HeaderCellに行番号を表示するC# DataGridViewメソッド
より転載。
http://blog.csdn.net/gane_cheng/article/details/52163912
http://www.ganecheng.tech/blog/52163912.html (拡大図)
C#でWinFormアプリケーションを開発する場合、DataGridViewはよく使うテーブルデータコントロールです。このコントロールを使用する場合、今どの行を操作しているのかを簡単に把握するために、最初の列に行番号を表示する必要があることがよくあります。
今回は2つの表示方法を用意しました。
-
1つは、HeaderCellに直接表示する方法です。

-
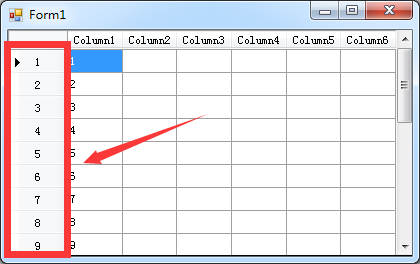
もう一方はデータ欄に表示されます。

データ列上に表示することのデメリットは明らかです。一般に私たちはデータセットの列を占有しなければならないデータをDataGridViewに表示しますが、元のデータセットと関係のない行番号をデータセットに追加することは、高結合・低結合の原則に反します。さらに重要なことは、データセットから行を挿入または削除する必要がある場合、影響を受けるすべての行番号を修正してからDataGridViewにレンダリングする必要があり、特にデータ量が比較的多い場合は非常に不便です。
そこで、ここではHeaderCell内の表示を利用する。
最初のステップ
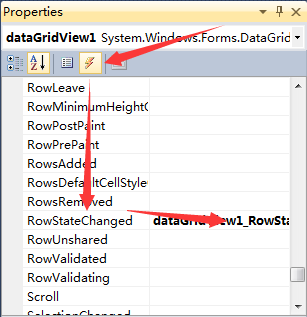
DataGridViewコントロールを選択し、イベントボタンをクリックして、RowStateChangedを見つけ、右側の空白のテキストボックスをダブルクリックして、自動的にイベントをバインドし、メソッドを生成します。

メソッドに以下のコードを記述します。
private void dataGridView1_RowStateChanged(object sender, DataGridViewRowStateChangedEventArgs e)
{
// Display on HeaderCell
for (int i = 0; i < this.dataGridView1.Rows.Count; i++)
{
DataGridViewRow r = this.dataGridView1.Rows[i];
r.HeaderCell.Value = string.Format("{0}", i + 1);
}
this.dataGridView1.Refresh();
}
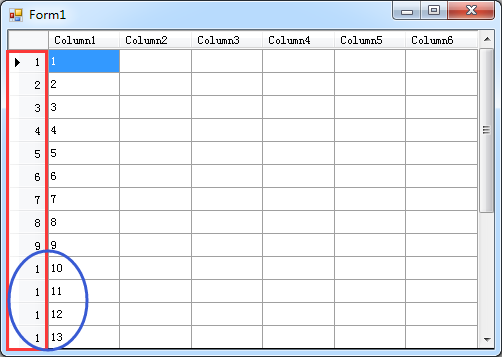
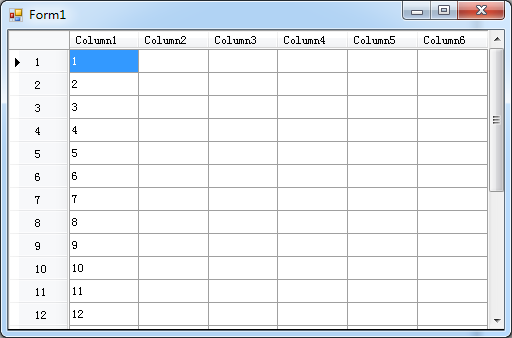
この時点での効果は、次のとおりです。

なお、青丸で囲った部分には、行番号が表示しきれないので、ご注意ください。
ステップ2
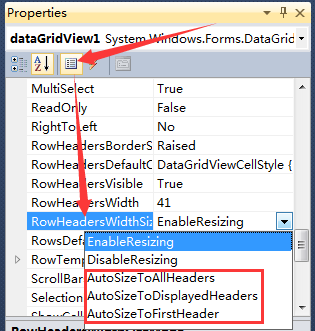
行番号が完全に表示されない場合の解決策は、DataGridView の RowHeadersWidthSizeMode プロパティを AutoSizeToAllHeaders、AutoSizeToDisplayedHeaders、または AutoSizeToFirstHeader に設定することです。

最終的には、次のようになります。

デモソースコードダウンロードアドレス
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
ハートビート・エフェクトのためのHTML+CSS
-
HTML ホテル フォームによるフィルタリング
-
HTML+cssのボックスモデル例(円、半円など)「border-radius」使いやすい
-
HTMLテーブルのテーブル分割とマージ(colspan, rowspan)
-
ランダム・ネームドロッパーを実装するためのhtmlサンプルコード
-
Html階層型ボックスシャドウ効果サンプルコード
-
QQの一時的なダイアログボックスをポップアップし、友人を追加せずにオンラインで話す効果を達成する方法
-
sublime / vscodeショートカットHTMLコード生成の実装
-
HTMLページを縮小した後にスクロールバーを表示するサンプルコード
-
html のリストボックス、テキストフィールド、ファイルフィールドのコード例