[解決済み】GitHubで、すべてのブランチのすべての(最近の)コミットを見る方法はありますか?
2022-04-02 07:50:07
質問
GitHubで、すべてのブランチの最近のコミットを表示する方法はありますか? 逆年代順がベストだと思います。
私がスヌーピーなのかもしれませんが、少なくともgithub上のリポジトリへのコミットという点では、開発者が最近何をしていたかを確認できるようにしたいのです。 今のところ、最も近いのはネットワークグラフで、これは確かにとても便利です。
どのように解決するの?
これは GitHub の古い機能ですが、あまり直感的ではありません。
GitHubのウェブサイトを利用する。
- プロジェクトをクリック
- インサイト」タブをクリックします(ミートボールメニュー内に移動)。
- ネットワーク」をクリック
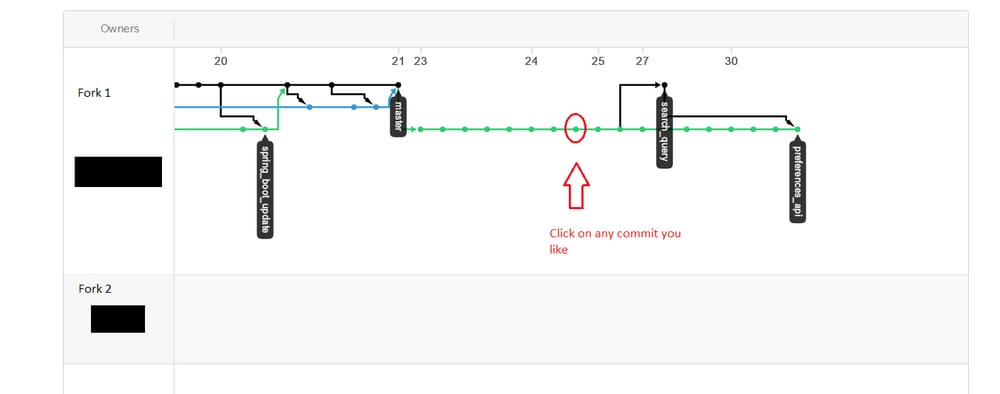
- 各コミットの「ノード/サークル」をクリックすると、そのコミットへ移動します。
さらに、左側にドラッグすると、すべてのフォークとブランチの時間経過に伴うすべてのコミットを見ることができます。
関連
-
Gitは、"このリポジトリで別のgitプロセスが実行されているようです... "と表示されます。問題解決
-
[解決済み] codeload.github.comはapi.github.comとどう違うのですか?
-
[解決済み] Github Actionsで現在のブランチを取得する方法は?
-
[解決済み] マージされたGitブランチをすべて削除するにはどうすればよいですか?
-
[解決済み] コミットをプッシュするためにhttpsの認証情報をキャッシュする方法はありますか?
-
[解決済み] GitHub から課題を完全に削除するには?
-
[解決済み】GitHub リポジトリをクローンする前に、そのサイズを確認するには?
-
[解決済み】githubにコミットする前にreadme.mdファイルがどのように見えるかをテストするにはどうすればよいですか?
-
[解決済み】BitbucketからGitHubにすべてのブランチを含むGitリポジトリを移動するにはどうすればよいですか?
-
[解決済み] GitHubからBitbucketへのフォーク
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】GitHub - エラー: '[email protected]:myrepo.git' へのいくつかの参考文献のプッシュに失敗しました。
-
undefinedGit-- ! [却下] master -> master (フェッチファースト) issue
-
[解決済み] Git のアンプッシュされたコミットを表示する
-
[解決済み] プライベートリポジトリのGitHubページ【終了】のお知らせ
-
[解決済み] GitHub、Markdownを悪魔のようにいじくり回す - 666をDCLXVIに変更
-
[解決済み】作者の全ブランチから一度にgitログを取得する方法は?
-
[解決済み】github-flavoured-markdownでTOCを自動生成する。
-
[解決済み】githubのマークダウンで数式を表示する方法(githubのブログではありません)
-
[解決済み】Githubでウォッチしているすべての課題を見るにはどうしたらいいですか?
-
[解決済み] リポジトリの最新リリースにあるファイルをダウンロードするためのGitHubへのリンクはありますか?