[解決済み] GithubはjavascriptライブラリのCDNとして使うべき?[クローズド]
質問
自分のサーバーの代わりに CDN から javascript ライブラリを提供することは、非常に大きな利点があります。 サーバーの作業が減り、CDN がサーバーよりもユーザーに近い場所にコピーを持っている可能性があり、最も重要なことは、ユーザーのブラウザがその URL からすでにキャッシュしている可能性が高いということです。 最後の1つは、誰にとっても総仕事が少なくなることを意味するので、明らかに全面的に有利であり、私たち(開発者)が javascript を提供するために CDN に頼ることが多ければ多いほど、その可能性は高くなります。
しかし、人気のある javascript CDN (Google、Microsoft、その他?) は、少数のファイルしかホストしません。 他のものについては、私たち自身がそれらをホストするか、または... ソース コントロール サーバーを CDN の一種として使用するかという選択肢があります。 Githubなどがグローバルに提供するために最適化されたファイルのキャッシュを地理的に分散して持っているとは思えません。 しかし、もしそれが一般的であれば、ユーザーのブラウザにキャッシュされている可能性は十分にあります。 私たちのサーバーから github に作業をオフロードするという主張は、Github が進んでこれを行うことを志願している場合にのみ有効です。
では、それは一般的なことなのでしょうか? 私たちはお互いにこれを行うよう奨励すべきでしょうか? Github は気にしますか? 彼らは公式の方針を表明していますか?
どのように解決するのですか?
パフォーマンスやIE9との互換性を重視するのであれば、JavaScriptのファイルに対してそのようなことをするべきではありません。
GitHub は、quot;raw" ファイルに遠い将来の expires ヘッダーを付けて提供することはありません。 クロスサイトキャッシングの可能性がなければ、JavaScript をホストするために公開 CDN を使用する最大の利点を失うことになります。 実際、GitHub を CDN として使用すると、各ユーザーが最初にファイルをリクエストした後、単に自分のサーバーでファイルをホストするよりも遅くなります (自分のサーバーでキャッシュを正しく設定したと仮定しての話です)。
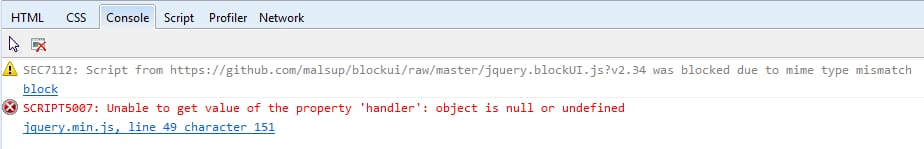
もう一つの問題は、GitHub はファイルの実際の MIME タイプに一致する content-type ヘッダーを持つ "raw" ファイルを提供しないことです。 IE9 (そしておそらく他のブラウザ/プロキシ/ファイアウォール/その他) では、正しい content-type で提供されない JavaScript ファイルは、デフォルトでブロックされます。 たとえば、BlockUI のデモ ページで、その動作を確認することができます。

関連
-
[解決済み] JavaScriptのオブジェクトが空であることをテストするにはどうすればよいですか?
-
[解決済み] JavaScriptで空文字列/未定義文字列/null文字列をチェックするにはどうすればよいですか?
-
[解決済み] SQLiteのINSERT/per-secondのパフォーマンスを向上させる
-
[解決済み] JavaScriptでNULL、未定義、空白の変数をチェックする標準的な関数はありますか?
-
[解決済み] JavaScriptで二重引用符と単一引用符はいつ使うべきですか?
-
[解決済み】JavaScriptの比較では、どちらの等号演算子(== vs ===)を使うべきですか?
-
[解決済み】JavaScriptの関数にデフォルトのパラメータ値を設定する
-
[解決済み] reactのrender関数でdynamic hrefを作成するには?
-
[解決済み] Javascript 空の配列の削減
-
[解決済み] jQueryを使用して、すべてのクリックイベントハンドラを削除するにはどうすればよいですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] Twitter Bootstrapのホストバージョンはありますか?[クローズド]
-
[解決済み] AngularJSのエラーです。Cross Origin リクエストはプロトコルスキーム http, data, chrome-extension, https に対してのみサポートされています。
-
[解決済み] JavaScript で範囲を作成する - 奇妙な構文
-
[解決済み] アサインの左側にJavascriptのオブジェクトブラケット表記({ ナビゲーション } =)があります。
-
[解決済み] JavaScriptで:hoverのCSSプロパティを変更する
-
[解決済み] react-routerのハッシュフラグメントからクエリパラメータを取得する
-
[解決済み] jQueryで入力ファイルが空かどうかをチェックする方法
-
[解決済み] イテレータでmap()を使用する
-
[解決済み] Chromeのwebkitインスペクタで「Unsafe JavaScript attempt to access frame with URL...」というエラーが継続的に発生する。
-
[解決済み] これは純関数ですか?