[解決済み] Googleマップ上の3D地球儀 API JS
2022-03-08 04:05:07
質問
短い質問です。
3D地球儀をgoogle maps web APIで表現する方法はありますか?
について グーグルマップ 地球を3Dで可視化できるようになりました。
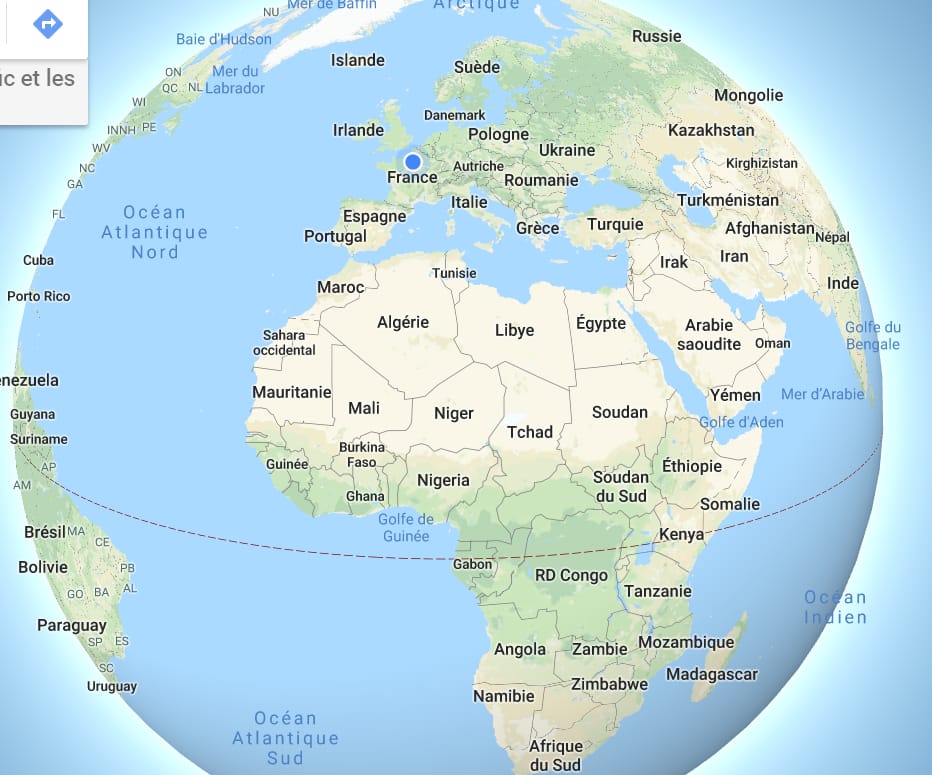
以下はその例です。
google maps APIを使ったHTMLプロジェクトを開発しているのですが、この地球表現をWebサイトで使いたいのですが、どうすればいいですか?
しかし、このテーマに関するトピックは見当たりません。
3D地球儀をgoogle maps APIで表現する方法はありますか? グーグルマップホームページ 3D?
ここに私のマップの例があります(もちろん、質問を明確にするために私のコードの抜粋です)。
var map;
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: -34.397, lng: 150.644},
zoom: 8
});
}
/* Always set the map height explicitly to define the size of the div
* element that contains the map. */
#map {
height: 100%;
}
/* Optional: Makes the sample page fill the window. */
html, body {
height: 100%;
margin: 0;
padding: 0;
}
<meta name="viewport" content="initial-scale=1.0">
<meta charset="utf-8">
<div id="map"></div>
<script src="https://maps.googleapis.com/maps/api/js?callback=initMap"
async defer></script>
私のホームページに掲載されている地図の写真です。
この地図は地球を平面で表現しているだけです。どうすれば、グーグルマップと同じ結果を得ることができるのでしょうか?
お知らせ : こんなの見つけた ポスト は、GoogleマップのWebサイトでの機能を紹介するTwitterの魔女です。
解決方法は?
この機能はまだAPIで利用できないのではないでしょうか。
Googleのissue trackerにご質問のような機能リクエストが見受けられます。
https://issuetracker.google.com/issues/111576221
機能要望を明記して、投票を追加し、さらに通知を受けるようにすることをお勧めします。いつかGoogleがこの機能をAPIで実装してくれることを願っています。
関連
-
[解決済み】パッシブイベントリスナー内部でpreventDefaultができない
-
[解決済み】Angular JS Uncaught Error。[インジェクター:モジュラー]。
-
[解決済み】「Uncaught TypeError: Chromeで "Illegal invocation "が発生する。
-
[解決済み】ある要素が可視DOMに存在するかどうかを確認するにはどうすればいいですか?
-
[解決済み】ある要素を別の要素に移動させるには?
-
[解決済み】SyntaxError: ChromeのJavascriptコンソールでUnexpected Identifierが発生する。
-
[解決済み] [Solved] Uncaught TypeError: nullのプロパティ 'appendChild' を読み取ることができない。
-
[解決済み] なぜGoogleはJSONレスポンスにwhile(1);を前置するのでしょうか?
-
[解決済み] Google Maps JS API v3 - シンプルな複数マーカーの例
-
[解決済み] Google Maps APIでマウスのスクロールホイールによる拡大縮小を無効にする方法
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】React Js: Uncaught (in promise) SyntaxError: 位置 0 の JSON で予期しないトークン < が発生しました。
-
[解決済み】TypeError: 'undefined'はオブジェクトではありません。
-
[解決済み】Uncaught ReferenceError: angular is not defined - AngularJSが動作しない。
-
[解決済み】XMLHttpRequestモジュールが定義されていない/見つからない
-
[解決済み] React with ES7: Uncaught TypeError: Cannot read property 'state' of undefined [duplicate] (未定義のプロパティ'state'を読み込むことはできません。
-
[解決済み】SyntaxError: JSON の位置 1 に予期しないトークン o があります。
-
[解決済み】 Uncaught Error: Invariant Violation: 解決済み】 Uncaught Error: Invariant Violation: Element type is invalid: expected a string (for built-in components) or a class/function but got: object.
-
[解決済み】このオブジェクトの "forEach "はなぜ関数でないのですか?
-
[解決済み] Uncaught (in promise) TypeError: フェッチに失敗してCorsエラー
-
[解決済み】Javascript、[オブジェクトHTMLInputElement]を表示中。]