[解決済み] Google Chromeのデベロッパーツールを使って、ネットワークリクエストをフィルタリングする方法はありますか?
2022-05-28 20:47:41
質問
Chrome 開発者ツールを使用して、一部のリクエストをフィルタリングすることは可能ですか?たとえば、すべての画像のリクエストをフィルタリングすることは可能ですか?
どのように解決するのですか?
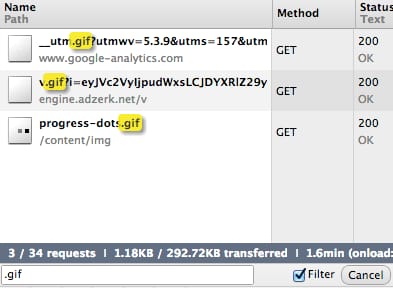
あまり柔軟なフィルタリング機能はありませんが、下部のバーを使って、特定のドキュメントや接続タイプのリクエストだけを表示することはできます。
![]()
画像を除外すればいいというものではありませんが、参考になるはずです。
を押すこともできます。 コントロール / コマンド + F でリクエストリストの特定の文字列を検索し、"filter" ボックスをチェックして一致しないリクエストを非表示にすることができます。

関連
-
nullのプロパティinnerHTMLを読み取れません エラーメッセージ
-
[解決済み] JavaScriptのオブジェクトをループスルーまたは列挙するにはどうすればよいですか?
-
[解決済み] アップロード前に画像をプレビューする
-
[解決済み] Facebookがブラウザに統合されたDeveloper Toolsを無効にする方法を教えてください。
-
[解決済み] Firefox または Chrome ブラウザから HTTP POST リクエストを手動で送信する方法
-
[解決済み] Chromeデベロッパーツールで:hoverの状態を見る
-
[解決済み] Chrome Developer Toolsでstatus=canceled for a resourceとはどういう意味ですか?
-
[解決済み】Chromeデベロッパーツールで読み込まれたすべてのスクリプトを検索する方法は?
-
[解決済み】新しいタブ/新しいウィンドウを開くと、Chromeデベロッパーツールが自動的に開く
-
[解決済み】ChromeデベロッパーツールでHTTPリクエストを行う。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
JavaScriptの関数この指摘の問題を説明
-
JSアレイループと効率解析の比較
-
vue for 登録ページ効果 vue for sms 認証コードログイン
-
vueのプロジェクトでモックを使用する方法を知っていますか?
-
[解決済み】React - uncaught TypeError: 未定義のプロパティ 'setState' を読み取れない
-
[解決済み】Node.js getaddrinfo ENOTFOUND
-
[解決済み】GETできない / Nodejsエラー
-
[解決済み】Node.js Error: Cannot find module express
-
JSクリックイベント - Uncaught TypeError: プロパティ 'onclick' に null を設定できません。
-
OSSアップロードエラーを解決する: net::ERR_SSL_PROTOCOL_ERROR