[解決済み] Flutterエミュレータ用Visual Studio Codeのデバイスを設定する方法
2022-12-15 03:25:17
質問
Flutterの開発でVisual Studio Codeをエディタとして使いたいのですが、エミュレータを起動させる方法がわかりません。Visual Studio Codeをインストールしたのは Ubuntu 17.10 (Artful Aardvark)にインストールしました。
で説明されている指示の前半に従いました。 Flutter: を始める のページ(Create new app)で説明されているように、前半の指示に従いました。すると、後半でトラブルに見舞われました。
アプリを実行する
- VS Code の右下隅で、ターゲット デバイスが選択されていることを確認します。
- キーボードのF5ボタンを押すか、Debug>Start Debuggingを起動します。
- アプリが起動するのを待ちます。
- すべてがうまくいけば、アプリがビルドされた後、デバイスまたはシミュレーターにスターターアプリが表示されるはずです。
問題は、その右下隅にある "No Devices." です。
デバイスを接続するにはどうすればよいのでしょうか。どこにも説明がないようです。
どのように解決するのですか?
から
version 2.13.0
Dartコードの
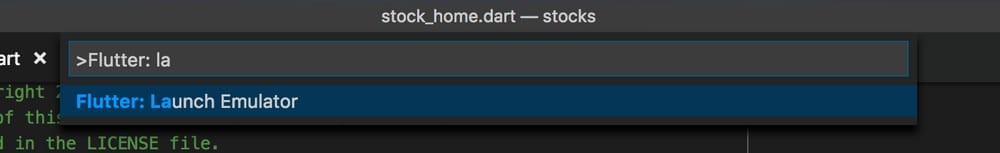
のように、エミュレータは Visual Studio Code 内から直接起動することができますが
この
の機能は Flutter ツールのサポートに依存しており、エミュレータを表示できるのは
ごく最近のFlutter SDK
. Flutterのマスターチャンネルではすでにこの変更が行われていますが、開発チャンネルやベータチャンネルに反映されるにはもう少し時間がかかるかもしれません。
私はこの機能をテストし、Flutter バージョン 0.5.6-pre.61 (マスター チャンネル) で非常にうまく機能しました。
関連
-
[解決済み] Visual Studio Codeでの縦書きルーラー
-
[解決済み] Visual Studio Code for Windowsでコードのセクションを折りたたむにはどうしたらいいですか?
-
[解決済み] Visual Studio Codeで行や選択範囲を複製するにはどうすればよいですか?
-
[解決済み] Visual Studio Code(VSCode)でコードをフォーマットするにはどうすればよいですか?
-
[解決済み] Visual Studio Codeで、最後のカーソル位置まで戻るにはどうすればよいですか?
-
[解決済み] Visual Studio Codeでエディタと統合ターミナル間のフォーカスを切り替える
-
[解決済み] Visual Studio Codeでファイルを検索するにはどうすればよいですか?
-
[解決済み] Visual Studio CodeとVisual Studioの違いは何ですか?
-
[解決済み】Visual Studio Codeでの複数行編集について
-
[解決済み】Visual Studio Codeの「ワークスペース」とは何ですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] PHP の実行ファイルが見つかりません。PHP 7をインストールし、PATHに追加するか、php.executablePathの設定を変更してください。
-
[解決済み] Visual Studio Codeでの改行による検索と置換
-
[解決済み] Visual Studio Codeのタブを新しいウィンドウで開く
-
[解決済み] 環境のフォントサイズを変更するには?
-
[解決済み】Visual Studio Codeで複数のプロジェクト/フォルダーを開く
-
[解決済み】VSCodeで、あるファイルへの変更をコミットし、他の変更をコミットしないようにするにはどうしたらいいですか?
-
[解決済み】Visual Studio Codeのサイドバーを非表示にするショートカットはありますか?
-
[解決済み] VSCodeです。Mac OSXでファイルエクスプローラーからEnterキーでファイルを開く
-
[解決済み] VS Codeでflake8が確実にルールを無視するようにするにはどうしたらいいですか?
-
[解決済み] Visual Studio Code - 過去の検索