Google maps API V3 メソッド fitBounds()
2023-09-13 16:03:11
質問
私は、地図を表示する次のコードを持っています。
function initialize() {
var myOptions = {
center: new google.maps.LatLng(45.4555729, 9.169236),
zoom: 13,
mapTypeId: google.maps.MapTypeId.ROADMAP,
panControl: true,
mapTypeControl: false,
panControlOptions: {
position: google.maps.ControlPosition.RIGHT_CENTER
},
zoomControl: true,
zoomControlOptions: {
style: google.maps.ZoomControlStyle.LARGE,
position: google.maps.ControlPosition.RIGHT_CENTER
},
scaleControl: false,
streetViewControl: false,
streetViewControlOptions: {
position: google.maps.ControlPosition.RIGHT_CENTER
}
};
var map = new google.maps.Map(document.getElementById("mapCanvas"),
myOptions);
var Item_1 = new google.maps.LatLng(45.5983128 ,8.9172776);
var myPlace = new google.maps.LatLng(45.4555729, 9.169236);
var marker = new google.maps.Marker({
position: Item_1,
map: map});
var marker = new google.maps.Marker({
position: myPlace,
map: map});
var bounds = new google.maps.LatLngBounds(myPlace, Item_1);
map.fitBounds(bounds);
}
2つの地点が25km離れていても、このような結果になります。

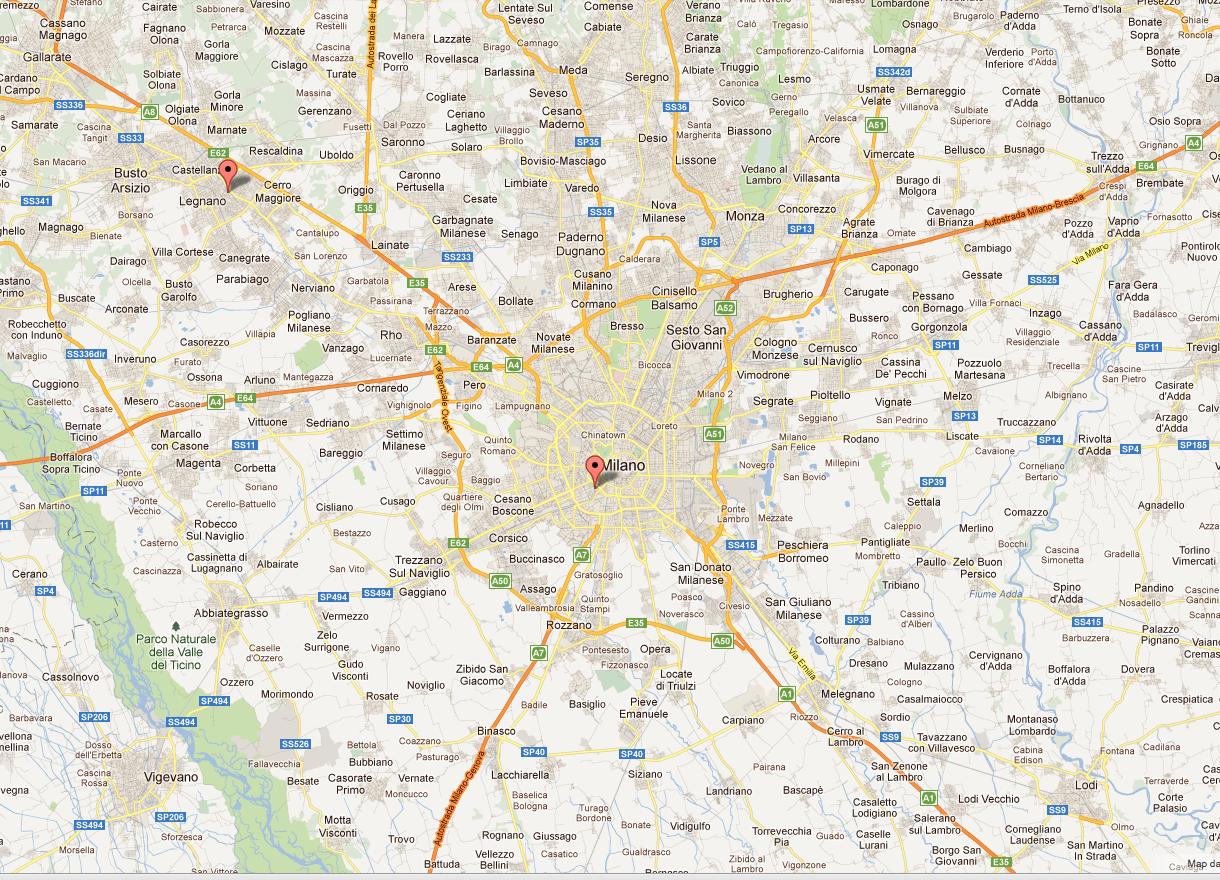
より高いレベルのズームをレンダリングしたいが。
このように

私はこのメソッドを使って fitBounds()
var bounds = new google.maps.LatLngBounds(myPlace, Item_1);
map.fitBounds(bounds);
ご支援ありがとうございました
どのように解決するのですか?
この現象は
LatLngBounds()
は任意の2点をパラメータとして取るのではなく、SWとNEの点を取るからです。
を使用します。
.extend()
メソッドを空のバウンズオブジェクトに適用します。
var bounds = new google.maps.LatLngBounds();
bounds.extend(myPlace);
bounds.extend(Item_1);
map.fitBounds(bounds);
関連
-
[解決済み] なぜGoogleはJSONレスポンスにwhile(1);を前置するのでしょうか?
-
[解決済み] Google Maps JS API v3 - シンプルな複数マーカーの例
-
[解決済み] Google Maps APIでマウスのスクロールホイールによる拡大縮小を無効にする方法
-
[解決済み] AngularJSのエラーです。Cross Origin リクエストはプロトコルスキーム http, data, chrome-extension, https に対してのみサポートされています。
-
[解決済み] 文字列が空白であるかどうかをチェックする
-
[解決済み] AJAX Mailchimp サインアップフォームの統合
-
[解決済み] $.ajax実行中にローディングイメージを表示する
-
[解決済み] Promise : then vs then + catch [重複].
-
[解決済み] 文字列とラベルのローカライズとグローバリゼーションのベストプラクティス【終了しました
-
[解決済み] javascriptのキャンバスで画像をリサイズする (スムーズ)
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】Google Maps API v3で複数のマーカーを持つ地図を自動中心化する。
-
[解決済み] 配列からオブジェクトを生成する
-
[解決済み] 文字列のn番目の出現箇所を取得するには?
-
[解決済み] モバイルWeb HTML5フレームワークの選び方【終了しました
-
[解決済み] bootstrap のポップオーバーがすべての要素の上に表示されない
-
[解決済み] JavaScriptを使用してHTML要素に属性を追加/更新するには?
-
[解決済み] オブジェクトの配列からReactコンポーネントをレンダリングする
-
[解決済み] JavaScriptで文字列を数値に変換する最速の方法は何ですか?
-
[解決済み] Javascript の parseInt() で先頭のゼロを削除する。
-
[解決済み] リダイレクトされずにHTMLフォームを送信する方法