[解決済み] Google +1ウィジェットがiframeから抜け出すには?
質問
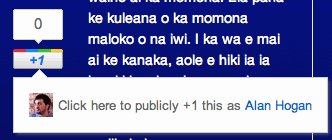
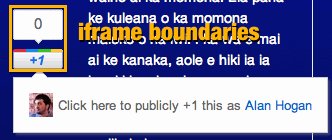
Google+ plus-one ウィジェットにカーソルを合わせると、なぜかツールチップタイプの案件が表示されます。
<iframe>
要素よりも明らかに大きいツールチップタイプの取引が発生します。私はこれを確認するために DOM を検査しました*。
だから
-
えっ、どうして!?
-
これは、悪意を持って使用された場合、クリックジャックのための大きなチャンスではないでしょうか? (誰かがこれらのソーシャル ウィジェットのために MITM を行うことを想像してみてください!)
*更新: 私が見たのは、ツールチップのようなメッセージは
秒間です。
を動的に作成する
iframe
.
どのように解決するのですか?
Google +1 ウィジェットは
ウェブサイト上で実行されるJavaScript
を構築しているものです。
iframe
. この JavaScript ウィジェットは、あなたの Web サイトのコンテキスト内で動作しているので
iframeのOrigin継承ルール
. そのため、この JavaScript ウィジェットは親サイト上で好きな DOM イベントを設定することができ、たとえそれが単なる
iframe
.
もうひとつ、なぜ Google は
iframe
? を生成しないのでしょうか?
div
を生成しないのでしょうか? なぜなら、リンクの発信元は
iframe
から発信されているため、CSRF (cross-site request forgery) トークンをリクエストに埋め込むことができ、親サイトはこのトークンを読み込んでリクエストを偽造することができません。そのため
iframe
はOrigin Inheritanceのルールに依存したCSRF対策であり、悪意のある親サイトからの保護になります。
攻撃の観点からは、これはUI-RedressというよりもXSS(クロスサイトスクリプティング)に近いです。 Google に Web サイトへのアクセスを許可しているため、Google はユーザーの Cookie を乗っ取ったり、Web サイトで
XmlHttpRequests
を実行することも可能です(ただし、その場合、人々は悪意があり裕福であるとしてGoogleを訴えます)。
この状況では、あなたはGoogleを信頼しなければなりませんが、Googleはあなたを信頼していません。
関連
-
[解決済み】iframeを水平方向にセンタリングする方法は?
-
[解決済み] なぜGoogleはJSONレスポンスにwhile(1);を前置するのでしょうか?
-
[解決済み] チェックボックスとそのラベルをクロスブラウザーで一貫して揃える方法
-
[解決済み] ウェブページがiframe内に読み込まれているのか、それともブラウザのウィンドウに直接読み込まれているのかを識別するにはどうしたらよいですか?
-
[解決済み] CSS背景のストレッチとスケール
-
[解決済み] DIVで長い単語を強制的に改行するには?
-
[解決済み] How to line-break from css, without using <br />?
-
[解決済み] iframeからのリンクを強制的に親ウィンドウで開かせる方法
-
[解決済み] jqueryを使用してiFrameの親ページにアクセスする方法は?
-
[解決済み】iframeに投稿する方法は?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
ローカルリソースのロードが許可されていない問題を解決する
-
[解決済み] Bootstrap 3.3.7で改行する方法
-
[解決済み] cssのfit-contentで横幅を自動サイズ調整する
-
[解決済み] XHTMLの自己完結型タグを除くオープンタグにマッチするRegEx
-
[解決済み] ローカルストレージとCookieの比較
-
[解決済み] input type="date "のフォーマットを変更する方法はありますか?
-
[解決済み] CSSだけでリンクを無効化する方法
-
[解決済み] HTML5で(非空白の)自己閉鎖タグは有効ですか?
-
[解決済み] MIME-typeが原因でスタイルシートが読み込まれない
-
[解決済み] HTML5でminlengthの検証属性はありますか?