[解決済み] Googleマップに "For development purposes only "と表示される。
2022-03-09 12:36:33
質問
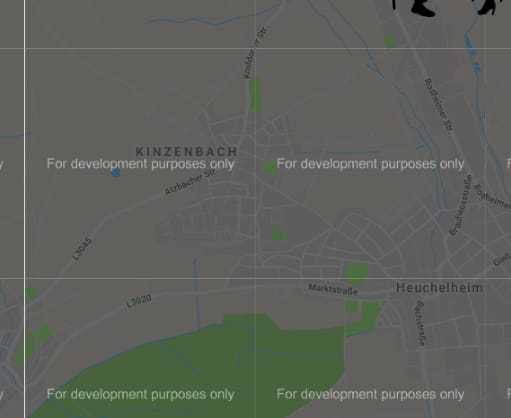
Google Mapsをウェブページに表示しようとすると、「For development purposes only"」というメッセージが表示されます。
どうすればこのメッセージを消すことができるのでしょうか?
私のコードはそんな感じです。
<script src="https://maps.googleapis.com/maps/api/js?v=3.exp&sensor=false"></script>
<script type="text/javascript">
function initialize() {
var myLatlng = new google.maps.LatLng(50.5792659,8.6744471);
var centerMap = new google.maps.LatLng(50.5792659,8.6744471);
var div = document.getElementById('map');
}
</script>
その後、私は
<p>
<a
href="https://www.google.com/maps/dir//50.5792659,8.6744471/@50.579266,8.674447,16z"
target="_blank"
>Route berechnen</a>
</p>
このメッセージの発信元がわからないのですが。
解決方法を教えてください。
Googleマップは無料ではなくなりました。あなたのサイトに、無料で毎月提供される200ドルのクレジットを超えるリクエストがある場合、課金されるようにクレジットカードを関連付ける必要があります。そのため、ウォーターマーク入りの地図が表示されます。
詳しくは、こちらをご覧ください。 https://cloud.google.com/maps-platform/pricing/
更新しました。 新しい課金システムでよくある問題は、各APIを個別に有効化しなければならなくなったことです。これらはすべて価格が異なるため(無料のものもある)、Googleはあなたのドメインに対して個別に有効化させることをポイントとしています。 私はGoogle Mapsのヘビーユーザーではありませんでしたが、以前より多くのAPIが存在するようになったと感じています。
ですから、課金を有効にしても利用制限のメッセージが出る場合は、提供したい機能に必要なAPIを正確に調べ、それが有効になっているかどうかを確認しましょう。 API設定は探すのに苦労するほどです。
- このリンクに移動します。 https://console.developers.google.com/apis/dashboard .
- そして、ドロップダウンでプロジェクトを選択します。
- 左ペインのライブラリに移動します。
- 利用可能なAPIを参照し、必要なAPIを有効にします。
関連
-
[解決済み】Telegramマークダウンの構文。太字 *と* イタリック?(2018年9月)
-
[解決済み] CSS - display: none; が機能しない
-
[解決済み] ionic 4でion-buttonをセンタリングする方法は?[重複しています]
-
[解決済み] :last-child が期待通りに動作しない?
-
[解決済み] margin-block-startとmargin-topの違いは何ですか?
-
[解決済み] デフォルトで空白を選択
-
[解決済み] Google Maps JS API v3 - シンプルな複数マーカーの例
-
[解決済み] Google Maps APIでマウスのスクロールホイールによる拡大縮小を無効にする方法
-
[解決済み] グーグルマップの2点間距離計算 V3
-
[解決済み】Google Maps API 3 - デフォルト(ドット)マーカーにカスタムマーカー色を付ける
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] CSSのホバー効果が私のコードで機能しない
-
[解決済み] 名前が''の無効なフォームコントロールはフォーカスされない
-
[解決済み】WebページでWindows 95のフォントを使用する
-
[解決済み】エラー。Body " の後の無効な CSS: 期待されるセレクタまたは at-rule は、4 行目の "{" でした。
-
[解決済み] Bootstrapのカラムが機能しない
-
[解決済み] HTMLの#記号の文字実体は?
-
[解決済み] IE=edge,chrome=1というのは今でも有効なのでしょうか?
-
[解決済み] bodyタグに追加された奇妙なiframe、`rufous-sandbox`について
-
[解決済み] will-change' や translateZ() ハックは 'transition: height' のパフォーマンスを向上させるか?
-
[解決済み] Bootstrapのカラム内で画像を中央に配置する方法 [重複]について