[解決済み] GitHubのMD markdown readmeに空白を追加するには?
2022-09-24 09:27:17
質問
を作るために、文字列の前に空白を追加するのに苦労しています。
私の GitHub
README.md
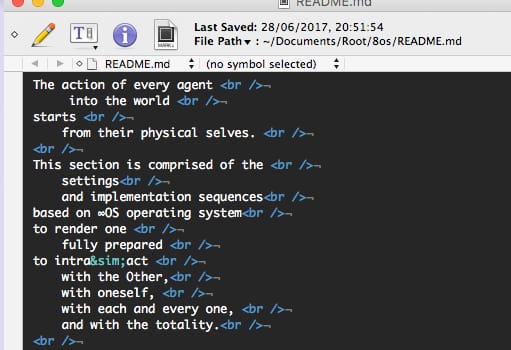
はこのような感じです。
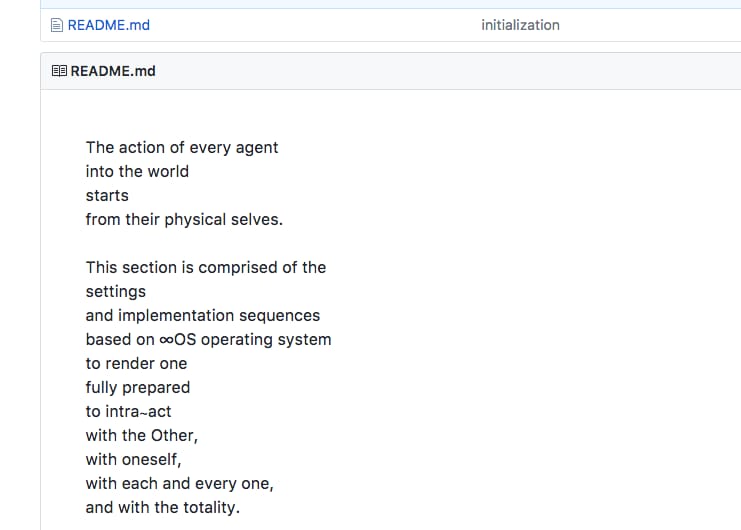
今はこのような感じです。
を追加してみました。
<br />
タグを追加して、新しい文字列の開始を修正するようにしました。
. 多分、それをフォーマットするために、よりエレガントな方法があるのでしょうか?
どのように解決するのですか?
のようなHTMLエンティティを使用する代わりに
と
 
(のように、Unicodeのemスペース(UTF-8では8195)を直接使用することができます。 以下をコピーペーストして
README.md
. 行頭のスペースはemスペースです。
The action of every agent <br />
into the world <br />
starts <br />
from their physical selves. <br />
関連
-
[解決済み] GitHubでフォークされたリポジトリを更新または同期するにはどうすればよいですか?
-
[解決済み] GitHubのREADME.mdに画像を追加する方法とは?
-
[解決済み] Markdownで同じドキュメントの一部にリンクする方法は?
-
[解決済み] GitHub、Markdownを悪魔のようにいじくり回す - 666をDCLXVIに変更
-
[解決済み] オリジナルのGitHubリポジトリからフォークしたGitHubリポジトリに新しいアップデートをプルする
-
[解決済み] github リポジトリの README にスクリーンショットを追加するには?
-
[解決済み] マークダウンで上付き文字(Github風味)?
-
[解決済み] GitHubプロジェクトにおけるREADMEとREADME.mdの違いは何ですか?
-
[解決済み】Markdownファイル内のGitHub相対リンク
-
[解決済み] index.html を変更した後、GitHub のページに変更が反映されるまでの時間は?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] github リポジトリのフォークを解除するには?
-
[解決済み] bower の ECMDERR を修正する方法
-
[解決済み] githubの学生アカウントのリポジトリは2年後にどうなりますか?
-
[解決済み] Travis のビルド状況を GitHub リポジトリに表示する
-
[解決済み] target="_blank" を使って github マークダウンでリンクを新しいタブで開く
-
[解決済み] GitHubで「Key is invalid」というメッセージが表示される。
-
[解決済み] githubでgistの名前を変更するには?
-
[解決済み] index.html を変更した後、GitHub のページに変更が反映されるまでの時間は?
-
[解決済み] 公式githubミラーの作成