[解決済み] google map を hidden div 内に配置する方法 (画像更新)
2022-07-21 08:49:46
質問
あるページで、グーグルマップが最初は隠されたdivの中にあります。 私はリンクをクリックした後、私はdivを表示しますが、マップの左上だけが表示されます。
このコードをクリック後に実行させるようにしました。
map0.onResize();
または
google.maps.event.trigger(map0, 'resize')
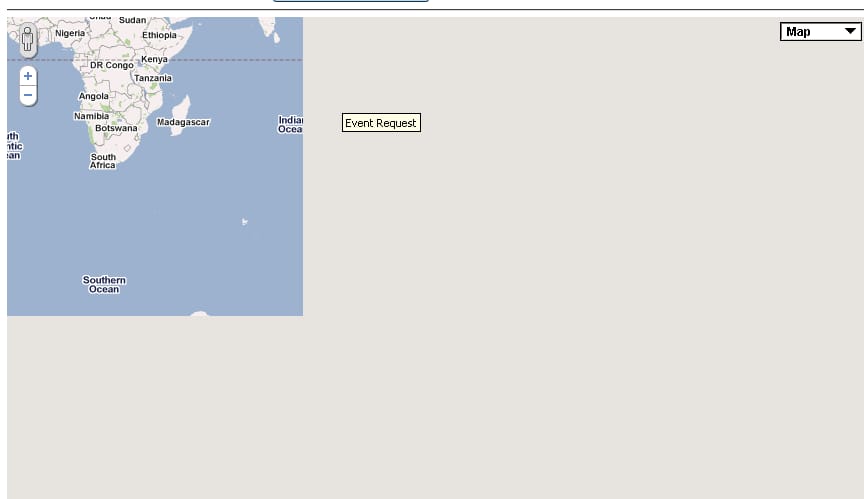
これは、隠されたマップを含むDivを表示した後に表示される画像です。

どのように解決するのですか?
私自身がテストして、どのようにアプローチしたかを説明します。かなり簡単ですが、何か説明が必要な場合は教えてください。
HTML
<div id="map_canvas" style="width:700px; height:500px; margin-left:80px;" ></div>
<button onclick="displayMap()">Show Map</button>
CSS
<style type="text/css">
#map_canvas {display:none;}
</style>
ジャバスクリプト
<script>
function displayMap()
{
document.getElementById( 'map_canvas' ).style.display = "block";
initialize();
}
function initialize()
{
// create the map
var myOptions = {
zoom: 14,
center: new google.maps.LatLng( 0.0, 0.0 ),
mapTypeId: google.maps.MapTypeId.ROADMAP
}
map = new google.maps.Map( document.getElementById( "map_canvas" ),myOptions );
}
</script>
関連
-
[解決済み] Google Mapを読み込んだ後、JavaScriptでサイズを変更するにはどうすればよいですか?
-
[解決済み] jQueryのpreventDefault()が発動しない
-
[解決済み] jQuery hasAttrで要素に属性があるかどうかをチェックする【重複あり
-
[解決済み] Android StudioのデバッグモードでSHA-1フィンガープリント証明書を取得する方法を教えてください。
-
[解決済み] Google Maps APIでマウスのスクロールホイールによる拡大縮小を無効にする方法
-
[解決済み] 既存の非順序型リストにリストアイテムを追加する方法
-
[解決済み] チェックボックスがチェックされた場合のjQuery
-
[解決済み] val()を使ってselectの値を設定しても、jqueryのchangeイベントが発生しないのはなぜですか?
-
[解決済み] ボタンやリンクを無効化・有効化する最も簡単な方法とは(jQuery + Bootstrap)
-
[解決済み】HTMLリンクを無効化する方法
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] jquery mobileでページ中央のグリッド表示
-
[解決済み] jest.fn()の値はモック関数またはスパイである必要があります。
-
[解決済み] ユーザーがEnterキーを押してフォームを送信できないようにする
-
[解決済み] jQueryで複数のCSS属性を定義するには?
-
[解決済み] GoogleのCDNからjQuery UI CSSをダウンロードする
-
[解決済み] jQueryは要素のレンダリングされた高さを取得しますか?
-
[解決済み] jQueryを使用してspanに値を設定する方法
-
[解決済み] jQueryを使用して要素の型を検索する
-
[解決済み】iPad版SafariでjQueryを使ってタッチイベントを認識させる方法は?可能でしょうか?
-
[解決済み] jQueryで選択されたオプションのインデックスを取得する