[解決済み] Google公式サイトから旧バージョンのChromeをダウンロードする方法
質問
ChromeのWebサイトでは、最新版しかダウンロードできません。しかし、古いバージョンのChromeでWebアプリケーションをデバッグする必要がある場合があります。
サードパーティーのサイトがいくつかあります。 https://stackoverflow.com/questions/33705280/how-to-download-an-old-version-of-chrome のバイナリをダウンロードすることができますが、私はセキュリティ上の理由から、これらのサードパーティからダウンロードしたくありません。
そこで質問ですが、Googleが管理するサーバーから旧バージョンのChromeをダウンロードする方法はあるのでしょうか?
解決方法は?
古いバージョンのChromeは一般に公開されていませんが、Chromiumのビルドサーバーから一致するChromiumのバイナリを検索してダウンロードすることができます。
そのためには、以下の手順で行います。 クロミウムウィキ ):
1/ フルバージョン番号を探す
リリースに一致する完全なバージョン番号は Chromeリリースブログ
例
- 検索対象 Chrome 69"
- 我々はこれを見つける ブログエントリー
- フルバージョンの番号 69.0.3497.81 が表示されます。
2/ ブランチベース位置の検索
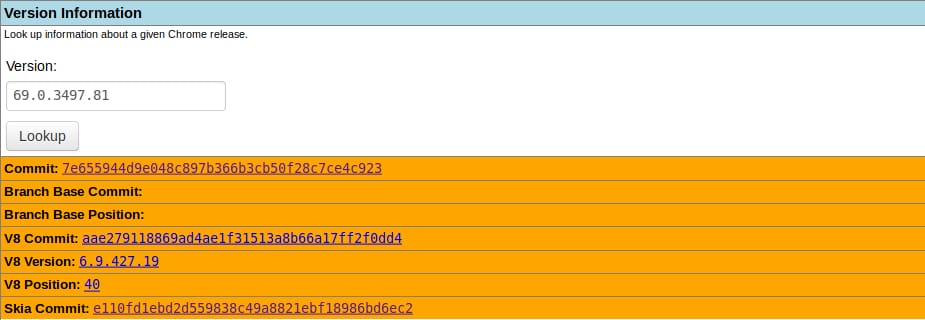
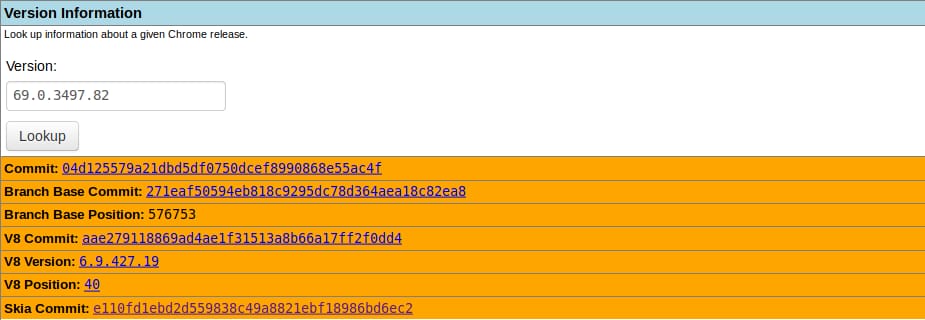
を使用します。 バージョン情報ツール をクリックすると、フルバージョン番号のブランチベース・ポジションが表示されます。 フルバージョン番号を入力し、ルックアップを押してください。 もし、そのバージョンが空のブランチベースの位置を返したら、ブランチベースのバージョンを得るまで、そのバージョンの最後のコンポーネントをインクリメントしてみてください。
例
69.0.3497.81を調べる
 は、Branch Base Positionを取得しません。
は、Branch Base Positionを取得しません。
しかし、69.0.3497.82を調べると
 は、Branch Base Positionを取得します。 576753
は、Branch Base Positionを取得します。 576753
3/ Branch Base Positionとプラットフォーム用コンテンツのダウンロード
次に、プラットフォームとブランチベース位置の値を置き換えたURLからコンテンツをダウンロードします。 https://commondatastorage.googleapis.com/chromium-browser-snapshots/index.html?prefix=[プラットフォーム]/[ブランチ ベースポジション]/
ここで、[プラットフォーム]は、"Win_x64", "Linux_x64" または "Mac" のいずれかを指定します。
例
Linux版Chrome 69の場合 https://commondatastorage.googleapis.com/chromium-browser-snapshots/index.html?prefix=Linux_x64/576753/
関連
-
[解決済み】Markdownで'target="_blank"'でリンクを作成することはできますか?
-
[解決済み] HTMLでSVGを使用して三日月を描画する
-
[解決済み] css画像が表示されない
-
[解決済み] ChromeでCSSカスタムスタイルのボタンから青枠を削除する
-
[解決済み] Firefox または Chrome ブラウザから HTTP POST リクエストを手動で送信する方法
-
[解決済み] Chromeを使用してASP.NET Web APIがXMLの代わりにJSONを返すようにするにはどうすればよいですか?
-
[解決済み] ChromeでコードからJavaScriptのブレークポイントを設定する方法は?
-
[解決済み] ロリポップの最新版Chromeでヘッダーバーやアドレスバーの色を変更する方法とは?
-
[解決済み] Javascript / Chrome - webkitインスペクタからオブジェクトをコードとしてコピーする方法
-
[解決済み] Google Chromeがlocalhostをhttpsにリダイレクトする件
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] 名前が''の無効なフォームコントロールはフォーカスされない
-
[解決済み】私のCSS3メディアクエリがモバイルデバイスで機能しないのはなぜですか?
-
[解決済み] div要素間の空白を削除する方法
-
[解決済み] CSS color vs. background-color vs. background?
-
[解決済み] フレックスアイテムを右にフロートさせる
-
[解決済み] テーブルセルの背景を透明にする方法
-
[解決済み] CSS - display: none; が機能しない
-
[解決済み] 必要なキーに一致するルートがありません。[:id]
-
[解決済み] What is the difference between <p> and <div>?
-
[解決済み] TD rowspan が機能しない