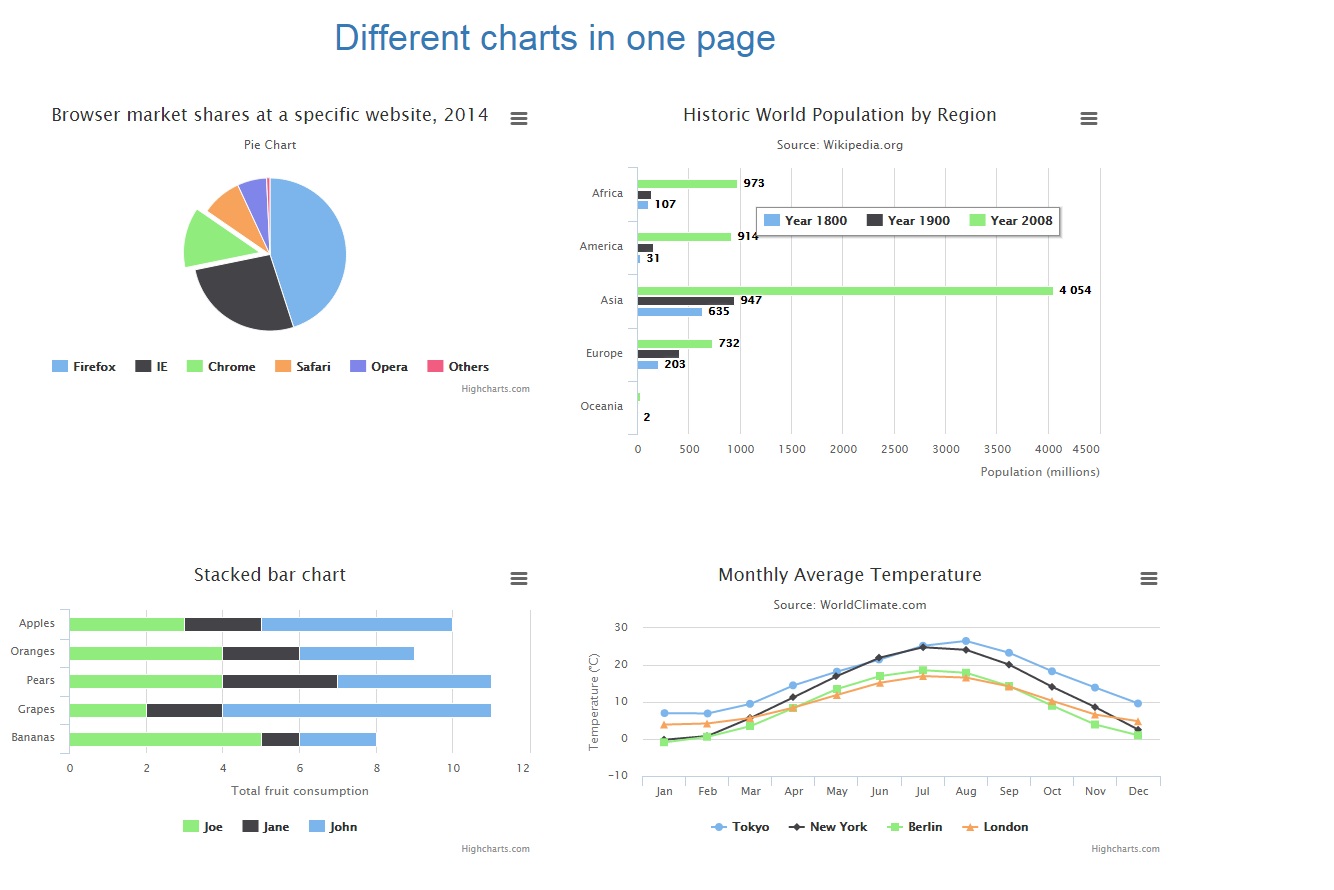
[解決済み] 複数のHighchartを1つのページに表示する方法
2022-03-12 08:22:58
質問
を分割しようとしています。
jsp
ページを4つのセクションに分割し、4つの
highchart
. について少し知っています。
highchart
が、1つのjspページを4等分する方法は知らない。私はjspに一つのチャートを表示することはできますが、4つのチャートを一つのページに表示する方法はわかりません。
jsp
.
私の jsp ページは次のようになります。

解決方法は?
どうすればいいか、わかったよ。
-
ページを分割するために、最良の選択肢は
bootstrap cssその は、簡単で柔軟性に富んでいます。 -
チャートを表示するために、私は
High-chartオープンソースで が良い。
さて、どうすればいいのでしょう。
まず、あらかじめ定義されたブートストラップのCSSクラスを持つタグを使って、ページを分割しました。
col-md-6
これは、画面を2列に分割することを意味します。
bootstrap css grid system
リンク
ブートストラップCSSグリッド
.
このように、画面を2列2行に分割しているのは
<div>
タグ
すべての
<div id="#">
ハイチャートを表示させると
<div class="container">
<h1 align="center"><a href ="#">Different charts in one page</a></h1>
<!--First chart-->
<div class="col-md-6">
<div id="pie" style="min-width: 300px; height: 300px; margin: 30 auto"></div>
</div>
<!--Second chart-->
<div class="col-md-6">
<div id="bar" style="min-width: 400px; height: 400px; margin: 30 auto"></div>
</div>
<!--Third chart-->
<div class="col-md-6">
<div id="Stacked" style="min-width: 400px; height: 300px; margin: 30 auto"></div>
</div>
<!--Fourth chart-->
<div class="col-md-6">
<div id="line" style="min-width: 600px; height: 300px; margin: 30 auto"></div>
</div>
<!--End of charts-->
</div><!--for container div-->
以下はコードの一部です。
を含むことを確認してください。
HighChart
js
<!DOCKTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>final</title>
<!--Bootstrap source start-->
<link rel="stylesheet" type="text/css" href="css/bootstrap.css">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<!--Bootstrap source end-->
<!--highchart source start-->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<script src="C:\Users\Global Soft\Desktop\HighChart\js\highcharts.js" type="text/javascript"></script>
<script src="http://code.highcharts.com/modules/exporting.js" type="text/javascript"></script>
<style type="text/css">
${demo.css}
</style>
<!--Pie Chart starts here-->
<script type="text/javascript">
$(function (){
var pieChart;
$(document).ready(function(){
pieChart=new Highcharts.Chart({
chart: {
renderTo: 'pie',
plotBackgroundColor: null,
plotBorderWidth: null,
plotShadow: false
},
title: {
text: 'Browser market shares at a specific website, 2014'
},
subtitle:{
text: ' Pie Chart'
},
tooltip: {
pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>'
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: false
},
showInLegend: true
}
},
series: [{
type: 'pie',
name: 'Browser share',
data: [
['Firefox', 45.0],
['IE', 26.8],
{
name: 'Chrome',
y: 12.8,
sliced: true,
selected: true
},
['Safari', 8.5],
['Opera', 6.2],
['Others', 0.7]
]
}]
});
});
<!--Pie chart ends here-->
<!--bar stacked chart start here-->
$('#Stacked').highcharts({
chart: {
type: 'bar'
},
title: {
text: 'Stacked bar chart'
},
xAxis: {
categories: ['Apples', 'Oranges', 'Pears', 'Grapes', 'Bananas']
},
yAxis: {
min: 0,
title: {
text: 'Total fruit consumption'
}
},
legend: {
reversed: true
},
plotOptions: {
series: {
stacking: 'normal'
}
},
series: [{
name: 'John',
data: [5, 3, 4, 7, 2]
}, {
name: 'Jane',
data: [2, 2, 3, 2, 1]
}, {
name: 'Joe',
data: [3, 4, 4, 2, 5]
}]
});
<!--bar stacked chart end here -->
<!--bar chart start here-->
$('#bar').highcharts({
chart: {
type: 'bar'
},
title: {
text: 'Historic World Population by Region'
},
subtitle: {
text: 'Source: Wikipedia.org'
},
xAxis: {
categories: ['Africa', 'America', 'Asia', 'Europe', 'Oceania'],
title: {
text: null
}
},
yAxis: {
min: 0,
title: {
text: 'Population (millions)',
align: 'high'
},
labels: {
overflow: 'justify'
}
},
tooltip: {
valueSuffix: ' millions'
},
plotOptions: {
bar: {
dataLabels: {
enabled: true
}
}
},
legend: {
layout: 'horizontal',
align: 'right',
verticalAlign: 'top',
x: -40,
y: 100,
floating: true,
borderWidth: 1,
backgroundColor: ((Highcharts.theme && Highcharts.theme.legendBackgroundColor) || '#FFFFFF'),
shadow: true
},
credits: {
enabled: false
},
series: [{
name: 'Year 1800',
data: [107, 31, 635, 203, 2]
}, {
name: 'Year 1900',
data: [133, 156, 947, 408, 6]
}, {
name: 'Year 2008',
data: [973, 914, 4054, 732, 34]
}]
});
<!--bar chart start here-->
<!--Line chart start here-->
$('#line').highcharts({
title: {
text: 'Monthly Average Temperature',
x: -20 //center
},
subtitle: {
text: 'Source: WorldClimate.com',
x: -20
},
xAxis: {
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun',
'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
},
yAxis: {
title: {
text: 'Temperature (°C)'
},
plotLines: [{
value: 0,
width: 1,
color: '#808080'
}]
},
tooltip: {
valueSuffix: '°C'
},
legend: {
layout: 'horizontal',
align: 'center',
verticalAlign: 'bottom',
borderWidth: 0
},
series: [{
name: 'Tokyo',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6]
}, {
name: 'New York',
data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8, 24.1, 20.1, 14.1, 8.6, 2.5]
}, {
name: 'Berlin',
data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0]
}, {
name: 'London',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}]
});
<!--Line chart ends here-->
});<!--This is for the main function-->
</script>
<!--Charts end here-->
</head>
<body>
<div class="container">
<h1 align="center"><a href ="#">Different charts in one page</a></h1>
<!--First chart-->
<div class="col-md-6">
<div id="pie" style="min-width: 300px; height: 300px; margin: 30 auto"></div>
</div>
<!--Second chart-->
<div class="col-md-6">
<div id="bar" style="min-width: 400px; height: 400px; margin: 30 auto"></div>
</div>
<!--Third chart-->
<div class="col-md-6">
<div id="Stacked" style="min-width: 400px; height: 300px; margin: 30 auto"></div>
</div>
<!--Fourth chart-->
<div class="col-md-6">
<div id="line" style="min-width: 600px; height: 300px; margin: 30 auto"></div>
</div>
<!--End of charts-->
</div><!--for container div-->
</body>
</html>
アウトプット

関連
-
[解決済み] jquery ui Dialog: 初期化前のダイアログでメソッドを呼び出せない
-
[解決済み] 要素外でのクリックを検出するにはどうすればよいですか?
-
[解決済み] jQueryで要素が非表示になっているかどうかを確認するには?
-
[解決済み] 配列に特定のインデックスで項目を挿入する方法 (JavaScript)
-
[解決済み] jQueryでページを更新するにはどうすればよいですか?
-
[解決済み] 画面サイズ、現在のウェブページ、ブラウザウィンドウのサイズを取得する
-
[解決済み] jQueryで複数のクラスを持つ要素を選択するにはどうすればよいですか?
-
[解決済み] GoogleのホストされたjQueryを使用する最良の方法、しかしGoogleの私のホストされたライブラリにフォールバックすることは失敗します。
-
[解決済み】別のウェブページにリダイレクトするにはどうすればいいですか?
-
[解決済み】jQueryでチェックボックスがチェックされているかどうかを確認するにはどうすればよいですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】カルーセルで画像を中央に配置する方法
-
[解決済み】 .autocomplete is not a function Error
-
[解決済み] jqueryで日付を比較する
-
[解決済み] 無効な JSON プリミティブ ERROR
-
[解決済み] クラス別のjquery onclick
-
[解決済み] JWplayer 再生クリックでフルスクリーン表示
-
[解決済み] なぜbloodhound.get()は未定義を返すのですか?
-
[解決済み] jQueryで小文字と大文字を使い分ける
-
[解決済み] jQuery slidetoggleが動作しない?[クローズド]
-
[解決済み] jQueryの再帰性が高すぎる