[解決済み] なぜGoogle +1は私のマウスの動きを記録するのですか?[クローズド]
質問
これは、私のウェブサイトでGoogle +1ボックスがあるページのみです。

マウスを動かすたびにイベントを発火させているようです。 どなたか、この現象が何であるかご存知ですか? Googleで検索してみましたが(一度くらいはBingを試してみるべきかも!)、誰もそれについて書いていないようです。 それは私の訪問者のブラウジングの習慣についての情報を記録しているのでしょうか? 人間のような行動を検出するためのある種のCAPTCHAなのでしょうか?
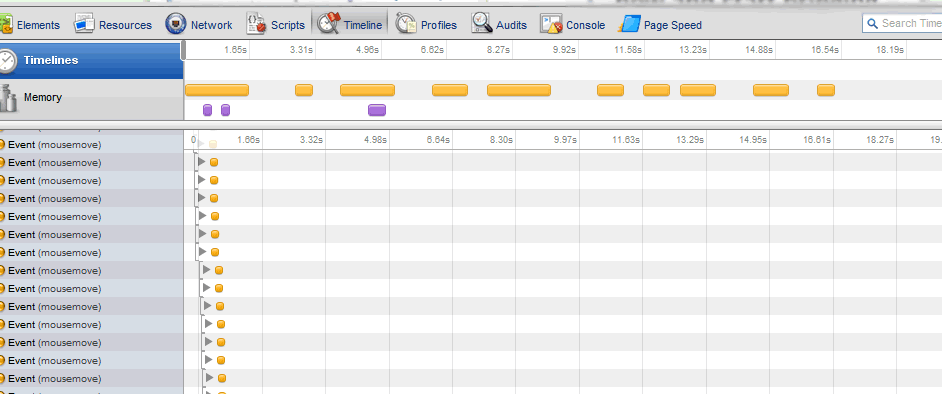
URLの例、クロームでF12を押して、タイムラインに行き、記録を押して、このページでマウスを動かしてください(それプラスこの質問のものです、心配しないでください)。
しかし、もしそれが何らかの追跡をしているのであれば、私には少し欺瞞的に見えます。
Google +1 プライバシーポリシー
http://www.google.com/intl/en/privacy/plusone/
Google +1 ボタン プライバシー ポリシー
2011年6月28日
Googleのプライバシーポリシーは、Googleが個人情報をどのように扱うかを説明しています。 Google の製品およびサービスを利用する際の情報。 Google +1 ボタンを使用する際に提供されるものです。また、次のとおりです。 の使用に関する当社の追加のプライバシー慣行を説明します。 +1ボタン
当社が収集する情報およびその共有方法
Google +1ボタンは、ユーザーが情報を公開するための手段です。 世界と Google +1 ボタンを使用すると、ユーザーや他のユーザーが次のような情報を受け取ることができます。 Google および Google のパートナーからパーソナライズされたコンテンツが提供されます。お客様が +をクリックしたときに閲覧していたページに関する情報とともに、Google によって記録されます。 お客様の「+1」操作は、お客様のプロフィール名 Googleのサービス(検索結果や自分の写真など)において Googleプロフィール)、またはインターネット上のウェブサイトや広告に掲載されます。
私たちは、あなたの+1アクティビティに関する情報を記録し、次のことを行います。 お客様や他のユーザーが Google のサービスをより快適に利用できるようにするためです。
Google +1 ボタンを使用するには、Google の公開アカウントを持っている必要があります。 このプロフィールには、最低限、あなたの名前が含まれています。 プロフィールに選んだ この名前はGoogleのサービス全般で使用されます 場合によっては、共有する際に使用した別の名前に置き換わることもあります。 のコンテンツは、お客様の Google アカウントで表示されます。Google はお客様の Google プロファイルを表示することがあります。 あなたの電子メールアドレスやその他の識別情報を持っている人たちに の情報です。
収集した情報の利用について
上記の利用目的のほか、お客様から提供された情報については は、Googleのプライバシーポリシーに基づき使用されます。
当社は、ユーザーの+1アクティビティに関する集計された統計情報を、以下の者と共有することがあります。 一般市民、当社のユーザー、および出版社、広告主などのパートナー。 または接続サイト。たとえば、パブリッシャーに対して、「10%の人が このページを+1した人は、ワシントン州タコマに住んでいます。
あなたの選択
自分が+1したアイテムの一覧は、自分の プロフィール そのリストから個々の項目を削除することができます。
第三者のウェブサイトでの+1レコメンデーションを表示しないようにすることができます。 (第三者サイト上の広告を含む)知人からです。
私たちは、データ(あなたの最近の+1など)をあなたのブラウザにローカルに保存します。 お客様は、ブラウザでこの情報にアクセスし、消去することができます。 の設定に従います。
その他の情報
Google は、米国のセーフハーバー プライバシー原則を遵守しています。詳細については セーフハーバーフレームワークまたは当社の登録に関する情報は、以下を参照してください。 商務省のウェブサイト
解決するには?
マウスの動きで乱数発生器を播種しているようです。
マウスムーブハンドラ自体は、以下のような動作をしています。
var b = ((event.X << 16) + event.Y) * (new Date().getTime() % 1000000);
c = c * b % d;
if (previousMouseMoveHandler) previousMouseMoveHandler.call(arguments);
d
は
(screen.width * screen.width + screen.height) * 1000000
であり、かつ
c
は、最初は1である変数です。
この関数はすぐに評価されて、"random" という名前のプロパティに割り当てられた関数を返します。返された関数は次のようなものである。
var b = c;
b += parseInt(hash.substr(0,20), 16);
hash = MD5(hash);
return b / (d + Math.pow(16, 20));
hash
は、ちなみに、ページのクッキーのMD5ハッシュから始まる変数で、場所、
new Date().getTime()
、および
Math.random()
.
(もちろん、Googleは返されるスクリプトをいつでも変更できるため、この分析が無効になることに注意してください)
関連
-
[解決済み】React-Redux: アクションはプレーンオブジェクトでなければならない。非同期アクションにはカスタムミドルウェアを使用する
-
フロントエンド非同期(アシンク)ソリューション(全ソリューション)
-
[解決済み] JavaScriptで "use strict "は何をするのか、その根拠は?
-
[解決済み] なぜGoogleはJSONレスポンスにwhile(1);を前置するのでしょうか?
-
[解決済み] 私のJavaScriptコードは "No 'Access-Control-Allow-Origin' header is present on requested resource "というエラーを受け取りますが、Postmanはそうならないのはなぜですか?
-
[解決済み] JSONPとは何か、なぜ作られたのか?
-
[解決済み] AngularJSでデータバインディングはどのように機能するのですか?
-
[解決済み] なぜ ++[[]][+[] +[+[]] は "10" という文字列を返すのでしょうか?
-
[解決済み] Facebookがブラウザに統合されたDeveloper Toolsを無効にする方法を教えてください。
-
[解決済み] javascript:void(0)」とは何ですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
JSクロスドメインソリューション リアクト構成 リバースプロキシ
-
Vue Element-uiは、アイコンを追加するためのツリーコントロールノードを詳細に実装しています。
-
vue for 登録ページ効果 vue for sms 認証コードログイン
-
[解決済み] テスト
-
[解決済み】"フォームが接続されていないため、フォームの送信がキャンセルされました "というエラーの取得について
-
[解決済み】React-Redux: アクションはプレーンオブジェクトでなければならない。非同期アクションにはカスタムミドルウェアを使用する
-
[解決済み】「.addEventListener is not a function」なぜこのエラーが発生するのか?
-
nodejs unhandledPromiseRejectionWarning メッセージ
-
nullのプロパティinnerHTMLを読み取れません エラーメッセージ
-
JavaScriptのgetElementById()メソッド入門