[解決済み] githubのマークダウンで取り消し線をつける
質問
について話しています。
githubマークダウン
ここで、以下のようなファイルに対して
README.md
.
質問です。 githubのマークダウンで、コードブロック全体を取り消すことは可能でしょうか?
テキストをコードのブロックとしてマークする方法は知っている
this is
multiline code
and
this
this
also
スペース4つ分インデントするか、``や`...を使用する。
また、私は以下の方法も知っています。
テキストを打ち抜く
を使って
- delタグ
- sタグ
- ~~
一時的な解決策 :
単独では問題なく動作するが、一緒になると期待や希望通りにならない。上記の組み合わせをいくつか試してみました。
とりあえず、これを使っています。
striked
through
を一行ごとに ~~ と ` を使うことです。
要求事項 :
コードブロックが連続しているところに、コード整形されたテキストを打ち抜きたいのですが、どうすればいいですか?
unfortunately, this is
not striked through
あるいは、少なくとも間に小さな段落を挟むだけでよいのです。
unfortunately, also not
striked through
これは全く可能性がないのでしょうか?
私はjekyllを使用するいくつかの古い記事とヒントを見つけましたが、私が探していたのは、できればマークダウンで、簡単な方法です。
どのように解決するのですか?
これは生のHTMLでなければできませんが、GitHubはこれを許可していません。しかし、代わりにdiffを使うことができるかもしれません。
コードブロック は、quot;preformated" テキストのみです。コードブロックの中で得られる書式は、プレーンテキストで表現できる書式(インデント、大文字、など)のみです。コードブロックの内容をマークアップする仕組みはありません(太字、斜体、取り消し線、下線など)。これは意図的な設計上の決定です。そうでなければ、どのようにMarkdownテキストをコードブロックに表示することができるでしょうか?もし、フォーマットされたテキストが必要な場合は、コードブロック以外のものを使用する必要があります。
のように ルール の状態になります。
HTMLは パブリッシング フォーマットで、Markdownは ライティング の書式を使用します。したがって、Markdownのフォーマット構文はプレーンテキストで伝えることができる問題のみを扱います。
Markdownの構文でカバーされていないマークアップには、単にHTMLそのものを使用します。
したがって、さまざまなビットが適切にマークアップされた独自のカスタムHTMLコードブロックをフォーマットする必要があります。
<pre><code><del>some stricken code</del>
<del>A second line of stricken code</del>
</pre></code>
しかし、セキュリティ上の理由から、GitHub は Markdown に含まれる生の HTML をすべて削除してしまいます。この方法は、スタック全体を完全に制御できる場合には有効ですが、ホストされたサービスではおそらく不可能でしょう。
しかし、あるコードブロックに加えられた変更を表示したい場合を想定しています。結論から言うと、そのための特定の書式がすでに存在しています。
差分
. フェンスで囲まれたコードブロックを
diff
を言語として指定すると、GitHub はそれを正しくフォーマットします。
```diff
Unchanged Line
- Removed Line
+ Added Line
```
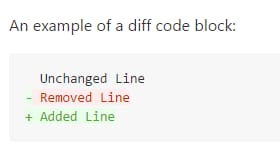
GitHub が上記のコードブロックをどのように表示するかを見てみましょう。 生きる (で見ることができます)。 生 ) が、便宜上、下にスクリーンショットを載せておきます。
この書式は取り消し線を使用していませんが、一般的に使用され理解されている書式を使用していますね。より複雑なブロックについては、おそらく
diff
ユーティリティプログラムで diff を生成します。
関連
-
[解決済み】マークダウンの上付き文字(Github風味)?
-
[解決済み] GitHubでフォークされたリポジトリを更新または同期するにはどうすればよいですか?
-
[解決済み] GitHubのREADME.mdに画像を追加する方法とは?
-
[解決済み] Markdownのコメント
-
[解決済み] Markdownで画像サイズを変更する
-
[解決済み] GitHub、Markdownを悪魔のようにいじくり回す - 666をDCLXVIに変更
-
[解決済み] GitHub Markdownのテーブルでチェックボックスやティックマークを描くには?
-
[解決済み] マークダウンで上付き文字(Github風味)?
-
[解決済み] README.mdの段落内の改行について
-
[解決済み】Markdownファイル内のGitHub相対リンク
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】Jenkinsがgithubでステータスコード128を返しました。
-
[解決済み] codeload.github.comはapi.github.comとどう違うのですか?
-
[解決済み] GitHub のアクションでステップをキャッシュするには?
-
[解決済み] GithubのREADME.mdファイルにTableを表示するには?
-
[解決済み】GitHubで、reviewerとassigneeの違いは何ですか?
-
[解決済み】GitHubのページにGoogle AnalyticsのトラッキングIDを追加する方法
-
[解決済み】BitbucketからGitHubにすべてのブランチを含むGitリポジトリを移動するにはどうすればよいですか?
-
[解決済み] リポジトリの最新リリースにあるファイルをダウンロードするためのGitHubへのリンクはありますか?
-
[解決済み] GitHubのWikiをクローンする方法は?
-
[解決済み] フォークされたgithubレポのnpmインストールとビルド