[解決済み] Graphviz、エッジの大きさを変更する
質問
dot (graphviz) でエッジのサイズを変更する方法を教えてください。 いくつかのエッジを"bolded"にしたいのですが、どうすればよいでしょうか。
解決方法を教えてください。
shuvalovさんの回答を補足したいと思います。 ペン幅 は確かに正しいコマンドです。さらに、shuvalovさんの回答では ペン幅 は ともに であり、ノードとエッジのプロパティであることも正しい。
私が作りたかったのはこの区別です。
-
ペン幅 として使用される場合、ノード プロパティとして使用された場合 (例: "NodeA" [penwidth = 5]) は、そのノードのボーダーラインの重み付けに影響します。 そのノードに対して
-
ペン幅 として使用された場合、エッジ プロパティは、エッジの線の太さに影響します。 に影響します(デフォルト値は1です。 penwidth=2を指定すると、エッジは で表示されます。 で表示されます。 型になります。
-
エッジの線の太さを変更したい場合 を変更したい場合、エッジの線幅を変更する必要はありません。 ペン幅 を変更する必要はありません。 を変更する必要はありません (shuvalevの回答が示唆するように)。 の回答が示唆するように)
-
に対して 有向グラフ (辺が方向を持つ) 方向がある) 場合は のサイズ/重量を変更することもできます。 矢じり と アローテール と共に エッジ 重み の3つが 比例する
-
は 長さ を設定することで、エッジの長さを変更することができます。 を設定することで 重さ プロパティで変更できます。 デフォルト値は1.0です。 この値を大きくすると この値を大きくすると、レンダリング中にこのエッジを引き伸ばすためのコスト この値を大きくすると、レンダリング時にこのエッジを伸ばすコストが増加します(つまり、描画アルゴリズムが アルゴリズムがより高いペナルティを適用します。 この値を大きくすると,レンダリング中にこのエッジを伸ばすコストが増加します(つまり,描画アルゴリズムは,このエッジが長い解に高いペナルティを適用します)。 1 から 4 までのエッジは 1 から 4 までのエッジよりも短いことに注意してください。 から4への辺は1から2への辺より短いことに注意。 から 2 までの辺よりも短いことに注意してください。
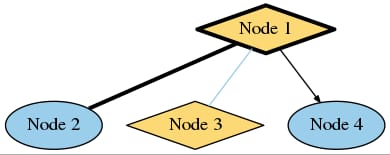
次のコードで、これらすべてを説明できるはずです。レンダリングされたグラフはコードの下に表示されています。
digraph {
/* declare the node & style them */
"Node 1" [shape=diamond, penwidth=3, style=filled, fillcolor="#FCD975"];
"Node 2" [style=filled,fillcolor="#9ACEEB" ];
"Node 3" [shape=diamond, style=filled, fillcolor="#FCD975" ];
"Node 4" [style=filled, fillcolor="#9ACEEB" ]
/* declare the edges & style them */
"Node 1" -> "Node 2" [dir=none, weight=1, penwidth=3] ;
"Node 1" -> "Node 3" [dir=none, color="#9ACEEB"] ;
"Node 1" -> "Node 4" [arrowsize=.5, weight=2.]
}
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
ハートビート・エフェクトのためのHTML+CSS
-
HTML ホテル フォームによるフィルタリング
-
HTML+cssのボックスモデル例(円、半円など)「border-radius」使いやすい
-
HTMLテーブルのテーブル分割とマージ(colspan, rowspan)
-
ランダム・ネームドロッパーを実装するためのhtmlサンプルコード
-
Html階層型ボックスシャドウ効果サンプルコード
-
QQの一時的なダイアログボックスをポップアップし、友人を追加せずにオンラインで話す効果を達成する方法
-
sublime / vscodeショートカットHTMLコード生成の実装
-
HTMLページを縮小した後にスクロールバーを表示するサンプルコード
-
html のリストボックス、テキストフィールド、ファイルフィールドのコード例