[解決済み] Google maps api V3での中心点のオフセット方法
2023-05-03 05:40:10
質問
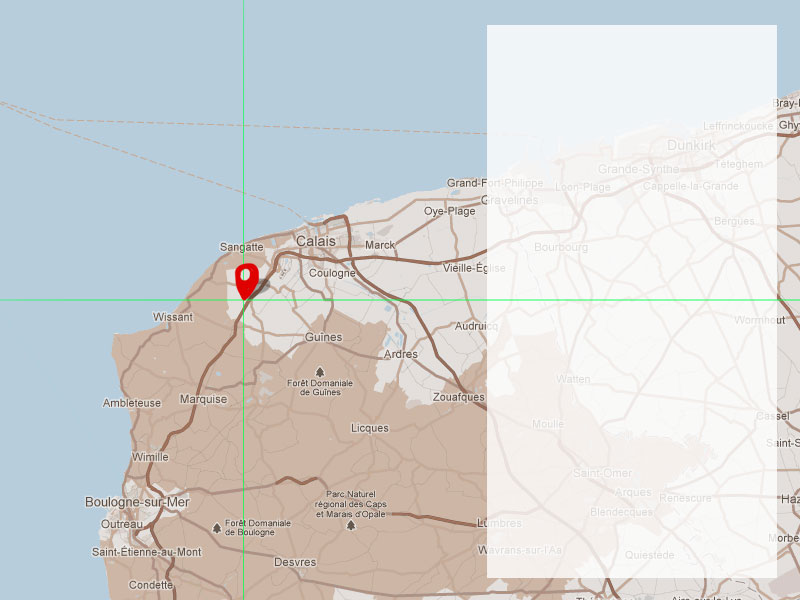
半透明のパネルで領域の一部を覆った Google マップがあります。部分的に隠されている部分を考慮し、地図の中心点を調整したいと思います。下の画像を見てください。理想的には、十字線とピンが配置されている場所が、地図の中心点になります。
ご理解いただけたでしょうか?
理由は簡単です。ズームするとき、マップを 50% 50% の位置ではなく、十字の上に中心を置く必要があります。また、マップ上にマーカーをプロットし、それらを順番に移動する予定です。マップがそれらの中央にあるとき、それらもオフセット位置にある必要があります。
事前にありがとうございます。

どのように解決するのですか?
これは、一度 関連する以前の答え .
地図の中心を世界座標に変換し、地図の中心がどこにあれば 見かけ上 を配置するために、地図の中心を求める必要があります。 本当の を使用してマップを再中心化します。
APIは常にビューポートの中心にマップを配置します。
map.getCenter()
を使用すると、見かけ上の中心ではなく、実際の中心が返されるので注意が必要です。APIをオーバーロードすることで、その
getCenter()
と
setCenter()
メソッドが置き換えられますが、私はそれを行っていません。
下のコード オンライン例 . この例では、ボタンをクリックすると、地図の中心(そこに道路の分岐点がある)が100px下に、200px左に移動します。
function offsetCenter(latlng, offsetx, offsety) {
// latlng is the apparent centre-point
// offsetx is the distance you want that point to move to the right, in pixels
// offsety is the distance you want that point to move upwards, in pixels
// offset can be negative
// offsetx and offsety are both optional
var scale = Math.pow(2, map.getZoom());
var worldCoordinateCenter = map.getProjection().fromLatLngToPoint(latlng);
var pixelOffset = new google.maps.Point((offsetx/scale) || 0,(offsety/scale) ||0);
var worldCoordinateNewCenter = new google.maps.Point(
worldCoordinateCenter.x - pixelOffset.x,
worldCoordinateCenter.y + pixelOffset.y
);
var newCenter = map.getProjection().fromPointToLatLng(worldCoordinateNewCenter);
map.setCenter(newCenter);
}
関連
-
[解決済み] ページを再読み込みせずにURLを変更するにはどうすればよいですか?
-
[解決済み] JavaScriptで現在の日付を取得するには?
-
[解決済み] セレクタの子を取得する方法は?
-
[解決済み] JavaScriptで配列の先頭に新しい配列要素を追加するにはどうすればよいですか?
-
[解決済み] Google Maps JS API v3 - シンプルな複数マーカーの例
-
[解決済み] Google Maps APIでマウスのスクロールホイールによる拡大縮小を無効にする方法
-
[解決済み] node.jsで文字列のsha1ハッシュを取得するにはどうすればよいですか?
-
[解決済み] コールバック地獄とは何か、RXはそれをどのように、そしてなぜ解決するのか?
-
[解決済み] javascriptのキャンバスで画像をリサイズする (スムーズ)
-
[解決済み] 変異を伴わないオブジェクトからの値の削除
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] 上級者向けJavaScript。この関数はなぜ括弧でくくられるのですか?重複
-
[解決済み] Javascriptによるタッチスクリーンデバイスの検出
-
[解決済み] javascriptで2つの数値を連結する方法は?
-
[解決済み] JavaScriptで:hoverのCSSプロパティを変更する
-
[解決済み] AngularJS - ngRepeatフィルタリングされた結果の参照を取得する方法
-
[解決済み] jQueryで入力ファイルが空かどうかをチェックする方法
-
[解決済み] Promise : then vs then + catch [重複].
-
[解決済み] JSHintの'+'前の改行不良の説明
-
[解決済み] なぜjavascriptのES6 Promisesはresolve後も実行を継続するのですか?
-
[解決済み] JavaScriptの文字列プリミティブとStringオブジェクトの違いは何ですか?