[解決済み] なぜ、この "Hello, World! JavaScriptのコード断片は、許容されるプログラム命令として認識されるのですか?重複
2022-04-27 22:24:37
質問
最近、同僚がこのJavaScriptのコードの断片を見せた。
greet = "".toString.bind("hello world!")
これをDeveloper Consoleに貼り付けて実行すると、"Hello, World!"というメッセージが表示されます。
>> console.log(greet())
hello, world!
もう一つ面白いのは、同じように貼り付けた
greet
のコードをNode.js REPLで読み込むと、自動的にquot;readable"フォーマットにトランスパイルしてくれます。
この仕組みはどうなっているのでしょうか?なぜブラウザでこのような動作が可能で、なぜNode.jsが自動的にフォーマットするのでしょうか?
どのように解決するのですか?
実際のコードは
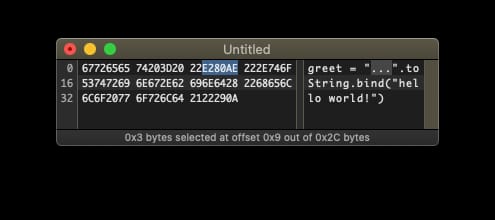
greet = "...".toString.bind("hello world!")
ここで
...
の文字列リテラルは、バイト
E2 80 AE
これは右から左に上書きするUnicode文字で、これ以降が逆に表示されるようになります。アラビア語やヘブライ語など、右から左に記述する言語に使用されます。
関連
-
Vue Element-uiは、アイコンを追加するためのツリーコントロールノードを詳細に実装しています。
-
JavaScriptの配列共通メソッド解説
-
vueディレクティブv-bindの使用と注意点
-
[解決済み] Error : 未定義のプロパティ 'map' を読み取ることができません。
-
[解決済み】Uncaught SyntaxError: JSONの位置0に予期しないトークンuがあります。
-
[解決済み】「X-Frame-Options」を「SAMEORIGIN」に設定したため、フレームでの表示を拒否された。
-
[解決済み】React Nativeアプリをターミナルから実行するとエラーが発生する(iOS)
-
JavaScriptのStringに関する共通メソッド
-
JSクリックイベント - Uncaught TypeError: プロパティ 'onclick' に null を設定できません。
-
[解決済み] 私のJavaScriptコードは "No 'Access-Control-Allow-Origin' header is present on requested resource "というエラーを受け取りますが、Postmanはそうならないのはなぜですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
fetch ネットワークリクエストラッパーの説明例
-
要素ツリー制御によるvueTreeテーブル
-
WeChatアプレット用ユニアプリによるグローバルシェアリング
-
vueディレクティブv-bindの使用と注意点
-
vueの補間表現とv-textディレクティブの違いについて
-
vueのプロジェクトでモックを使用する方法を知っていますか?
-
[解決済み】Node Version Manager のインストール - nvm コマンドが見つかりません。
-
[解決済み】gulp anythingを実行するたびに、アサーションエラーが発生します。- タスク関数を指定する必要があります
-
[解決済み】JavaScript TypeError: null のプロパティ 'style' を読み取ることができない
-
[解決済み】このコードを逆から書くと、なぜ "Hello World!"と表示されるのか?