[解決済み] GitHubプロジェクトページのカスタムドメイン
質問
私は
gh-pages
ブランチを作成しました。
http://github.com
レポを作成します。GitHub のプロジェクトページで
http://myuser.github.com/myrepo
私はこのプロジェクトのページを提供するカスタムドメイン(myexample.com)を設定したいと思います。 必要なのは
両方
myexample.com
と
www.myexample.com
を使用して、これらのプロジェクトページを提供します。
GitHubページのヘルプ は、DNSにAレコードとCNAMEレコードを作成するように言っています。 Aレコードは意味がありますが、私のDNSで作るべきCNAMEレコードがわかりません。
その
gh-pages
ドキュメントによると
CNAME
の記録は、ユーザーページリポジトリである 'charlie.github.com' のためにあります。 私はユーザーページリポジトリを持っていません - 私は、プロジェクトリポジトリと
gh-pages
ブランチに使用したい
myexample.com
と
www.myexample.com
.
www.myexample.com と myexample.com のプロジェクトページを使えるようにするためだけに、ユーザーページリポジトリを作る必要がありますか?
ただ試してみたいのですが、すでにwww.myexample.com が稼動しているので、これがうまくいくことを確認したいのです。失敗したくないのです。
GitHubのサポートにメールで問い合わせたところ、その回答は
私の知る限り、同じgh-pagesを両方指すようにすることはできません。
プロジェクトページのAレコードのみをサポートするとは考えにくいです。
どなたか成功された方はいらっしゃいますか?
解決方法は?
19年1月23日更新
前回の回答から状況がかなり変わりました(良い方向に)。 この更新された回答では、設定方法について説明します。
- ルートエイペックス (example.com)
- サブドメイン( www.example.com )
- HTTPS(オプションだが強く推奨)
最終的に、すべてのリクエストは
example.com
にリダイレクトされます。
https://www.example.com
(HTTPSを使用しない場合は、http://). 私はいつも
www
を最後の着地点とします。 なぜ(
1
,
2
) については、また別の機会に。
この回答は長いですが ではなく 複雑です。 このトピックに関するGitHubのドキュメントが明確でなく、直線的でないため、わかりやすくするために冗長にしました。
ステップ1:GitHubの設定でGitHubページを有効化する
-
自分のレポから
 タブ
タブ
-
までスクロールしてください。
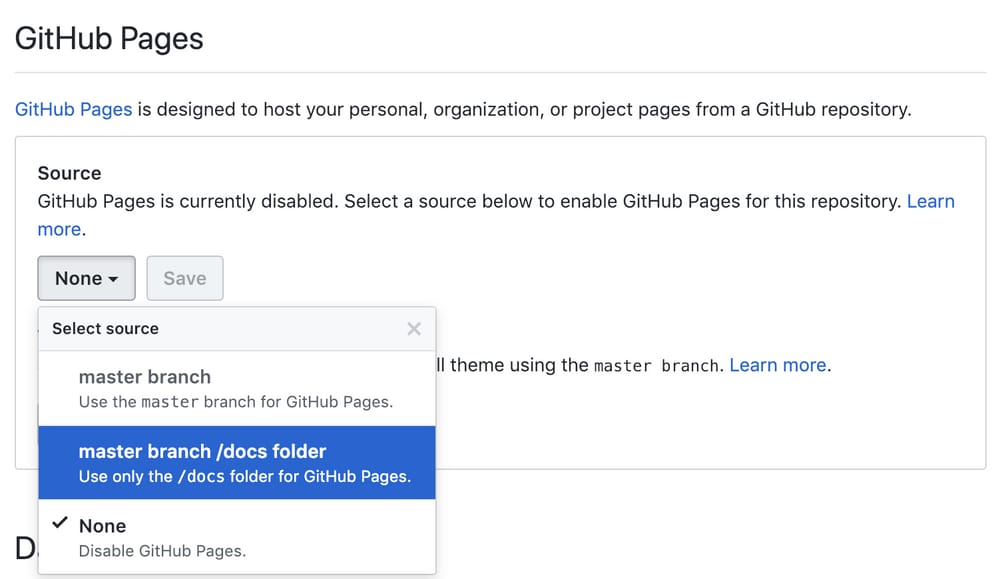
GitHub Pagesセクションを作成します。 2つのオプションがあります。
-
選択する
master branchを処理します。/README.mdをあなたのウェブindex.html. 選択するmaster branch /docs folderを処理します。/docs/README.mdをあなたのウェブindex.html. - テーマを選択します。
-
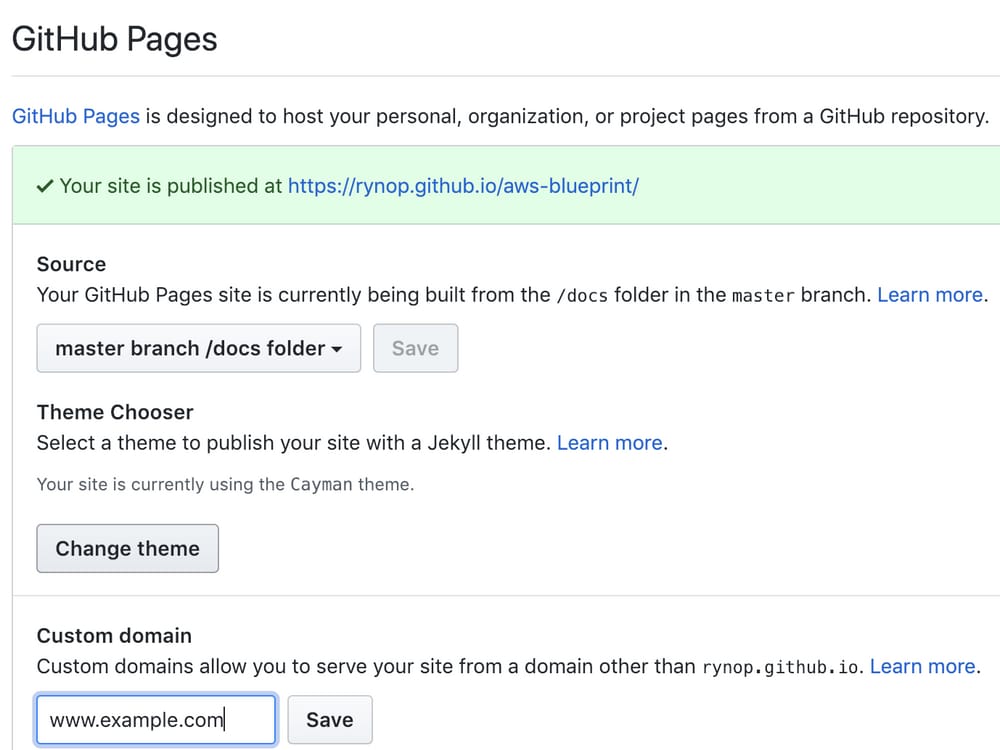
GitHubがあなたのサイトを公開するまで、少し待ってください。 の横にあるリンクをクリックして、動作することを確認しましょう。
Your site is ready to be published at
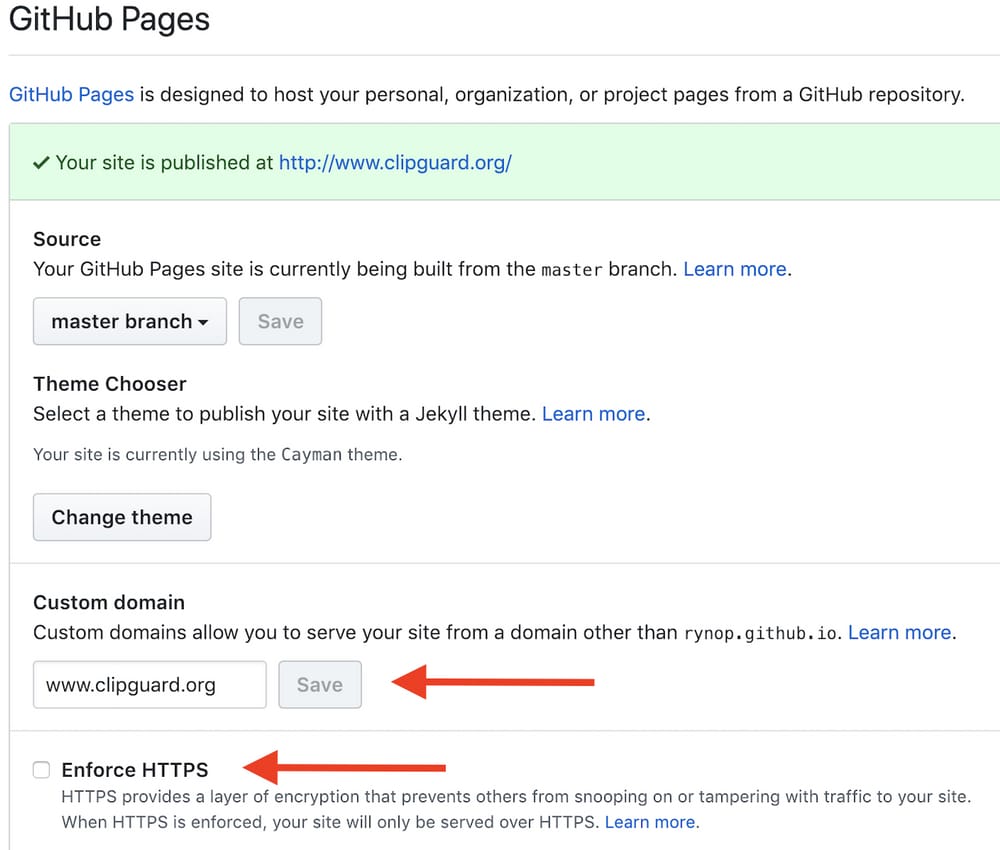
ステップ2:GitHubの設定からカスタムドメインを指定する
カスタムドメイン名をここに入力し
save
:

これは微妙なところですが、重要なステップです。
-
GitHub Pages サイトに追加したカスタムドメインが
example.comであればwww.example.comにリダイレクトされます。example.com -
GitHub Pages サイトに追加したカスタムドメインが
www.example.comであればexample.comにリダイレクトされます。www.example.com.
前述したように、私は常に
www
を入力しました。
www.example.com
上の写真のように
ステップ3:DNSエントリーの作成
DNSプロバイダーのウェブコンソールで、4つの
A
レコードと、1つの
CNAME
.
-
Aの記録@(別名:ルートエイペックス)。
一部のDNSプロバイダーでは
@
を指定する必要がありますが、AWS Route 53 などでは
サブドメインは空白のまま
を示すために
@
. いずれの場合も
これら
は
A
のレコードを作成します。
185.199.108.153
185.199.109.153
185.199.110.153
185.199.111.153
Githubのドキュメントを確認する をクリックして、これらが最新のIPであることを確認してください。
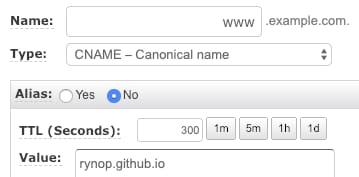
-
を作成します。
CNAMEを指し示すレコード www.example.com からYOUR-GITHUB-USERNAME.github.io.
ここが一番わかりにくいところです。
注
YOUR-GITHUB-USERNAME
NOT
GitHub リポジトリの名前 の値は
YOUR-GITHUB-USERNAME
によって決定されます。
本図
.
については
ユーザーページ
サイト(ほとんどの場合、あなたがそうであるように)。
CNAME
のエントリは
username.github.io
例

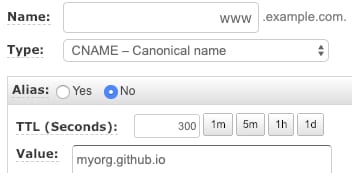
の場合
組織ページ
のサイトをご覧ください。
CNAME
のエントリは
orgname.github.io
例

ステップ5:DNSエントリーの確認
-
を確認します。
Aを実行することによって記録されます。dig +noall +answer example.com. これは、4つの185.x.x.x入力されたIPアドレス -
を確認します。
CNAMEを実行することで記録します。dig www.example.com +nostats +nocomments +nocmd. を返すはずです。CNAME YOUR-GITHUB-USERNAME.github.io
これらのDNSエントリーが解決/伝播するまでに1時間ほどかかる場合があります。 解決したら、ブラウザで
http://example.com
にリダイレクトされるはずです。
http://www.example.com
ステップ6:SSL(HTTPS)の設定。オプションですが、強くお勧めします
カスタムドメインが動作するようになったら、レポの設定に戻ります。 すでに設定ページを開いている場合は、ページをハードリフレッシュしてください。
の下にメッセージが表示されている場合
Enforce HTTPS
チェックボックスがまだ処理中であることを示すため、待つ必要があります。 また
save
ボタンをクリックします。
Custom domain
セクションをキックオフするために
Enforce HTTPS
の処理を行います。
処理が完了すると、このように表示されます。
をクリックするだけです。
Enforce HTTPS
にチェックを入れ、ブラウザで
https://example.com
. をリダイレクトして開くはずです。
https://www.example.com
それだ!
GitHub は自動的に HTTPS 証明書を最新の状態に保ち、apex を次のように処理します。
www
HTTPS上でリダイレクトします。
お役に立てれば幸いです!
関連
-
[解決済み] GitHubでフォークされたリポジトリを更新または同期するにはどうすればよいですか?
-
[解決済み] GitHubのREADME.mdに画像を追加する方法とは?
-
[解決済み] GitHubからnpmパッケージを直接インストールする方法
-
[解決済み] GitHubから単一ファイルをダウンロードする
-
[解決済み] GitHubのリポジトリからコードの行数を取得することはできますか?
-
[解決済み】Markdownファイル内のGitHub相対リンク
-
[解決済み】コードレビュー後のプルリクエストを更新するための望ましいGithubワークフロー
-
[解決済み】他の人のレポからリモートブランチをプルする方法
-
[解決済み】githubで特定の課題コメントを参照する方法は?
-
[解決済み] GitHub の課題から既存のブランチを参照するには?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] Githubのためのマークダウンのコードブロックとネストされた箇条書き
-
[解決済み] GitHub Markdownのテーブルにチェックボックスやティックマークを描くには?
-
git exception error fatal: Couldn't find remote ref master
-
[解決済み] githubのアクション分/月とは?
-
[解決済み] GitHubからnpmパッケージを直接インストールする方法
-
[解決済み] GitHubプロジェクトにおけるREADMEとREADME.mdの違いは何ですか?
-
[解決済み] README.mdの段落内の改行について
-
[解決済み】Jenkinsのビルドの現在の状態をGitHubのリポジトリに表示する
-
[解決済み] GitHub で自分のリポジトリを誰がフォークしたかを知るにはどうしたらいいですか?
-
[解決済み] GitHubでのgistの管理はどうなっていますか?[クローズド]