[解決済み] Googleのイメージレスボタン
質問
最近、Googleの新しいイメージレスボタンについて、いくつかの記事がありました。
- http://stopdesign.com/archive/2009/02/04/recreating-the-button.html
- http://stopdesign.com/eg/buttons/3.0/code.html
- http://stopdesign.com/eg/buttons/3.1/code.html
- http://gmailblog.blogspot.com/2009/02/new-ways-to-label-with-move-to-and-auto.html
Gmail でのこれらの新しいボタンの動作がとても気に入っています。 私のサイトでこれらのボタンまたは同様のボタンを使用するにはどうしたらよいでしょうか? 同様のルック & フィールを持つオープン ソース プロジェクトはありますか?
JQuery/XHTML/CSS を使用して、このような独自のボタン パッケージを作成したい場合、どのような要素を使用すればよいでしょうか? 私の最初の考えは、次のとおりです。
-
標準的な
<input type="button">をcssで見栄えを良くしたもの(デザイン記事ではcss/imgesの話が中心でした。) -
Jquery javascriptで、"onclick"イベントでボタンに根ざしたカスタムダイアログを表示させることで、以下のようなものがあります。
<a>タグがあり、フィルタリングのための検索バーがあります。 そのポップアップのためのテーブルレイアウトは、正気でしょうか?
ウェブ上のリバース エンジニアリングが苦手なのですが、これらのボタンのリバース エンジニアリングを支援するために使用できるツールにはどのようなものがあるでしょうか? Firefox の Web 開発者ツール バーを使用しても、ボタンのポップアップ ダイアログで使用されている css または javascript (たとえそれが最小化されていても) を実際に見ることはできません。 どのようなブラウザ ツールまたは他の方法を使用すれば、それらを覗いて、いくつかのアイデアを得ることができますか?
私は Google の IP を盗みたいわけではなく、同様のボタン機能をどのように作成できるかのアイデアを得たいだけです。
どのように解決するのですか?
-- 編集 -- 元の投稿にリンクがありませんでした。申し訳ありません。実際の質問を反映させるために書き直してみます。
StopDesign にこの件に関する素晴らしい投稿があります。 ここで . [20091107編集] これらは、「ディアボロス」の一部としてリリースされました。 クロージャライブラリ を参照してください。 ボタンデモ .
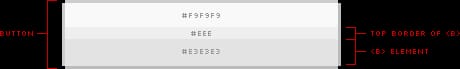
基本的にカスタムボタンの彼は は は簡単な CSS で作成されています。
彼はもともと、効果を得るために9つのテーブルを使用していました。

しかしその後、彼は同じ効果を得るために、上下のボーダーに単純な1pxの左右のマージンを使いました。
グラデーションは3つのレイヤーを使ってごまかしています。

すべてのコードは カスタムボタン 3.1 ページにあります。(ただし、画像なしのグラデーションはFirefoxとSafariでのみ動作します)
ステップバイステップの説明
1 - 以下のCSSを挿入します。
/* Start custom button CSS here
---------------------------------------- */
.btn {
display:inline-block;
background:none;
margin:0;
padding:3px 0;
border-width:0;
overflow:visible;
font:100%/1.2 Arial,Sans-serif;
text-decoration:none;
color:#333;
}
* html button.btn {
padding-bottom:1px;
}
/* Immediately below is a temporary hack to serve the
following margin values only to Gecko browsers
Gecko browsers add an extra 3px of left/right
padding to button elements which can't be overriden.
Thus, we use -3px of left/right margin to overcome this. */
html:not([lang*=""]) button.btn {
margin:0 -3px;
}
.btn span {
background:#f9f9f9;
z-index:1;
margin:0;
padding:3px 0;
border-left:1px solid #ccc;
border-right:1px solid #bbb;
}
* html .btn span {
padding-top:0;
}
.btn span span {
background:none;
position:relative;
padding:3px .4em;
border-width:0;
border-top:1px solid #ccc;
border-bottom:1px solid #bbb;
}
.btn b {
background:#e3e3e3;
position:absolute;
z-index:2;
bottom:0;
left:0;
width:100%;
overflow:hidden;
height:40%;
border-top:3px solid #eee;
}
* html .btn b {
top:1px;
}
.btn u {
text-decoration:none;
position:relative;
z-index:3;
}
/* pill classes only needed if using pill style buttons ( LEFT | CENTER | RIGHT ) */
button.pill-l span {
border-right-width:0;
}
button.pill-l span span {
border-right:1px solid #ccc;
}
button.pill-c span {
border-right-style:none;
border-left-color:#fff;
}
button.pill-c span span {
border-right:1px solid #ccc;
}
button.pill-r span {
border-left-color:#fff;
}
/* only needed if implementing separate hover state for buttons */
.btn:hover span, .btn:hover span span {
cursor:pointer;
border-color:#9cf !important;
color:#000;
}
/* use if one button should be the 'primary' button */
.primary {
font-weight:bold;
color:#000;
}
2 - 次のいずれかの方法で呼び出す(詳細は上記のリンクで確認できます)。
<a href="#" class="btn"><span><span><b> </b><u>button</u></span></span></a>
または
<button type="button" class="btn"><span><span><b> </b><u>button</u></span></span></button>
関連
-
[解決済み] ASP.NET MVC Frameworkで複数のサブミットボタンを処理する方法は?
-
[解決済み] 1つのフォームに2つの送信ボタンがある
-
[解決済み] GoogleのCDNからjQuery UI CSSをダウンロードする
-
[解決済み] JavaScriptで文字列からベースURLを抽出する方法は?
-
[解決済み] 配列からオブジェクトを生成する
-
[解決済み] javascriptで2つの数値を連結する方法は?
-
[解決済み] Chromeの拡張機能開発にWebStormを使用するにはどうすればよいですか?
-
[解決済み] TypeScriptプロジェクトで既存のC#クラス定義を再利用する方法
-
[解決済み] JavaScript で `throw` の後に `return` をする必要がありますか?
-
[解決済み] JavaScriptデータフォーマット/プリティプリンタ
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] トグルボタンを作成する方法を教えてください。
-
[解決済み] Google Closure LibraryはjQueryに比べて何が優れているのか?[クローズド]
-
[解決済み] Chart.jsを使ってドーナツチャートの中にテキストを追加するには?
-
[解決済み] node.jsで文字列のsha1ハッシュを取得するにはどうすればよいですか?
-
[解決済み] JavaScriptのtoString()関数をオーバーライドして、デバッグ用に意味のある出力を提供することは可能でしょうか?
-
[解決済み] Javascriptで動的に命名されたメソッドを呼び出すにはどうすればよいですか?
-
[解決済み] イテレータでmap()を使用する
-
[解決済み] javascriptでオプションのパラメータを扱う
-
[解決済み] jQueryを使用して、すべてのクリックイベントハンドラを削除するにはどうすればよいですか?
-
[解決済み] これは純関数ですか?